在 WordPress 5.9 中引入的全站编辑功能改变了用户使用 WordPress 构建网站的方式。它设计灵活,易于初学者使用。
在本文中,我们将向您介绍如何使用 WordPress 全站编辑器。帮助你轻松地使用 WordPress 创建一个美观的网站了。
什么是 WordPress 的全站编辑(FSE)?
WordPress 全站编辑(FSE)本质上是 Gutenberg 项目的延续。它是一种将块内容编辑器界面用于 WordPress.org 内置网站和主题定制工具的功能。
这意味着您不仅可以使用块内容编辑器创建页面或文章内容,还可以使用它创建页眉、页脚、侧边栏等。

全站编辑的目标是简化 WordPress 的网站建设。虽然 WordPress 对用户非常友好,但对于初学者来说,它并不总是最容易使用的。
首先,以前的经典编辑器非常简陋。当你创建一个新页面时,你不能马上看到它的样子。相反,你必须在预览页面和编辑界面之间来回切换,才能看到页面在前端的外观。

有些人还认为 WordPress 主题定制器有局限性,因为它没有拖放功能。
换句话说,你无法完全按照自己的意愿移动和编辑元素。这就是为什么许多人安装 WordPress 页面生成器插件,以便在设计中获得更大的灵活性。

Gutenberg 项目旨在通过引入更新、更友好的建站工具(包括全站编辑)来解决这些问题。
有了全站编辑,初学者可以使用简单的拖放块编辑器创建 WordPress 网站,并在进行更改时看到实时预览。
使用 WordPress 全站编辑器前的注意事项
在使用 WordPress 全站编辑器之前,您应该知道此功能仅适用于 WordPress 块主题。
如果您使用的是非块状(经典)主题,则无法使用全站编辑器。相反,您必须使用 WordPress 主题定制器或受支持的页面生成器来进行定制。
另一点需要记住的是,WordPress 全站编辑的工作方式与 Gutenberg 块内容编辑器相同。有鉴于此,我们建议您阅读我们的指南,了解如何使用 WordPress 块编辑器。
如何访问 WordPress 全站编辑器功能
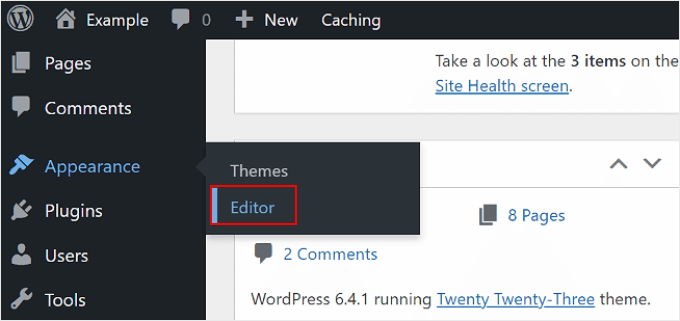
要访问 WordPress 全站编辑器,您需要进入 WordPress 面板,然后前往外观》编辑器。

之后,您将进入 WordPress 全站编辑器。
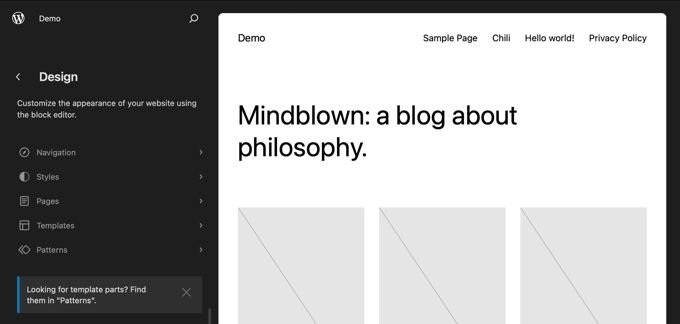
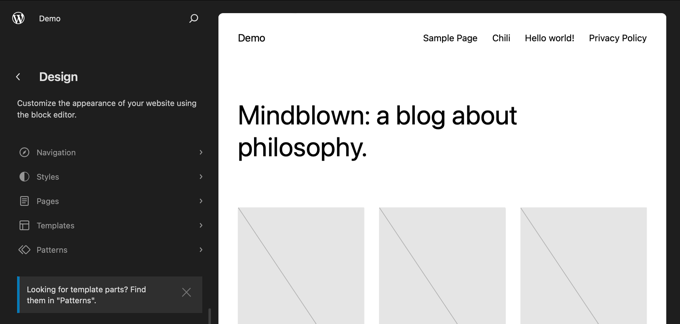
界面如下:

在左侧,你会发现一个包含主要设置的面板。同时,右侧有一个网站外观预览。如果想立即编辑网站,可以点击右侧的预览。
共有 5 项主要设置: 导航、样式、页面、模板和图案。下面让我们逐一介绍。
如何使用 FSE 编辑导航菜单
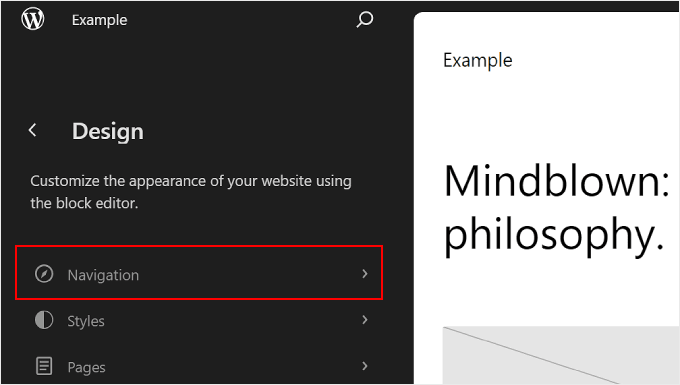
顶部的第一个设置是导航,通过它可以编辑块主题的导航菜单。点击它。

您可以在此页面上做几件事。
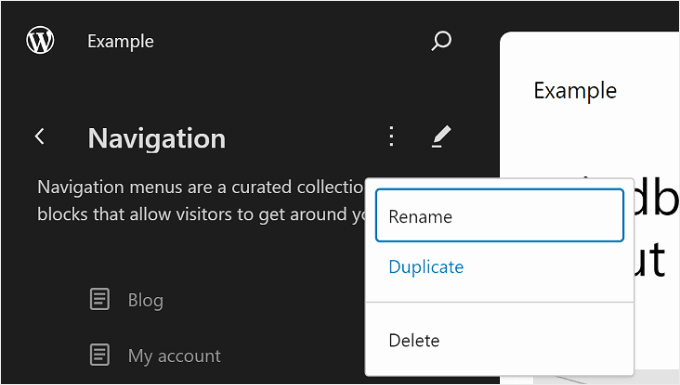
点击 “导航 “旁边的三点按钮,可以重命名、复制或删除菜单。

您还可以重新排列或删除菜单中列出的页面。
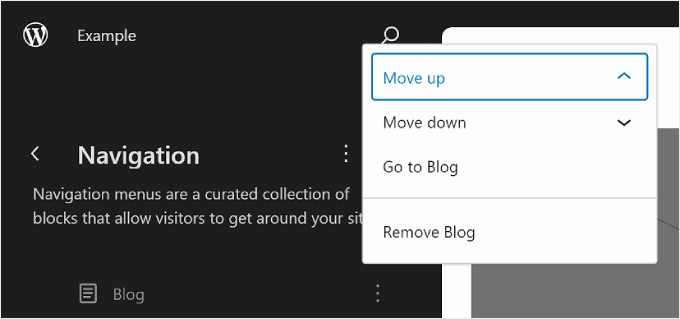
为此,请单击其中一个页面旁边的三点按钮。你会看到上移、下移和删除页面的选项。如果要编辑该特定页面,可以选择 ‘Go to …’ 按钮。

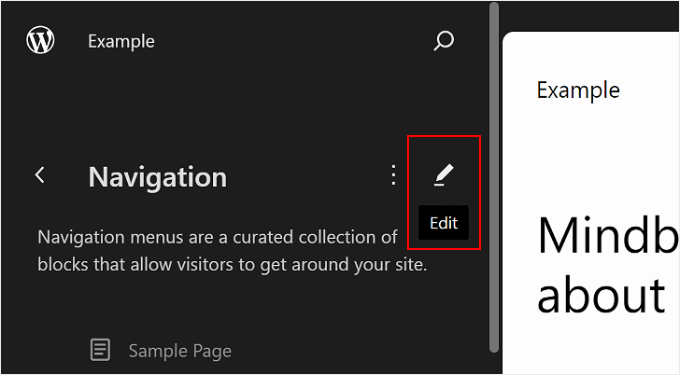
您还可以自定义菜单设计和链接。
为此,只需点击铅笔图标,即可打开区块编辑器。

现在,导航菜单的编辑界面就会出现,看起来就像普通的块编辑器。
添加、编辑、删除和重新排列菜单元素
在继续之前,请注意网站导航菜单的位置取决于您的主题。它可能位于顶部、侧面,也可能隐藏起来,只有当你点击某个按钮时才会出现。
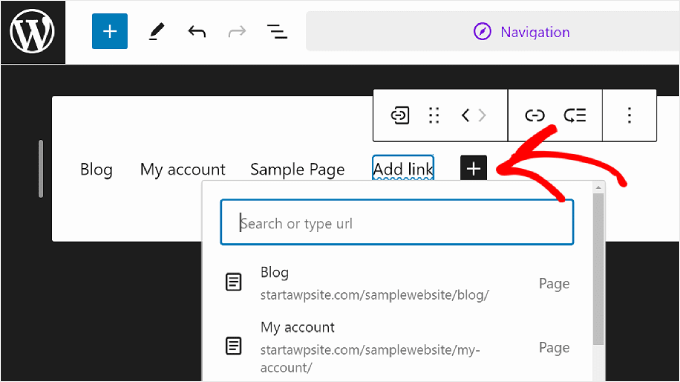
要添加新页面链接,可以点击菜单中的 “+”添加块按钮。现在,只需输入要插入导航菜单的页面名称、文章标题或外部 URL,然后选择即可。

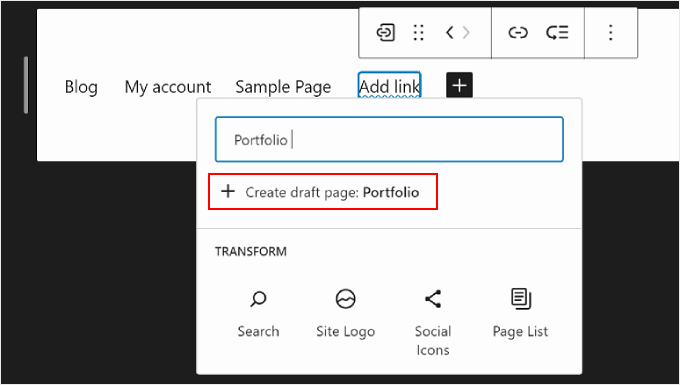
如果要链接的页面尚未创建,则仍可在导航菜单中添加链接。
只需在搜索栏中输入草稿页面的名称,然后点击 “创建草稿页面”。WordPress 就会使用该名称创建一个页面,您可以稍后进行编辑。

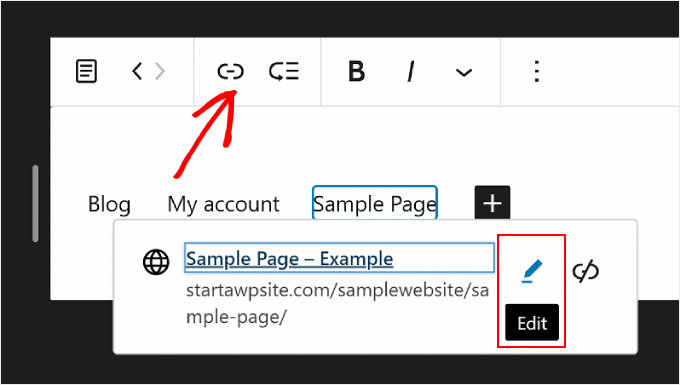
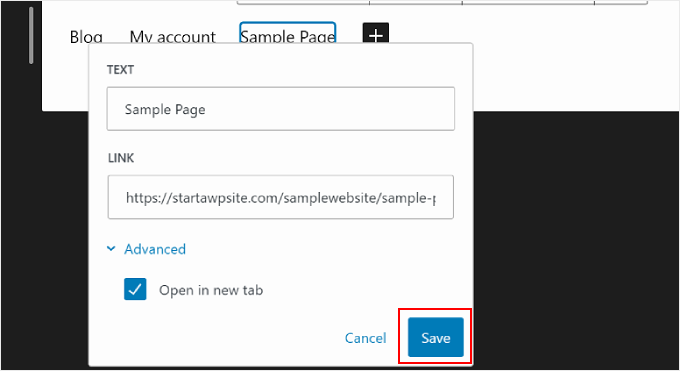
如果要编辑页面的链接、名称和标签设置,只需选择页面并单击块工具栏中的链接图标。
完成后,选择铅笔按钮。

现在,你可以更改页面链接,并使链接在新标签页中打开。
完成后,点击 “保存 “即可。

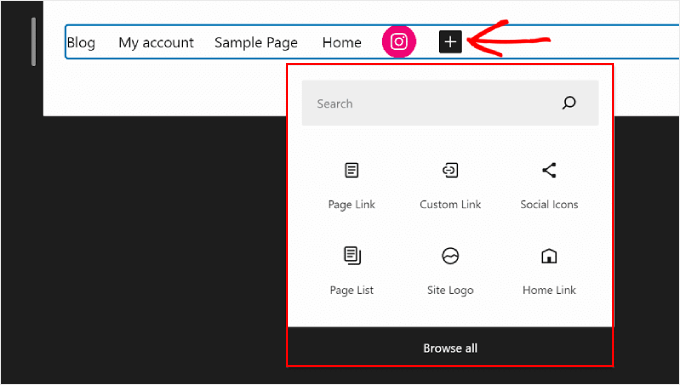
除了页面链接,您还可以在这里添加新的导航菜单元素。
您只需点击 “+”添加块按钮。之后,你会发现一些导航块选项可供你使用,如网站徽标或网站标语。
有时,您可能需要向下滚动才能找到这些区块。您也可以选择 “浏览全部”,查看所有区块选项的完整列表。

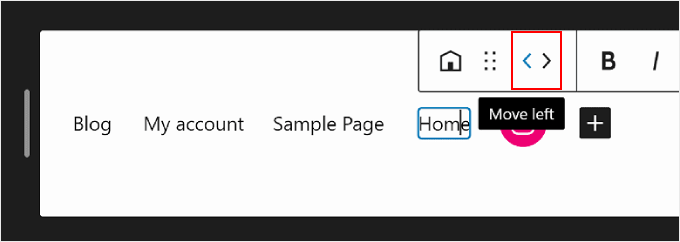
有时,您可能还想重新排列菜单元素。
为此,请选择一个区块,然后选择一个箭头图标将该区块向左或向右移动。

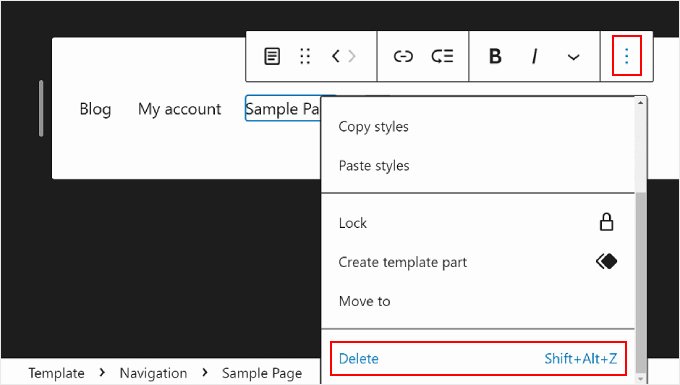
现在,如果要删除页面链接或其他菜单元素,可以选择要删除的元素。
然后,点击区块工具栏上的三点菜单,选择 “删除”。

创建子菜单
如果你有很多网页,比如经营一家网店,那么你可能需要创建一个下拉子菜单。这样,你的导航菜单就不会因为链接太多而显得杂乱无章,而且看起来更有条理。
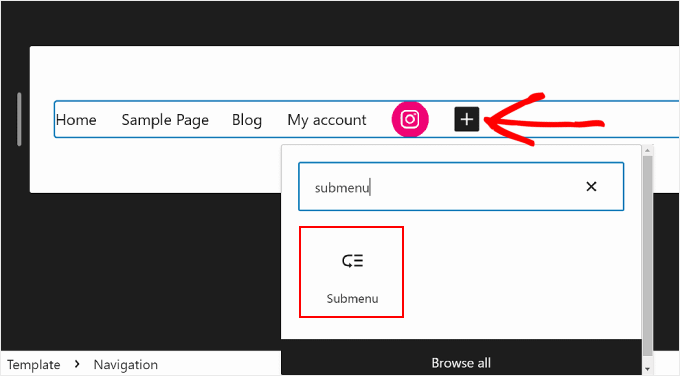
创建子菜单的第一步是点击 “+”添加块按钮,然后选择 “子菜单 “块。

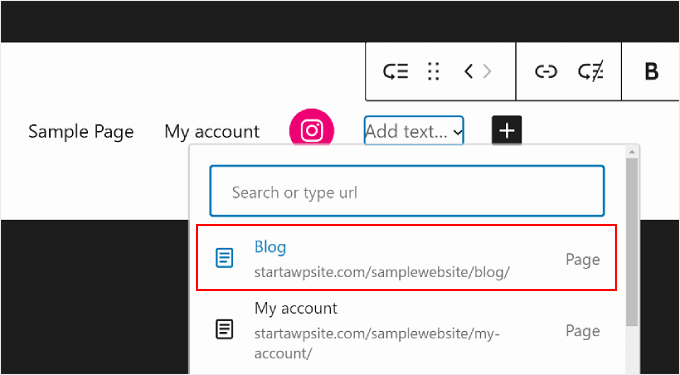
接下来,你要选择一个页面或 URL 作为子菜单的父菜单。
例如,如果你经营一个博客,那么你可以使用你的博客页面作为父菜单。在子菜单中,将有链接指向博客内容的各个分类页面。
在本例中,我们将选择 “博客”。

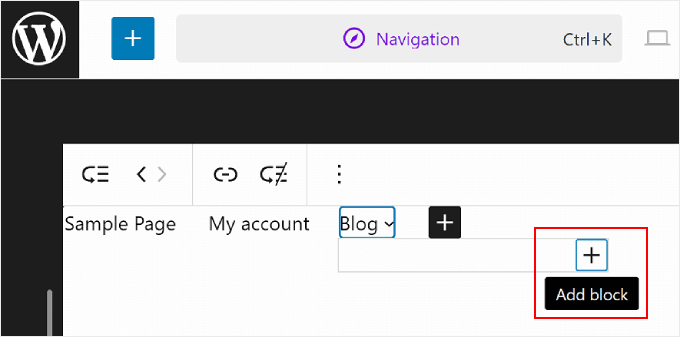
完成后,只需点击 “+”添加块按钮。
它应该位于父菜单的下方。

此时,你可以键入要插入的页面链接名称,然后选择该链接。您可以根据需要重复此步骤,添加更多的子菜单链接。
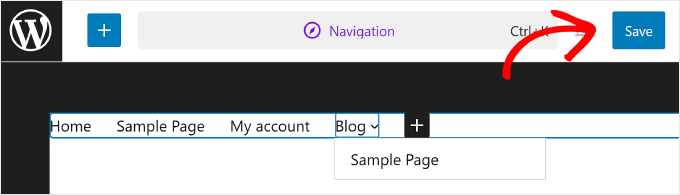
完成导航菜单后,不要忘记点击右上角的 “保存 “按钮保存更改。

如何使用 FSE 更改网站的全局样式
导航 “下面的下一个设置是 “样式”。通过这项功能,您可以更改整个网站的设计。
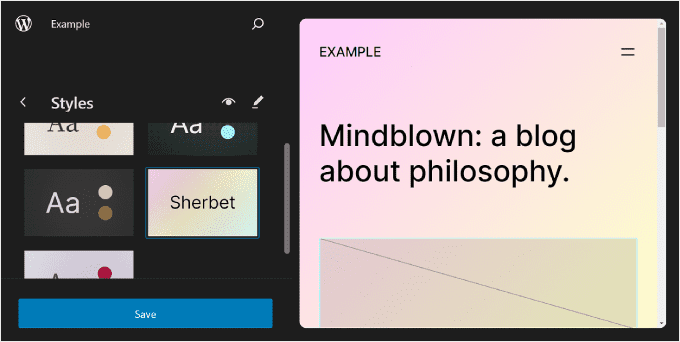
进入 “样式 “页面后,您会看到一些预定义的样式选项,每个选项都有不同的颜色、排版和布局选择。请注意,这些预定义选项在不同的块主题中看起来会有所不同。

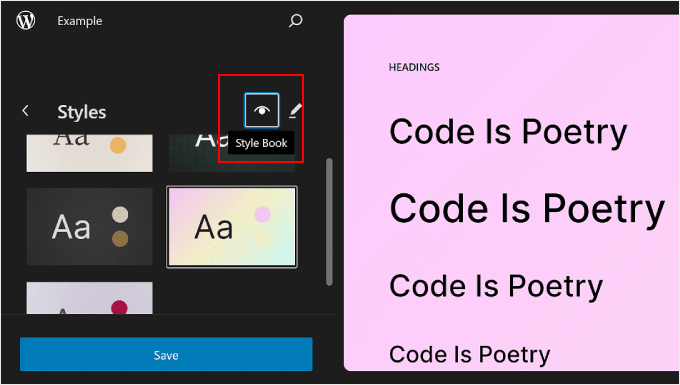
您还可以点击 “样式 “旁边的眼睛图标,它代表样式书。
这样,你就能看到样式选项的排版,以及使用这种样式的文本块的外观,如标题、段落、列表等。

与上一部分类似,本页的铅笔按钮将带您进入编辑界面。
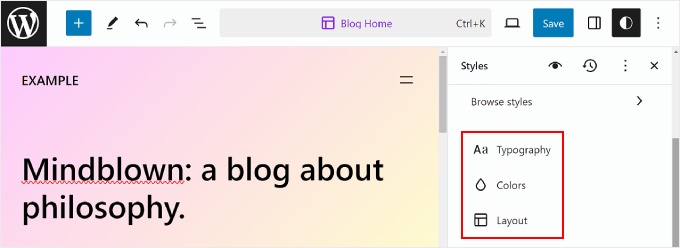
在这里,您主要使用右侧面板来更改排版、颜色和布局,以满足您的确切需求。

通常情况下,您会在编辑器中看到自己的主页。不过,您在这里所做的更改也会反映在其他网页上。
编辑网站的排版
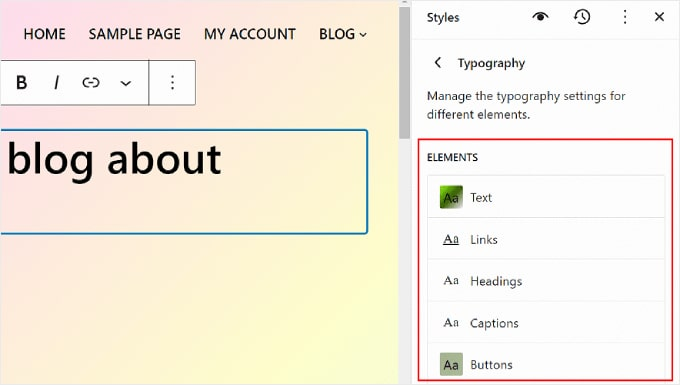
要更改网站的字体,请导航到右侧的 “样式 “侧边栏,然后选择 “排版”。
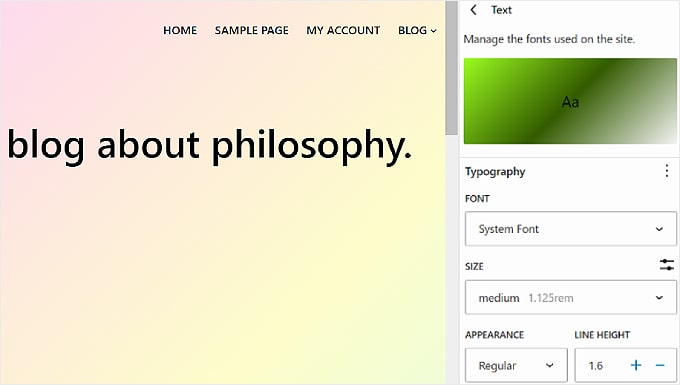
现在,你会看到几个可以编辑的文本元素:文本、链接、标题、字幕和按钮。

文本元素中的设置决定了整个网站的字体外观。也就是说,如果你对该元素进行了更改,那么这些更改将反映在网站上所有使用文本的区块中。
也就是说,你可以点击链接、标题、字幕或按钮元素来编辑这些特定块的样式,使它们看起来与其他文本不同。
例如,如果你希望标题的字体与段落块不同,以便更加突出,那么你可以在标题元素中进行设置。
一般来说,你可以修改每个元素的字体、大小、外观和行高。
字体的选择取决于你使用的主题。同时,外观可以控制是否使用普通、加粗或斜体字体。

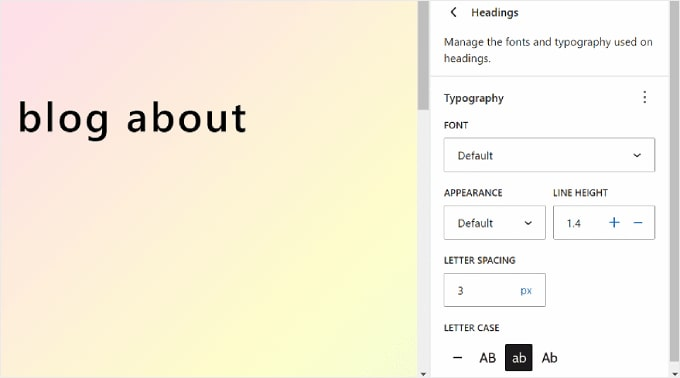
有些元素可能有特定的设置,因此请务必逐一查看。
例如,标题元素有自定义字母间距和字母大小写的选项。

自定义网站色调
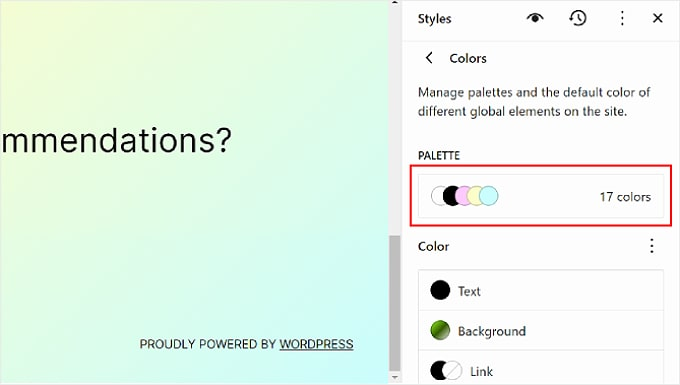
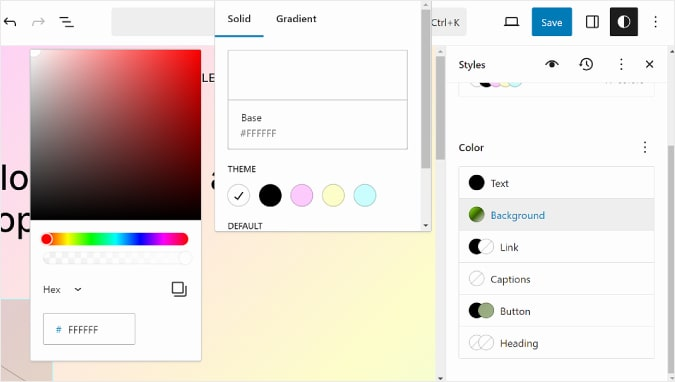
下面我们来设置网站的配色方案。为此,只需点击样式面板中的 “颜色”。你会看到两个部分: 调色板和颜色。
在 “调色板 “中选择颜色。

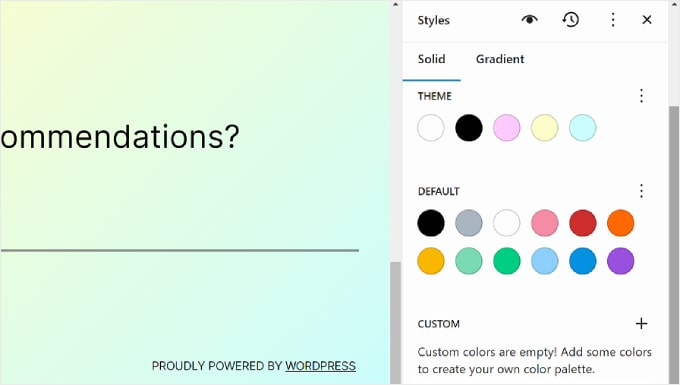
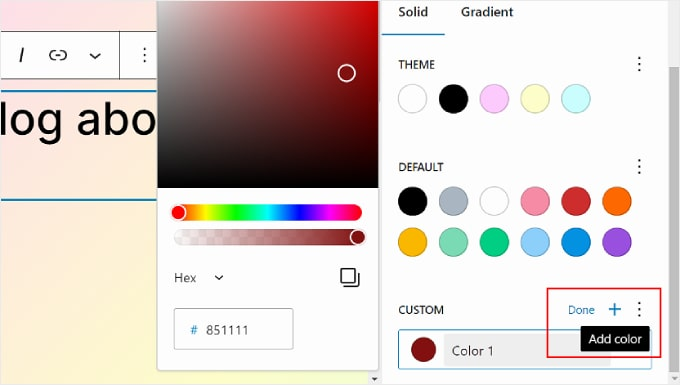
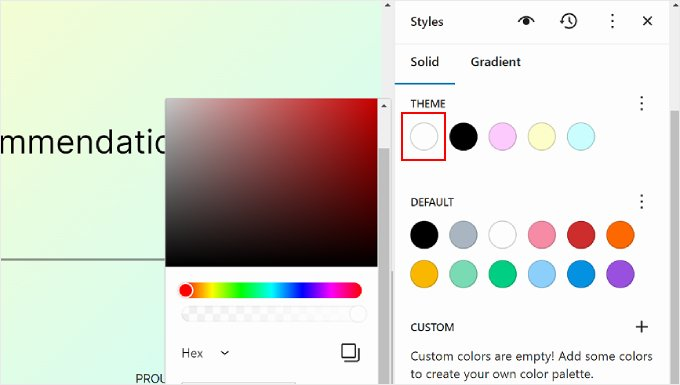
在调色板的 “纯色 “选项卡中,你会看到 “主题”、”默认 “和 “自定义 “部分。
主题包括可用于自定义整个网站调色板的颜色。

同时,”默认颜色 “可以通过颜色设置来修改块。请注意,有些主题可能不包含此功能,因此在编辑器中可能看不到。
最后,自定义颜色是可以添加到主题中的颜色。如果主题或默认颜色选项都不适合你,可以使用此设置。
要添加新的自定义颜色,只需点击 “+ 添加颜色 “按钮并使用颜色选择器工具即可。

如果要更改主题、默认或自定义颜色,只需选择一种颜色,然后使用颜色选择器工具切换到不同的选项。
请记住,使用这些颜色的块也会受到影响。

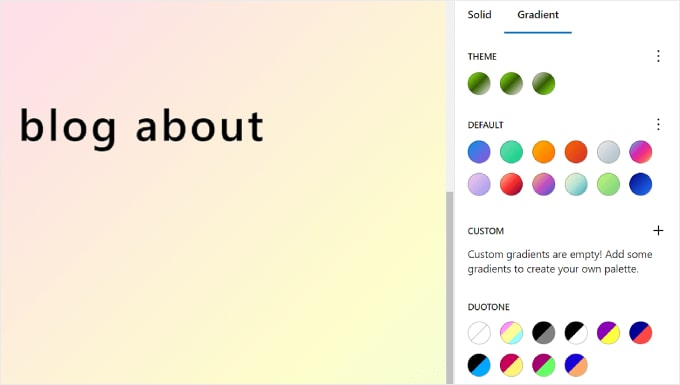
让我们切换到 “渐变 “选项卡。该选项卡与 “纯色 “选项卡类似,但颜色选项采用渐变的形式,即两种或两种以上颜色的混合。
主题选项包括一些使用主题纯色的渐变选项。另一方面,”默认设置 “中的渐变色可以用于自定义块。
双色调是一种滤镜,可以添加到带有图片的块中。你只能查看哪些双色调可用,但不能在此进行编辑。

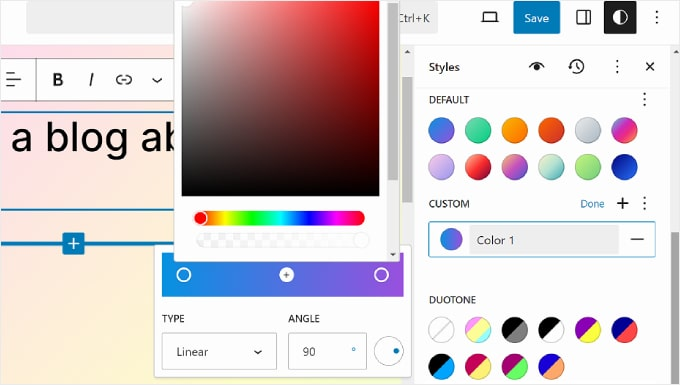
如有需要,您还可以创建自定义渐变。
为此,只需单击 “+ 添加颜色 “按钮。然后,你可以选择线性或径向渐变类型,并通过改变角度来定制渐变的方向。
此外,点击滑块中的某个位置,还可以在渐变混合中选择更多颜色。这时会出现一个颜色选择器供你选择颜色。

回到 “颜色 “选项卡,你可以自定义文本、背景、链接、标题、按钮和标题的具体颜色设置。
只需点击元素并选择纯色或渐变色,即可更改元素的颜色。您还可以选择预览部分来访问颜色选择器。

调整网站布局
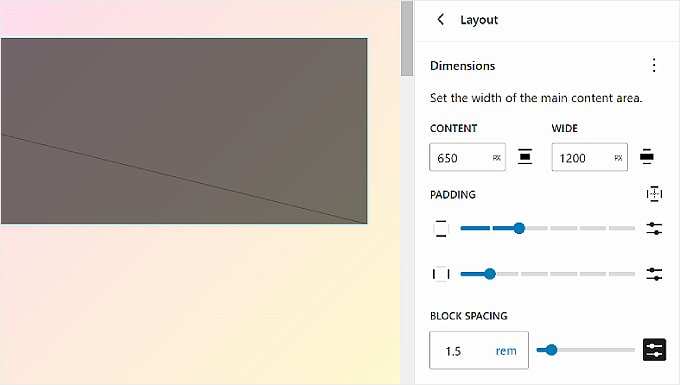
样式选项卡中的最后一个选项是 “布局”。在这里你可以修改网页元素之间的空间。

在 “布局 “面板顶部,你可以找到更改页面内容和宽幅宽度的设置。当块工具栏中的对齐方式设置为 “无 “时,”内容 “宽度将决定单个块的默认宽度。
另一方面,当块的对齐方式设置为 “宽幅 “时,”宽幅 “宽度决定了块的默认宽度。
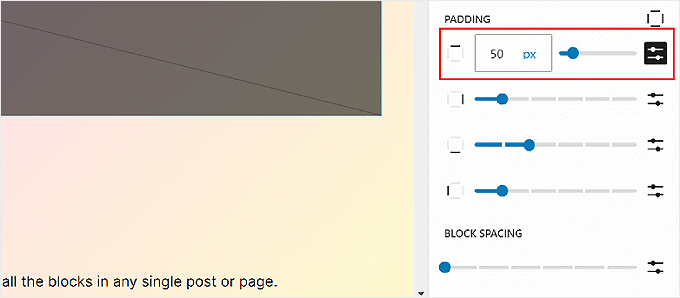
下面是 “填充”,用于控制网页内容周围的外部空间。
使用可用的滑块,你可以设置顶部、底部、左侧和右侧的填充。如果你想更具体地设置填充大小,可以点击滑块图标插入像素大小,如下面的截图所示。

在底部,您将看到 “块间距 “设置。该选项决定了各个块之间的间距,使它们之间不会太近或太远。编辑方法与编辑 “填充 “相同。
记得点击右上角的 “保存 “按钮,使您的更改正式生效。

如何使用 FSE 自定义 WordPress 页面
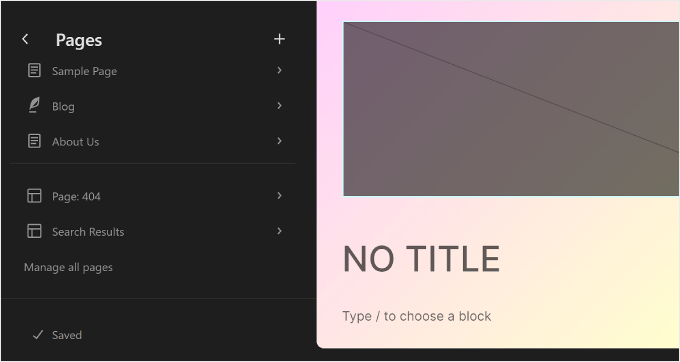
到目前为止,我们已经介绍了导航和样式。现在我们来看看页面。在这个选项卡中,你将看到现有页面的列表。稍后我们将详细介绍如何编辑它们。

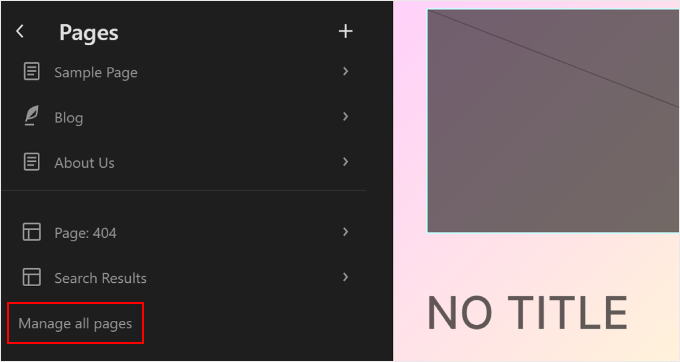
如果想同时管理多个页面,可以点击底部的 “管理所有页面 “按钮。
这将带您进入 WordPress 面板中的 “所有页面 “部分。

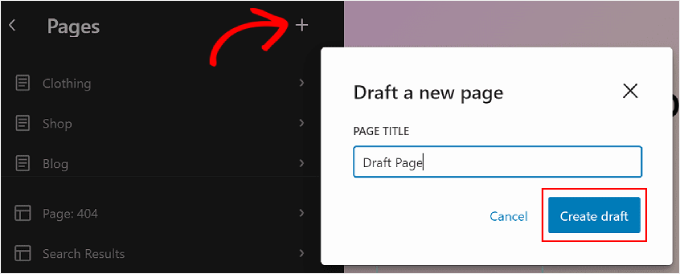
您也可以直接在全站编辑器中创建新页面。
为此,只需点击左侧面板中的 “+”新建页面按钮。然后,为新页面命名,点击 “创建草稿”。

然后,您就可以开始自定义页面了。
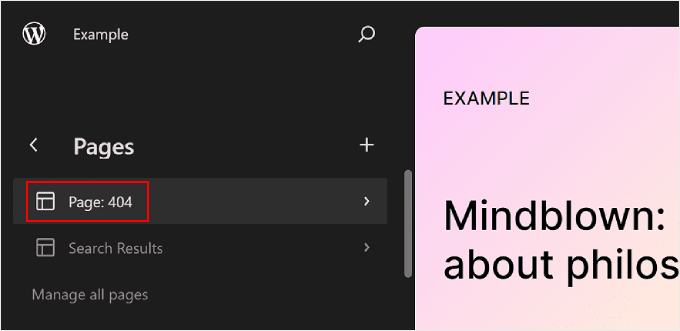
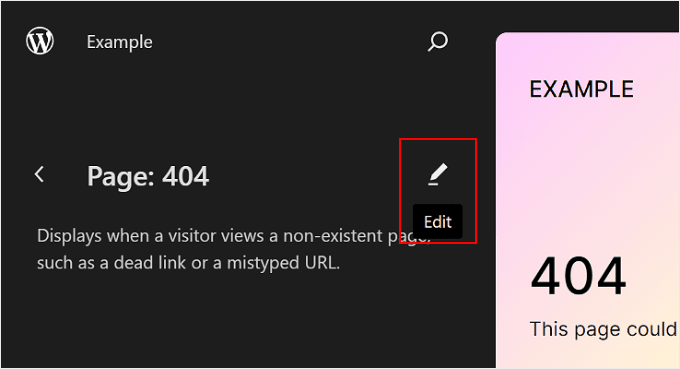
要编辑现有页面,请选择要修改的页面。在本例中,是404页面

然后,点击铅笔上的 “编辑 “按钮。
然后,您将看到该特定页面的编辑界面。

使用全站编辑器编辑页面与使用块编辑器基本相同。
如何使用 FSE 编辑 WordPress 模板
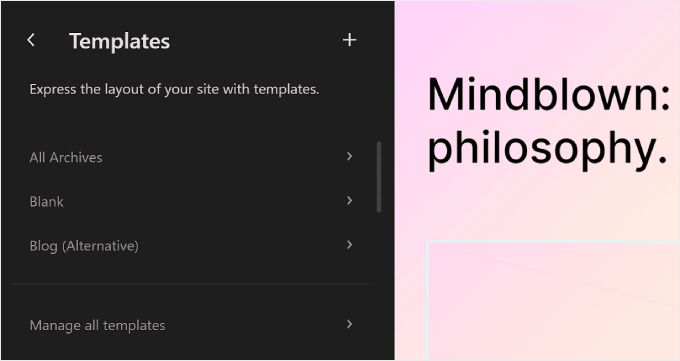
在 WordPress 全站编辑器的模板页面上,您会看到主题提供的模板列表。

在 WordPress 全站编辑中,模板是预定义的结构,您可以用它在网站上设计特定类型的页面。
例如,许多 WordPress 块主题都会附带一个 “单篇博文 “模板。该页面模板定义了博客文章页面的布局,这意味着该网站上的每篇博客文章都将使用该模板。
如果你的 WordPress 博客上有多个页面,而其中许多页面使用相同的布局,那么这个功能就会很有用。
如果您需要更改这些页面上的相同元素,但又不想逐个编辑,那么您只需修改模板即可。然后,更改将应用于使用该模板的所有页面。
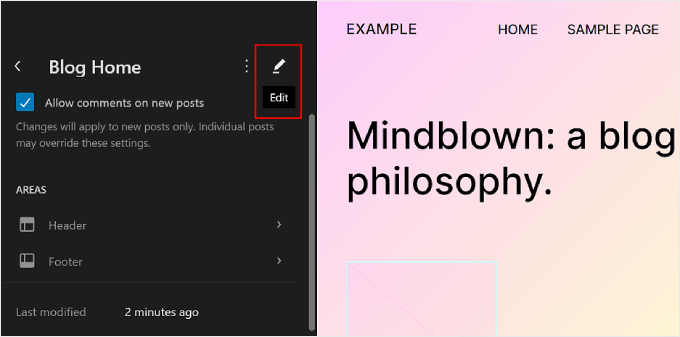
要编辑模板,可以点击它。然后,你会看到有关特定模板、模板模式和最后修改时间的详细信息。我们将在下一节详细介绍模式。
现在,只需点击铅笔上的 “编辑 “按钮。

现在,你可以像使用块编辑器编辑其他元素一样编辑页面模板。你可以添加新的块,并自定义块或页面设置。
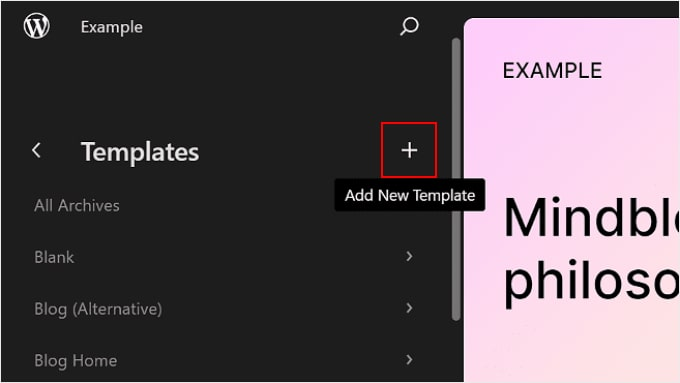
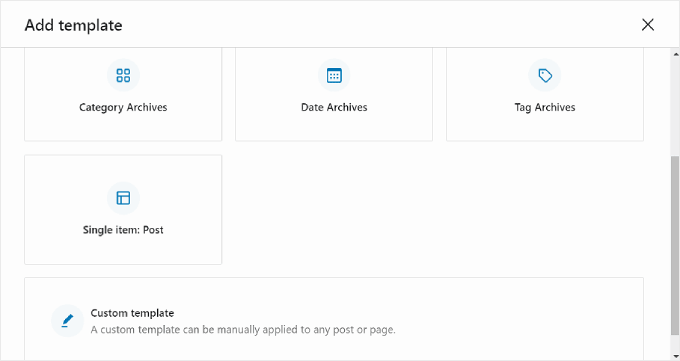
如果想创建自定义模板,请选择左侧面板中的 “+ 添加新模板 “按钮。

在这里,只需选择新模板应适用于哪个页面。
或者,也可以向下滚动到底部,选择 “自定义模板”。

在这个阶段,你将看到一个空白页的编辑界面,可以开始添加块。
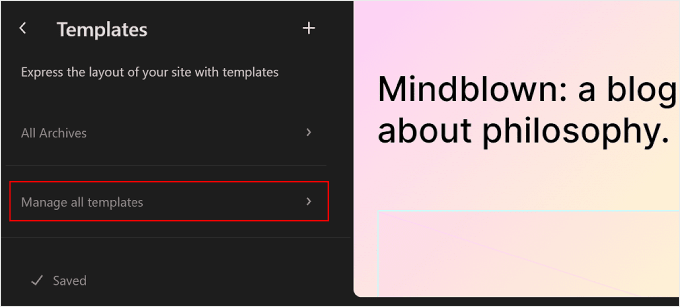
要同时管理所有模板,可以返回模板页面,点击 “管理所有模板 “按钮。

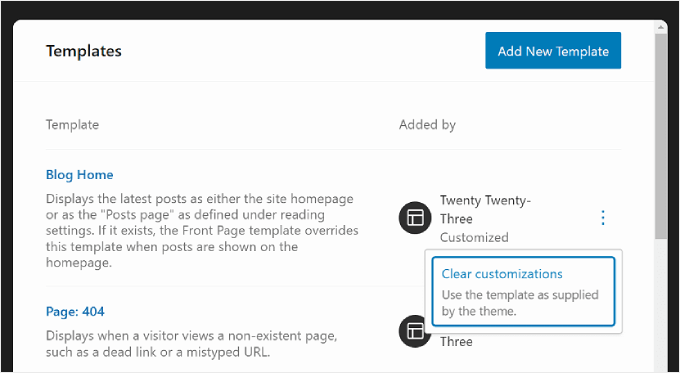
在此页面,您可以查看所有模板说明,添加新模板,或清除模板上的自定义设置以恢复其默认设置。
下面就是它的样子:

如果您正在使用块编辑器编辑页面或文章,并希望在不进入全站编辑模式的情况下更改其模板,那么您也可以这样做。
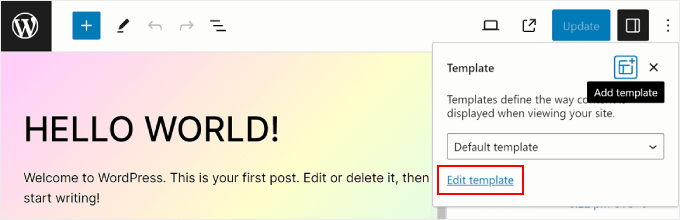
只需进入页面或文章,打开页面或文章设置侧边栏。然后,在 “摘要 “中找到 “模板 “部分并点击。

您可以使用下拉菜单更改页面模板,或点击 “编辑模板 “立即访问模板编辑器。或者点击 “添加模板 “按钮,从头开始创建一个新的自定义模板。
如何使用 FSE 修改 WordPress Patterns
在 WordPress 全站编辑中,Patterns是随时可用的块集,您可以将其插入到页面或文章中。创建Patterns后,它将被添加到您的块目录中,您可以轻松地将其添加到网站上的任何文章或页面中。

当你需要在多个页面或文章中使用同一组块时,Patterns就派上用场了。很多人都用它在博文中设计自定义的行动号召横幅或图片库。
此外,你还可以选择让这些Patterns “同步”。这意味着,如果一个模式在多个文章或页面中使用,那么你所做的任何修改都将自动应用到使用该模式的所有实例中。
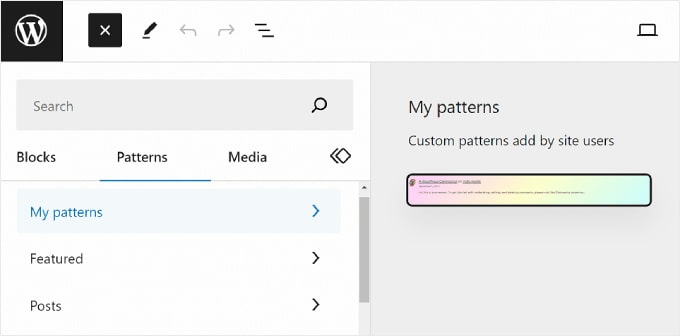
在 WordPress 全站编辑器的 “Patterns “页面上,您将看到一系列Patterns。

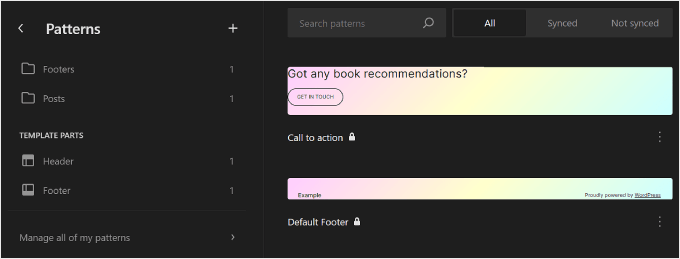
标有文件夹图标的菜单包含所选主题提供的默认patterns列表。这些patterns已锁定,无法编辑。
下面是 “模板部件”,这是一种用于网站结构的特殊patterns,不一定是页面内容的一部分。例如网站的页眉、页脚、评论区等。这些都可以自定义。
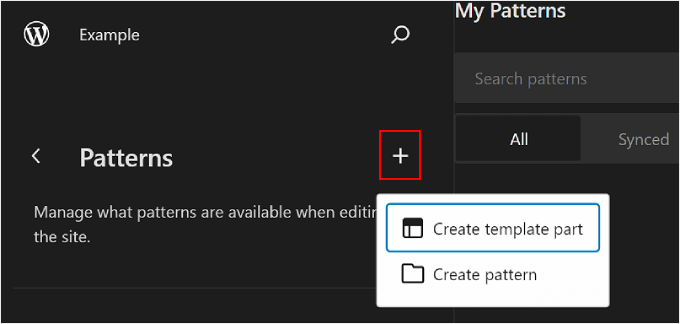
要添加新pattern,请单击左侧面板中的 “+ 创建pattern “按钮,然后选择创建新pattern或模板部分。

如果您不知道应该选择哪一种,那么pattern 类似于可重复使用的块,您可以将其添加到页面或帖子内容中。而模板部分则更像是模板结构中的一组块,比如页眉、页脚或侧边栏。
模板部分将自动具备同步功能,因此对其所做的所有更改都将应用于整个网站。另一方面,模式可以同步或不同步。
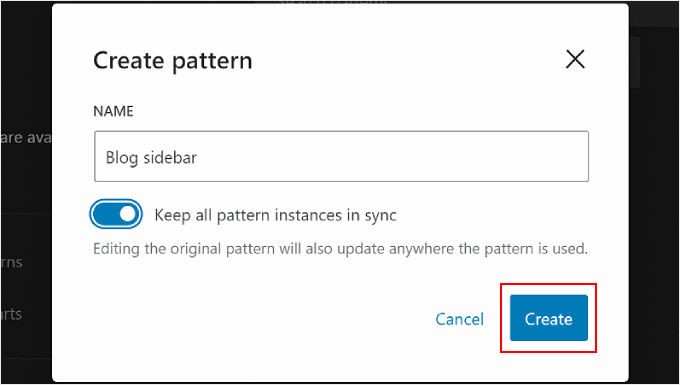
然后,你必须为模板部分或pattern 命名,并选择是否同步。完成这些操作后,只需点击 “创建”,就会跳转到编辑界面。

在编辑页面或模板时,你可能也想调整块pattern或模板部分。您可以直接在编辑器中进行调整,无需进入pattern菜单。
只需将鼠标悬停在pattern或模板部分上。然后点击 “编辑”。然后,您将被重定向到该元素的 “全站编辑器”。

充分利用 WordPress 全站编辑功能的技巧
既然您已经熟悉了全站编辑的基础知识,下面就让我们来讨论一下如何充分利用它的一些技巧和窍门。
使用命令搜索栏
使用命令搜索栏,您可以快速导航到网站的某个部分,或执行编辑网页设计的操作。
如果你想立即找到全站编辑器中的某个特定设置,而不是通过不同的按钮和菜单,那么这项功能会很有帮助。
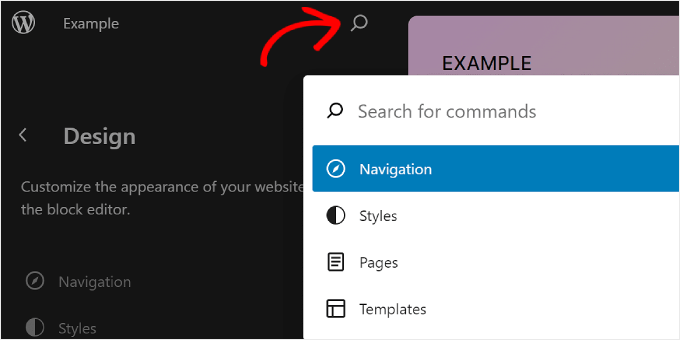
如果您在全站编辑器的主菜单中,则可以点击放大镜图标来使用它。

或者,您也可以在编辑界面中按下键盘上的 Ctrl/Command+K。
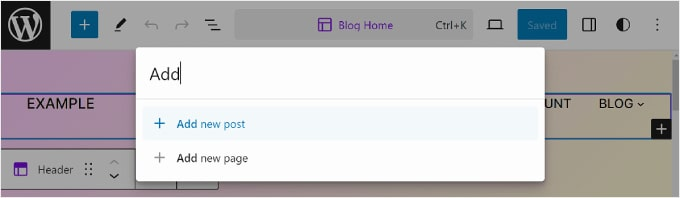
然后,只需输入您想查找或做的内容即可。例如,您可以在不返回 WordPress 面板的情况下添加新的帖子或页面。

用列表视图管理图块
在编辑页面、模板或pattern时,你可能会发现自己添加了太多的块,以至于难以跟踪所有块。
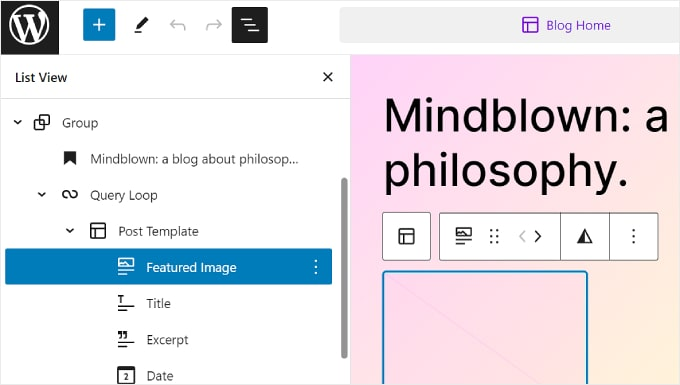
这时,列表视图就派上用场了。使用该功能,你可以看到添加到页面、模板或pattern中的每个块,包括嵌套在另一个父块中的块。
要激活列表视图功能,只需点击编辑器菜单栏左上方的三行按钮。然后,你就可以看到该页面、文章、模板或模式中使用的所有块。
如果你想配置某个组、行、列或类似组中的特定块,只需从列表视图中点击该块即可。这样,就可以选中该块,并显示工具栏。

熟悉键盘快捷键
如果你想更快地编辑网站,可以考虑学习键盘快捷键。有了快捷键,你就可以用键盘浏览不同的按钮和设置,而不用来回移动鼠标。
在块内容编辑器中使用的快捷键同样适用于全站编辑。您可以查看我们的 WordPress 快捷键列表,了解更多信息。
WordPress 全站编辑功能的局限性
WordPress 全站编辑功能无疑让 WordPress 新用户更容易定制自己的网站。不过,这项功能也有一些不足之处。
首先,您需要一个块主题来使用它。现在有很多新的块主题,但数量不如普通的 WordPress 主题多。如果您使用的是 WooCommerce,那么您的主题选择可能会更加有限。
此外,更换主题可能会很麻烦,因为您必须重新设置主题,并检查是否与 WordPress 插件存在兼容性问题。
此外,很多自定义功能都依赖于 WordPress 主题提供的选项。这会限制您创建网站时的创造力。
如何使用全站编辑替代工具
如果您正在寻找 WordPress 全站编辑替代工具,那么您可以查看 SeedProd。它是一个功能强大的页面生成器插件和主题生成器,拥有 300 多个移动友好模板,可以创建任何类型的网站。
拖放式生成器易于使用,有 90 多个页面块可用于内容元素。此外,还有数十个预建部分,如行动号召,这些部分都针对转化率进行了优化,因此您无需从头开始设计这些元素。
WordPress 全站编辑功能的局限性
WordPress 全站编辑功能无疑让 WordPress 新用户更容易定制自己的网站。不过,这项功能也有一些不足之处。
首先,您需要一个块主题来使用它。现在有很多新的块主题,但数量不如普通的 WordPress 主题多。如果您使用的是 WooCommerce,那么您的主题选择可能会更加有限。
此外,更换主题可能会很麻烦,因为您必须重新设置主题,并检查是否与 WordPress 插件存在兼容性问题。
此外,很多自定义功能都依赖于 WordPress 主题提供的选项。这会限制您创建网站时的创造力。





很有用的文章