你想学习如何在WordPress中改变主题而不丢失任何内容吗?那么,这篇文章就是为你准备的!
在WordPress中改变主题根本不是一项艰巨的任务。然而,这是一个微妙的过程,会影响你的整个网站。
因此,你应该小心,以防止丢失重要内容或破坏你的网站。
所以,如果你想学习如何在不影响你的网站的情况下改变WordPress的主题,请和我们一起坚持到最后。
目录
当你改变WordPress主题时,你会失去内容吗?
幸运的是,为访问者创建一个具有视觉吸引力的网站,就像根据你的网站利基安装一个理想的主题一样容易。
为此,人们可以从WordPress官方资料库、ThemeGrill、ThemeForest等来源找到大量的免费和优质WordPress主题的选择。

每个WordPress主题都为你的网站提供了独特的风格和设计。因此,你可能想改变你网站的外观和感觉,这取决于它目前的需要和要求。
然而,人们关心的问题是,如果你改变了你的主题,你是否会失去这些内容。
那么,答案是在最好的情况下,你的常规网站元素不会受到影响。
这些常规元素包括你的网站信息,如名称和描述、页面和帖子、插件(除非它们与你的主题没有关联)等。
相反,当你改变主题时,特定主题的元素和功能就会丢失。
这些元素包括特定主题的短代码、小工具、主页、菜单项等。
在这种情况下,你可能需要手动重置或重新配置一些功能,或找到提供类似功能的WordPress插件。
更换WordPress主题前需要考虑的事项
在你更换WordPress主题之前,不要忘记考虑以下事情。这将有助于确保在你的网站上顺利切换WordPress主题。
1.备份你的网站
备份你的网站意味着将你所有的网站文件复制到一个安全的地方。当你备份你的网站时,如果你的网站出了问题,你可以恢复你的重要文件。
因此,在你对你的网站做任何改变之前,对你的网站进行备份是明智的。
许多最好的WordPress托管公司在他们的计划中提供备份功能。然而,如果你没有获得这种功能,你可以依靠最好的WordPress备份插件。
你可以为你的网站使用的一些最好的WordPress备份插件是UpdraftPlus、BlogVault、Jetpack等。

2.从你当前的主题中复制代码片段
虽然有些代码片段是针对主题的,但有些也适用于你的新主题。
因此,如果你在以前的主题的funtions.php文件中直接添加了这样的代码片段来实现特定的功能,请确保你复制并把它们收集在一个安全的地方。
我们建议这样做,因为你可能想把这些代码添加到你最新的主题中。
3.确保你不会丢失任何跟踪代码
你可以在你的WordPress网站上添加跟踪代码,以跟踪性能,实施分析,并与外部服务连接。
许多主题也允许直接在其主题文件中添加跟踪代码。因此,当你改变主题时,网站追踪就会停止。
因此,如果你在以前的主题中使用了任何跟踪代码,请复制它们,以便以后添加到你的新主题中。
4.记下添加到边栏和小工具的自定义代码
每个主题都有自己的一套边栏选项和小工具区域。这种与主题捆绑的侧边栏和小工具在改变主题时可能会被打乱。
所以,如果你在这些地方使用了任何自定义代码,不要忘记在你的电脑上记下这些自定义代码。你可以在你的新主题中重新使用这些自定义代码。
如何在WordPress中改变一个主题?(不丢失任何内容)
而现在,是时候学习如何在不丢失内容的情况下改变WordPress主题了。你所需要做的就是按照下面的步骤指导:
那么,让我们开始吧。
第一步。创建一个WordPress暂存网站
在改变WordPress的主题之前,你应该创建一个WordPress的暂存站点。
一个WordPress暂存站点是一个测试站点,在那里你可以试验对你的站点的改变,而不需要冒着直播站点的风险。
例如,你可以在WordPress暂存站点上测试和试用几个WordPress主题、插件和代码级别的变化。
此外,你还可以把WordPress暂存网站推送/拉到实时网站。
现在,许多WordPress主机提供了一个分期功能。举几个例子,Hostinger、Kinsta、Cloudways等,都是一些有分期网站的托管解决方案。

相反,你也可以使用最好的WordPress暂存站点插件,如WP Staging、WP Stagecoach、UpdraftClone等等。

如果你不知道如何创建一个WordPress暂存站点,你可以阅读我们的简易教程。
第2步。寻找最佳的WordPress主题来安装在你的网站上
在更换主题之前,你必须找到最好的WordPress主题来切换到。
还在试图决定使用哪个WordPress主题吗?那么,这里有一些我们的建议,以简化你的搜索。
一些适合你的网站的最佳主题
I.Zakra(多用途)
Zakra是一个多用途的WordPress主题,有80多个用于不同网站利基的启动模板。该主题看起来很完美,功能也无懈可击。

它可以在一秒钟内加载,并准备好加速移动页面(AMP),以提高移动设备的性能。此外,它还进行了SEO优化,与最好的WordPress SEO插件兼容。
总而言之,Zakra是一个完美的主题,有无穷的可能性来创建你的梦想网站,它是完全安全的。这是因为Zakra使用由WordPress指导的一致的代码。
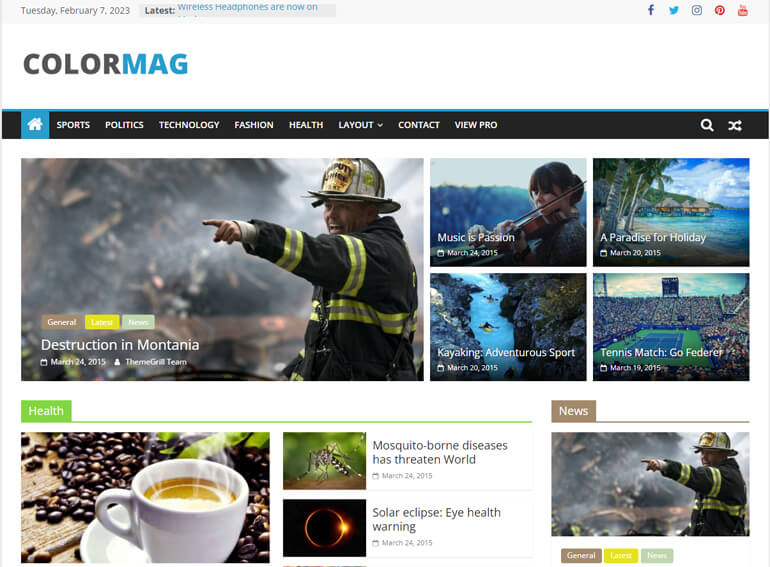
II.ColorMag(杂志/博客)
ColorMag是群众最喜爱的WordPress主题之一,拥有100,000K的活跃安装量。使用这个主题,创建令人惊叹的新闻/杂志、博客或任何出版网站都是轻而易举的。

最重要的是,该主题与广泛使用的Elementor页面生成器兼容,让你为你的杂志或博客网站创建任何布局。
最重要的是,ColorMag独特的帖子系统还可以防止帖子在不同栏目和小工具中出现多次。
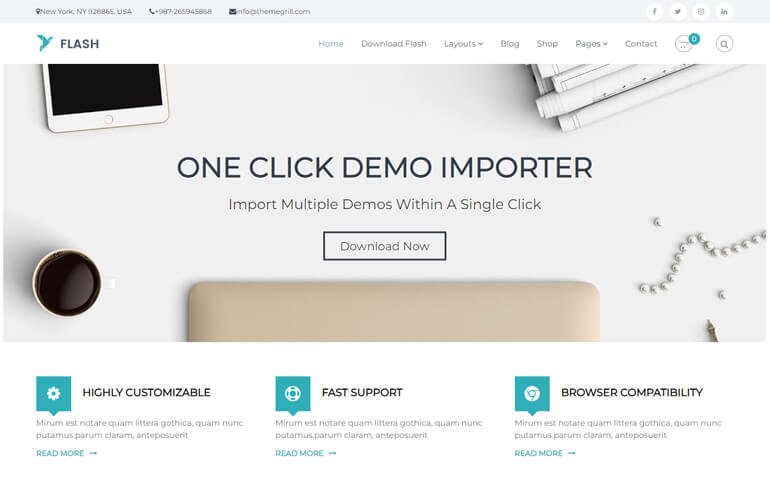
III.Flash
和它的名字一样快,Flash是一个灵活的多用途主题,适合你的WordPress网站。使用这个主题可以节省几个小时的网站开发时间,因为它提供了15个以上的演示站点。

该主题也是完全可定制的,有一个实时预览选项,让你看到实时的变化。此外,它的响应式设计在每台设备上都提供了良好的用户体验。
除了创建一个动态的网站,它还能提高你的网站在搜索引擎中的排名。这是因为Flash是在考虑到SEO的情况下建立的。
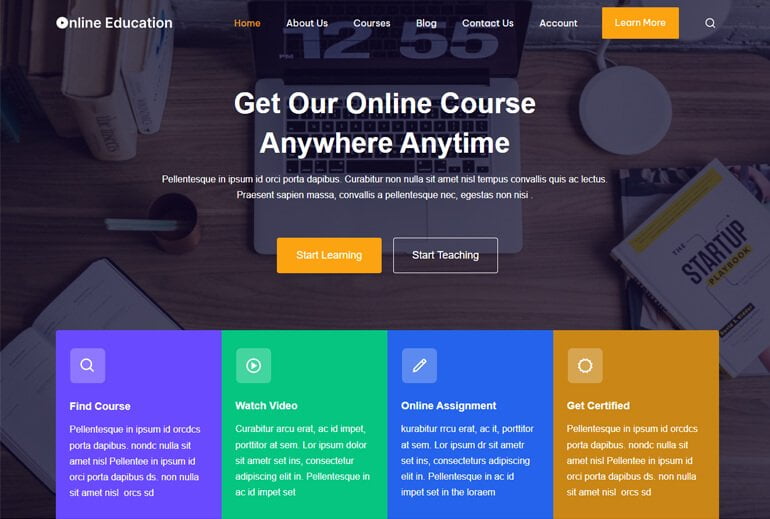
IV.在线教育(LMS)

想让你的课程在线,那么在线教育是最好的WordPress LMS主题之一。它是一个轻量级的主题,具有简单的定制选项。
在线教育也与流行的WordPress LMS插件Masteriyo兼容。事实上,该主题是为了增强该插件的灵活性而设计的。
此外,它与流行的页面生成器如Elementor、SiteOrigin、Brizy等无缝协作。因此,这个主题使你能够创建,甚至在网上销售你的课程,而不需要任何麻烦。
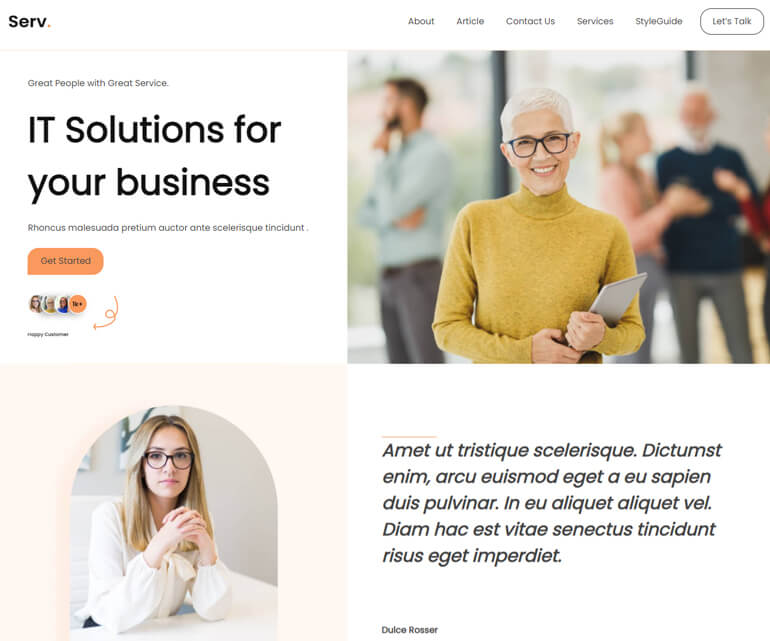
V.serv(街区主题)
如果你想要一个现代的基于块的主题来创建你的梦想网站, Serv. 一定是你的主题。它非常适合小型企业、新闻和杂志网站、博客等。

这个用于全站编辑的WordPress块状主题很容易安装和开始使用。这是因为你可以使用该主题提供的预建模式、模板和模板部分。
与此同时,它让你从18种预设的颜色中选择,或者你也可以挑选一种新的颜色。最重要的是,Serv.有一个高度优化的代码,具有超快的性能。
这些是我们建议为你的网站使用的几个WordPress主题。如果你还不相信,你也可以通过我们的免费和免费(免费+高级)主题集。
第3步。安装一个WordPress主题并实时预览
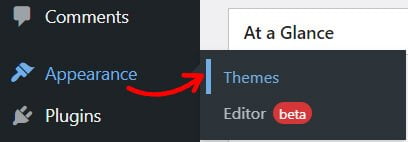
如何改变WordPress主题的下一步是安装一个主题。为此,从你的仪表板进入外观>>主题。

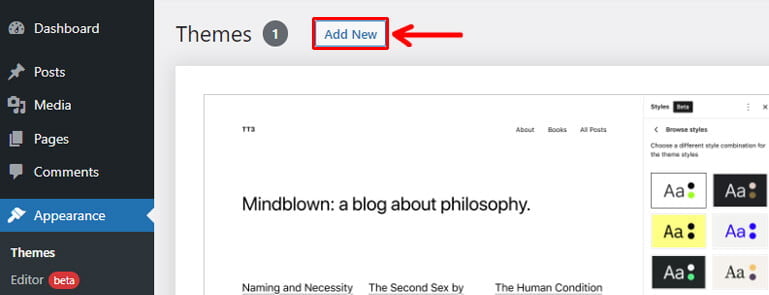
之后,点击页面顶部的添加新按钮。

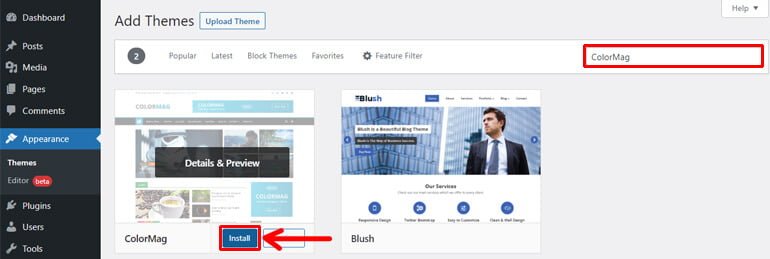
现在,要安装一个来自WordPress.org的免费主题,在添加主题页面的搜索栏中输入主题的名称。

当主题出现在结果中时,点击其安装按钮。
相反,对于高级主题,你必须首先在你的电脑上下载压缩文件,然后上传和安装文件。
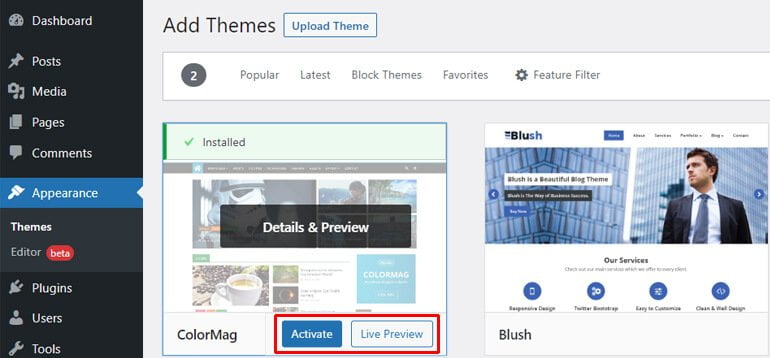
安装过程成功后,你会看到一个激活和实时预览选项。

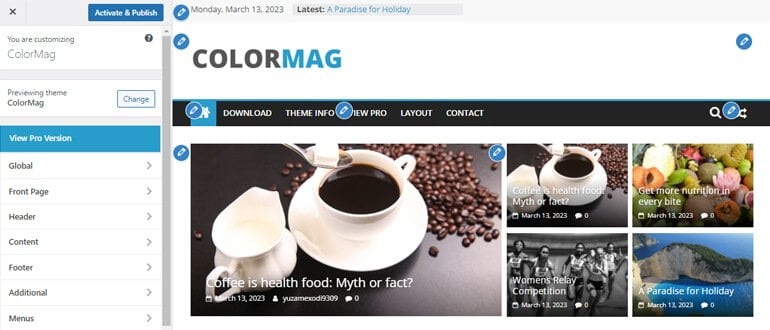
当你点击实时预览选项时,它将在WordPress定制器中打开该主题。这将使你能够预览你的网站与该主题的外观。

因此,你可以决定是否要进一步进行主题激活。
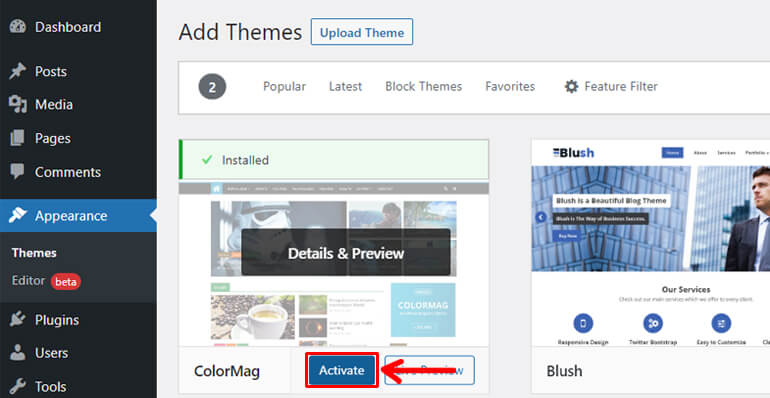
第4步。在您的网站上激活该主题
如果你对实时预览很满意,你可以在你的网站上激活这个主题。
只需为此点击激活按钮即可。

有了这个,你就在你的网站上安装并激活了一个新的主题。换句话说,你已经改变了你网站的主题。
但是等等,这个过程还没有完成。你还有其他重要的步骤要继续。所以,请继续阅读!
第5步。验证一切都在工作
一旦你切换了WordPress主题,你需要检查一切是否正常工作。
如果你在更换主题时不需要修复很多东西,这是很好的。然而,根据你以前的主题所提供的功能,你可能需要修复一些问题或重新调整一些元素。
因此,下面我们将尝试讨论这些问题。
重新调整和添加缺失的元素
I.重新进行定制器设置
你需要做的第一件事也是最重要的一件事是配置自定义器的设置。这是因为你会从这里找到大多数配置选项,使你的网站看起来像你想要的那样。
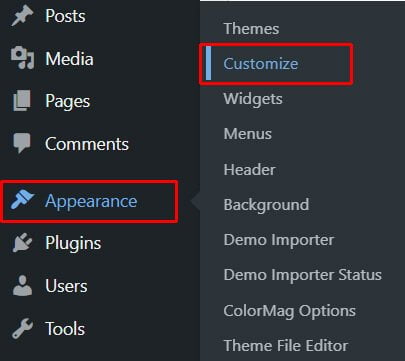
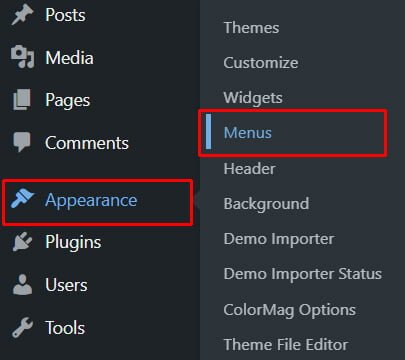
因此,对于这一点,进入外观>>自定义。

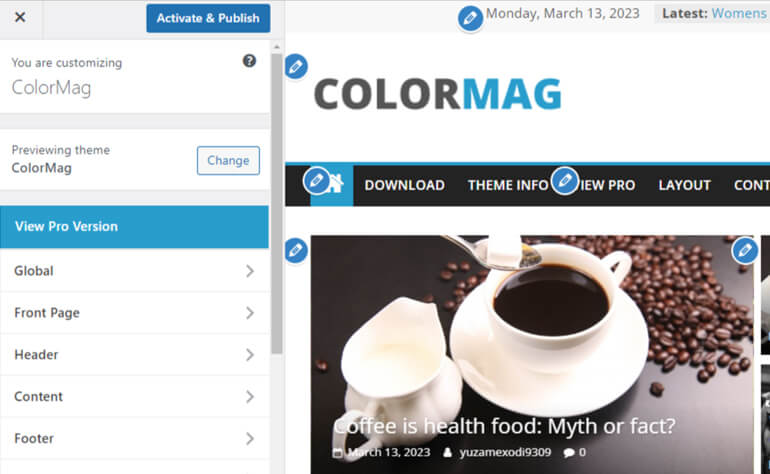
现在,你应该能够随心所欲地对你的网站的不同方面进行修改。
例如,使用ColorMag,你可以自定义全局设置、首页、标题、内容、页脚等。

II.重新调整菜单和小工具
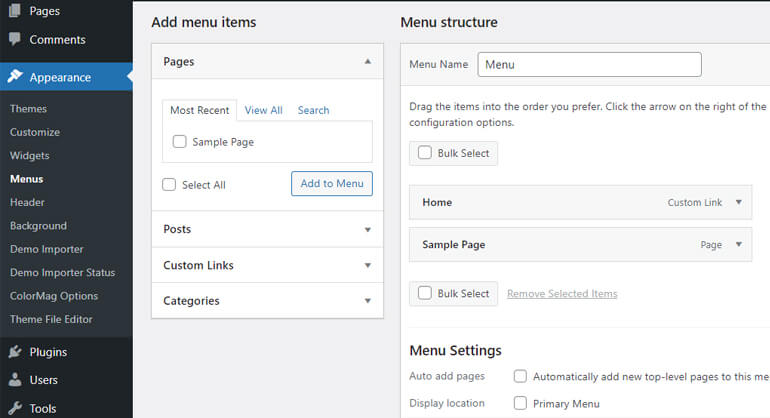
你还需要检查你的菜单是否显示在适当的位置,并且工作正常。否则,你可以通过导航到外观>>菜单来轻松管理你的菜单。

在菜单页面,你将能够添加菜单项目,定义菜单顺序,甚至配置显示位置。

同样地,你可能也需要用你的新主题来修复小部件区域。对于这一点,你可以去外观>>小部件并修复它们。
III.添加自定义代码片段
如果你有相当多的技术知识,可以直接在主题的funtions.php文件中添加自定义代码来进行定制,你也可以这样做。
此外,你还可以在你的主题中添加跟踪代码,以便对你的网站也进行跟踪。
第6步。将暂存网站推送到实时状态
由于改变WordPress的主题是很脆弱的,所以你一直在用暂存网站来保证它的安全。
但是,现在你已经完成了上面提到的改变主题的所有必要步骤,是时候把测试网站推到上线了。
这样做的过程完全取决于你是使用虚拟主机的暂存功能还是插件的暂存功能。
如果你使用Kinsta的托管服务,就像点击Push to Live按钮一样简单。

然而,无论你是使用虚拟主机的还是插件的分期功能,它都应该是简单的。
所以,这就是你如何在不丢失内容的情况下改变你的WordPress主题。
切换WordPress主题后该怎么做?(最后一步)
改变WordPress主题的主要事件已经完成。然而,在切换WordPress主题之后,有一些事情你应该做,以确保一切正常。
最重要的是,检查所有的URL、页面和帖子是必不可少的,以确保它们功能正常。此外,还要核实所有内部和外部链接都工作正常。
此外,检查跨浏览器的兼容性,以确保你的网站在不同的浏览器(谷歌浏览器、火狐浏览器、Safari浏览器等)上加载良好。

除此以外,你还可以使用Pingdom、GTmetrix等测试你的网站的页面加载速度。

如果你观察到网站的速度随着主题的改变而减慢,请参考我们的文章,其中有27个以上可操作的技巧来提高WordPress网站的速度。
总结一下!
你很可能会在某个时候改变WordPress的主题,以符合你的网站对情况的要求。所以,知道如何改变WordPress的主题是至关重要的。
虽然改变WordPress的主题并不复杂,但这是一个微妙的过程,需要保持警觉以防止丢失内容。
所以,通过上面的综合指南,我们希望现在你可以改变你的WordPress主题而不丢失任何内容。




