大多数网站都需要一种方式让客户、潜在客户或普通读者联系。你可以购买一个内置有自定义联系页面的主题,或者尝试自己编码一个联系页面,但这些选项通常要么成本高,要么很复杂。你没有时间这样做–这就给我们带来了Contact Form 7。
什么Contact Form 7?
Contact Form 7是一个免费的WordPress插件,你可以用它来为你的网站创建各种联系表。这个插件不仅是免费的,而且你创建的每个联系表格的自定义短码使你可以很容易地将你的联系表格添加到任何帖子、页面或小部件区域。
为什么选择Contact Form 7?
所以,现在你知道什么是Contact Form 7了,你的下一个问题可能是为什么要用这个插件?有很多很棒的联系表格插件可供选择,那么是什么让Contact Form 7成为正确的选择呢?
首先,它是免费的–因为没有高级版本。因此,与其他 “免费 “的表单插件相比,你不会看到在主仪表板上有大量的广告,这真的很好。它也是可定制的。也有一些简单的方法可以用可用的参数或用一点CSS来调整你的表单。正如我们提到的,它与非常广泛的免费和高级主题兼容,所以如果你决定以后改变你的主题,你的联系表单仍旧可用。
澄清了这一点,让我们来看看你如何在你的WordPress网站上使用Contact Form 7。
如何开始使用Contact Form 7
安装很简单。只需导航到插件>添加新的,并使用搜索选项找到Contact Form 7插件。安装并激活该插件。
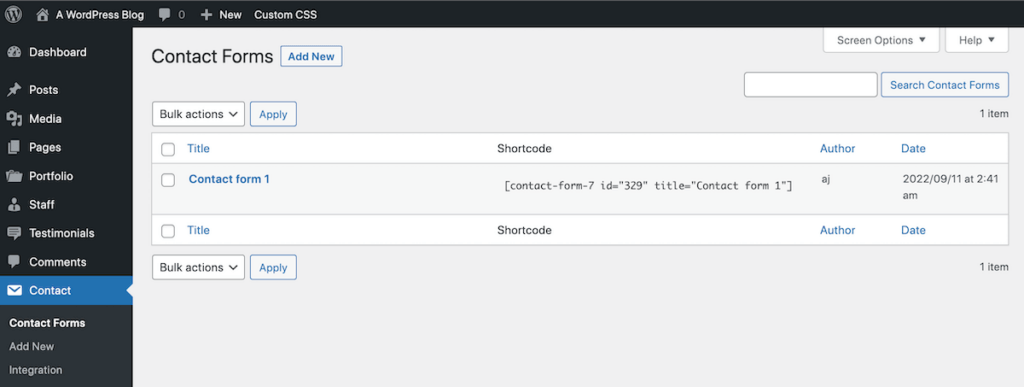
一旦激活,你应该在你的WordPress仪表板上看到一个方便的 “联系 “菜单项。点击它就可以进入你的主要联系表格管理页面。

在默认情况下,也已经有一个 “联系表1 “的例子在等着你。我们建议删除这个表单,这样你就可以从头开始了。
添加新的来创建你的第一个联系表格。当你的联系表格打开时,你会看到很多的选项。
首先,你会注意到页面顶部的一个盒子输入框。这是你可以改变你的表格名称的地方。我们建议将表单命名为对它的用途有意义的东西–比如你将在哪里或如何使用它。
现在,我们来看看可用的设置。我们将逐一浏览这些选项卡。
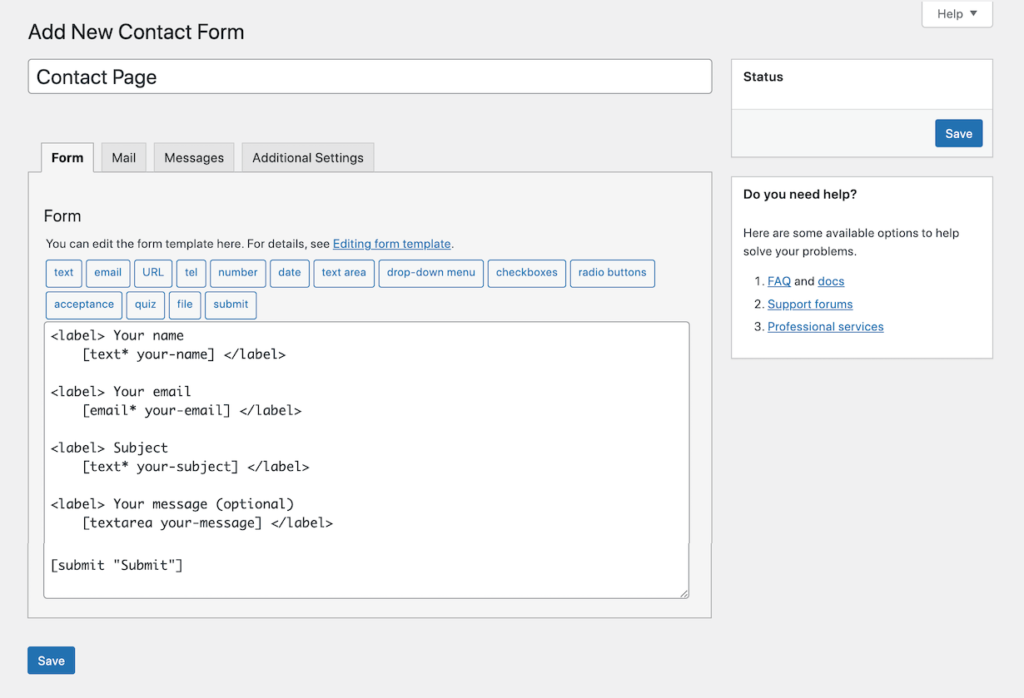
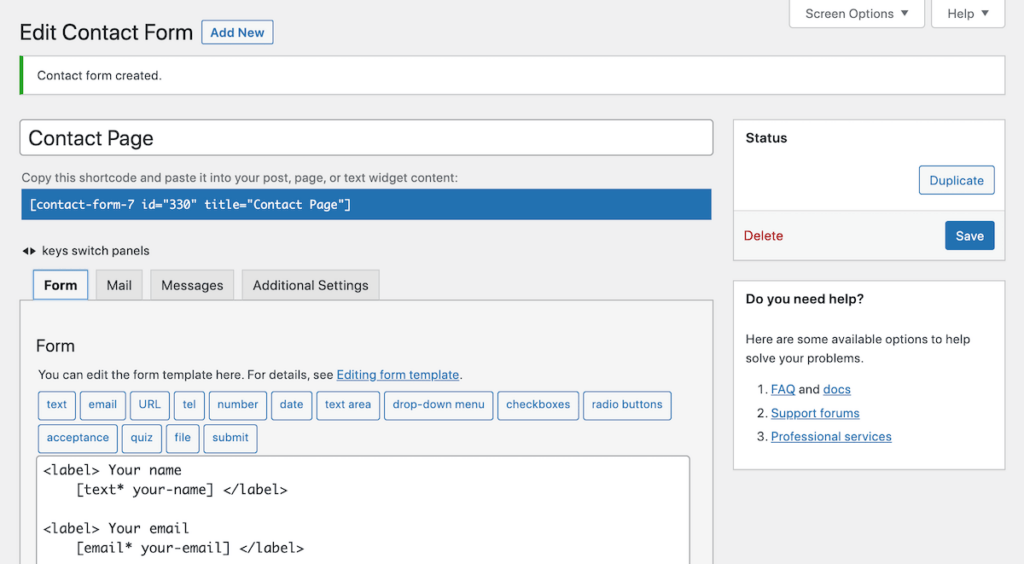
表格设置

表格选项卡是你实际建立你的联系表格的地方。Contact Form 7使用各种标签来添加不同的表格部分。默认的联系表格包括姓名、电子邮件、主题、信息和发送按钮字段。
要删除一个字段,只需从表格中删除其代码。
要添加一个字段,只需点击任何一个可用的标签,将代码插入到你的表格部分。一个弹出窗口会打开,这样你就可以在插入前确认相关信息。
你可以为文本、电子邮件、URL、电话、号码、日期、文本区域、下拉菜单、复选框、单选按钮、接受(如条款)、测验、文件上传和提交按钮生成标签。
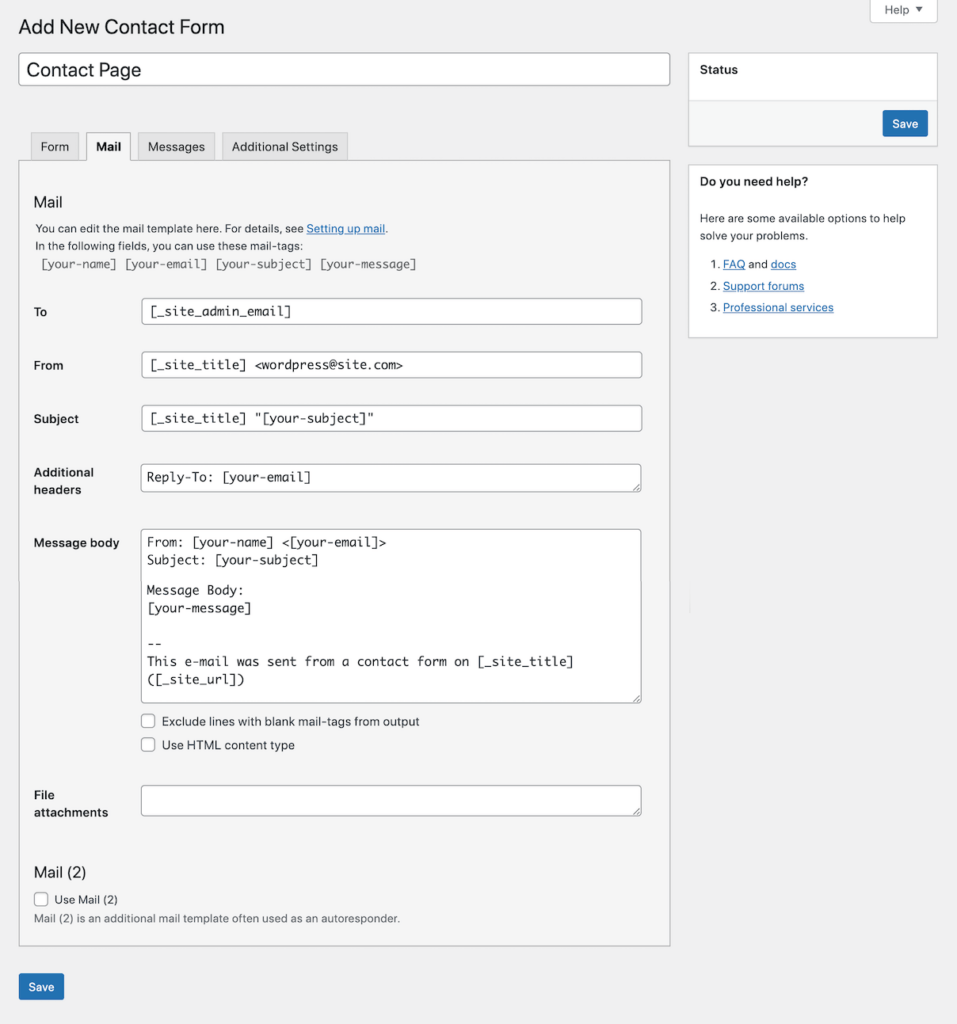
邮件设置

在这里,你可以对用户提交联系表格时收到的电子邮件进行修改。默认情况下,该插件将使用你的网站管理员的电子邮件地址,但你可以很容易地将其改为支持电子邮件或多个电子邮件地址。
另外,如果你选择在你的表单中添加自定义标签,请确保将生成的短码块添加到消息正文中。如果你不粘贴这段代码,你就不会收到用户为该领域提交的答案。
邮件2选项允许你创建一个自动回复,让用户知道他们的信息已经被收到。或者,如果你想向不同的收件人发送不同的电子邮件,也可以使用它。也许你想收到包含完整联系表信息的电子邮件,但你只想让你的支持人员收到包含一或两个字段的电子邮件。你可以通过多种方式利用这一功能。
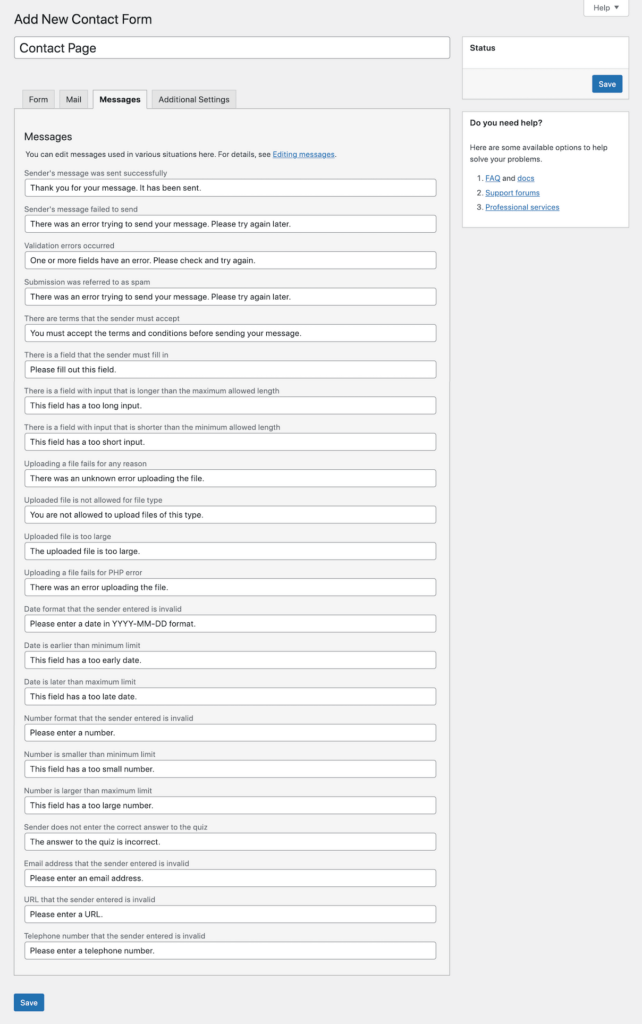
信息设置

编辑显示给用户的各种已完成(或未完成)任务的信息。你可以为诸如成功提交联系人、验证错误、不正确的格式等事件创建自定义信息。
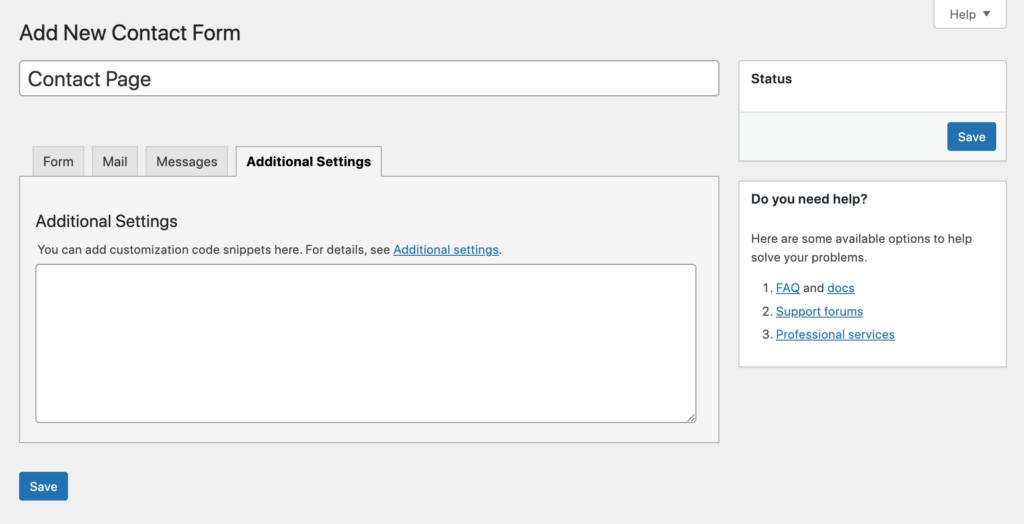
额外设置

最后一个选项卡 “附加设置 “允许你启用各种内置的选项,如只针对订阅者、演示模式(因此没有实际发送电子邮件)、接受验证、信息存储选项等。你可以在他们的文档中查看更多Contact Form 7的附加设置。
一旦你完成编辑,请确保保存你的修改。
使用你的表格

当你的联系表格完成并准备使用时,你可以复制表格的短码插入到一个页面、帖子、小部件区域等。短码可以在联系表格创建页面的顶部找到,就在表格标题下面,一旦你保存(它被高亮显示)。它看起来应该是这样的。
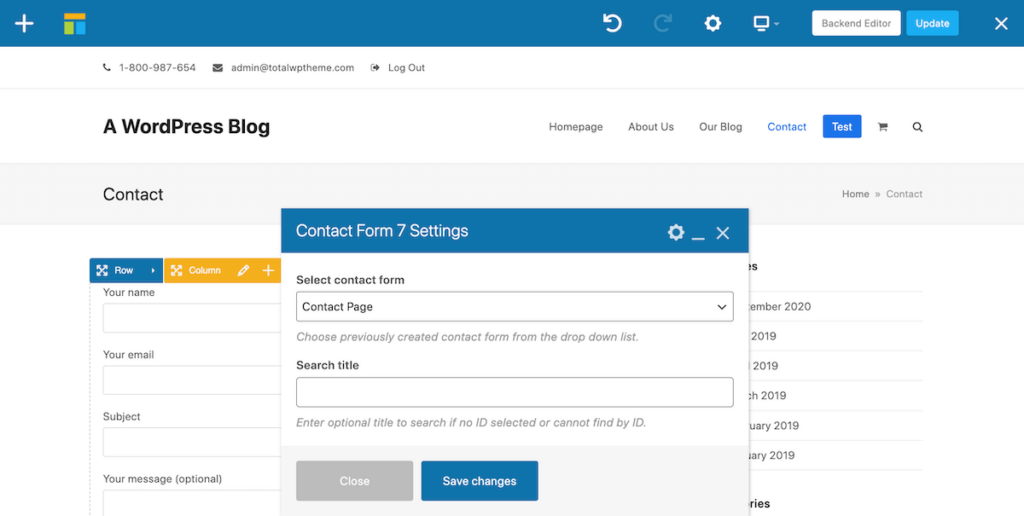
[contact-form-7 id="330" title="Contact Page"]或者如果你使用的是像WPBakery或Elementor这样的页面构建器,你可以简单地使用相关的联系表格7构建器模块来选择并在页面上插入你的表格。

Contact Form 7高级提示
现在,如果你愿意,你可以使用Contact Form 7,只需一点点的自定义代码就可以变得非常花哨。这里有一些我最喜欢的技巧,你可以用来为你的网站创建一个令人印象深刻的联系表格。
占位符

也许你不希望在你的表单字段上有标题,或者你想添加文本来向用户展示他们应该在某个特定的文件中输入什么。添加一个占位符很容易,只需从你的字段中删除标签,然后像这样在你的代码末尾的方括号中添加你喜欢的带引号的文本。
[text* your-name "Your Name"]全宽的输入字段

我个人并不喜欢默认的文本字段如此之短。有两种方法可以改变一个文本字段的宽度。第一个方法是简单地将你想要的字符长度宽度添加到表单部分的该字段的代码中。所以,如果你想要一个可以容纳300个字符的全宽字段,就像这样在300后面加上一个反斜杠。
[text* your-name 300/ "Your Name"]第二个方法,你需要在你的CSS样式表中添加以下代码。
input.wpcf7-text { width: 100%; }但这将影响到你整个WordPress安装中的所有联系表7的文本字段。
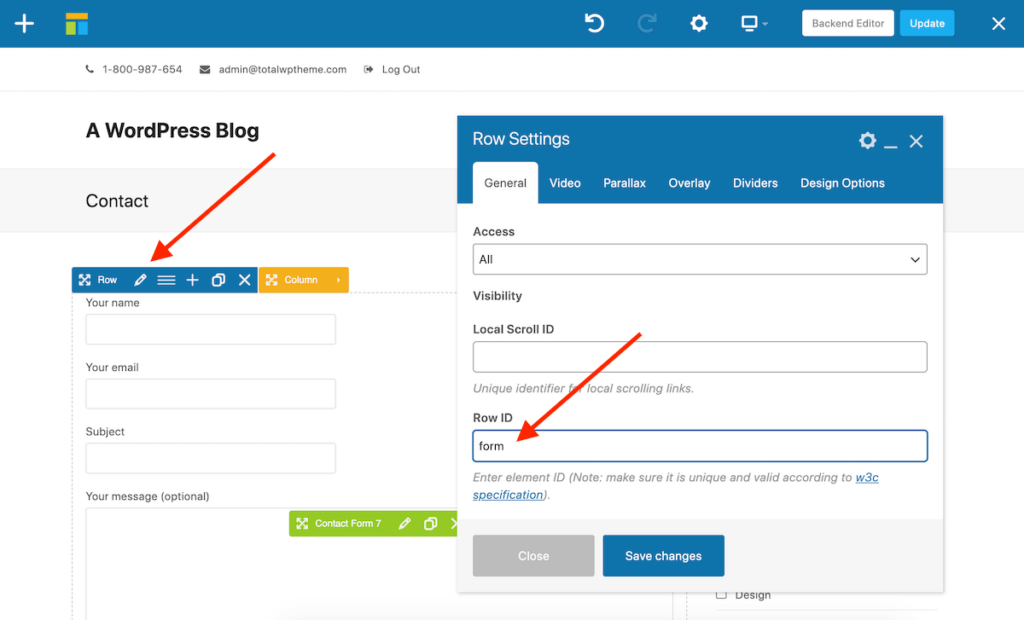
如果你使用WPBakery页面生成器,你可以选择解决这个问题,在一个特定的帖子或页面上针对一个特定的行,这样就只有一个单独的联系表的样式。首先点击该行并添加一个自定义的行ID。然后保存

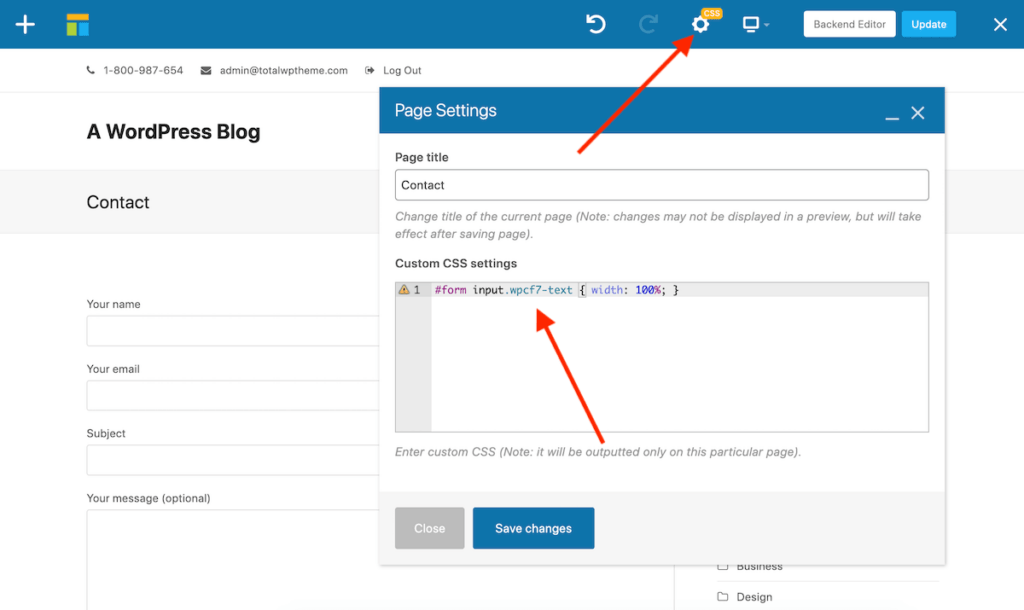
接下来点击你的文章或页面的主要内容区上方的齿轮图标,然后输入#YOUR-ROW-ID,后面是上面提到的CSS代码。

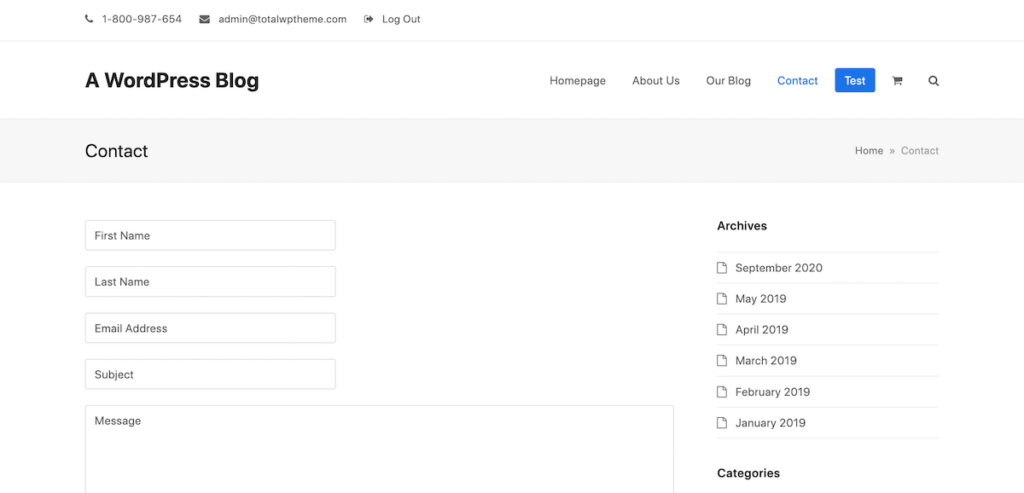
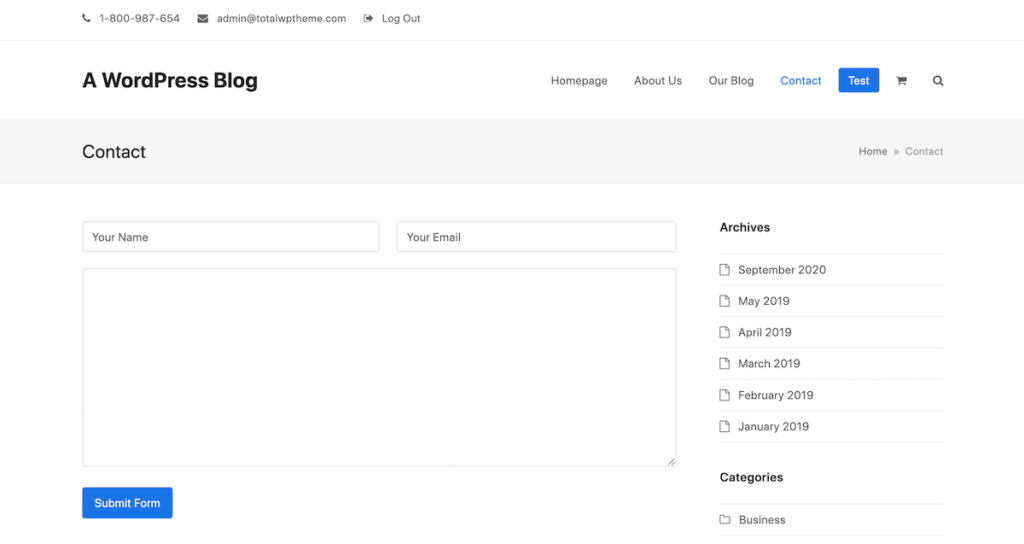
字段并列

另一个巧妙的技巧是将你的字段并排添加。我认为这可以使联系表保持超级干净和专业。只需要给你的字段加上一些代码
<p style="width:49%;margin-right:2%">[text* your-name "Your Name"]</p>
<p style="width:49%">[email* your-email "Your Email"]</p>
<p>[textarea your-message]</p>
<p>[submit "Submit Form"]</p>




最后一段关于字段并排的代码 测试结果并没有实现样式,仅仅是文本框变短了。样式加入float:left后,输入框变得不可用了,鼠标点击不能变成闪动的输入光标
应该是CSS的问题和主题的CSS是不是又冲突
找到原因了 要加clear:both;
使用的主题是enfold
遇到同样的问题,加clear:both;是在哪里加?万分感谢
clear:both;放在最后