页眉和页脚是一个网站最重要的部分之一。你网站的页眉是访问者登陆你的网站时首先注意到的东西。页眉指的是显示企业标志的导航栏,所有重要页面的链接,任何CTA,以及通过电话号码或电子邮件地址与你联系的方式。
一个结构良好的页眉对你的网站至关重要,可以用来宣传任何信息或促销活动。它为潜在客户探索网站创造了便利性。一个好的标题就像一个好的推销员.
页眉可以有特定的类型,如粘性或固定。粘性页眉也被称为固定页眉。它是一个聪明的导航工具,当访问者向下滚动时,将主菜单固定在页面的顶部。
粘性页眉的重要性
粘性页眉是一个固定的页眉,允许用户快速访问搜索和所有重要的页面,而不需要到页面的顶部。根据一项研究,22%的网民表示,有粘性页眉的网站更容易浏览。另一项研究发现,在电子商务网站上使用粘性页眉可以增加3%的转换率。
在Elementor中创建一个粘性页眉并不简单,特别是如果你是第一次创建一个网站。因此,我们创建了一个循序渐进的指南,帮助你用Elementor设计一个粘性页眉,而不用写一行代码。
让我们开始吧!
1.如何使用Elementor Pro创建粘性页眉
粘性页眉是一种非常有效的方式,为你的网站用户创造便利。让我们看看如何使用Elementor Pro中的高级功能–Elementor主题生成器来快速设计一个粘性页眉。
第1步:创建一个主菜单

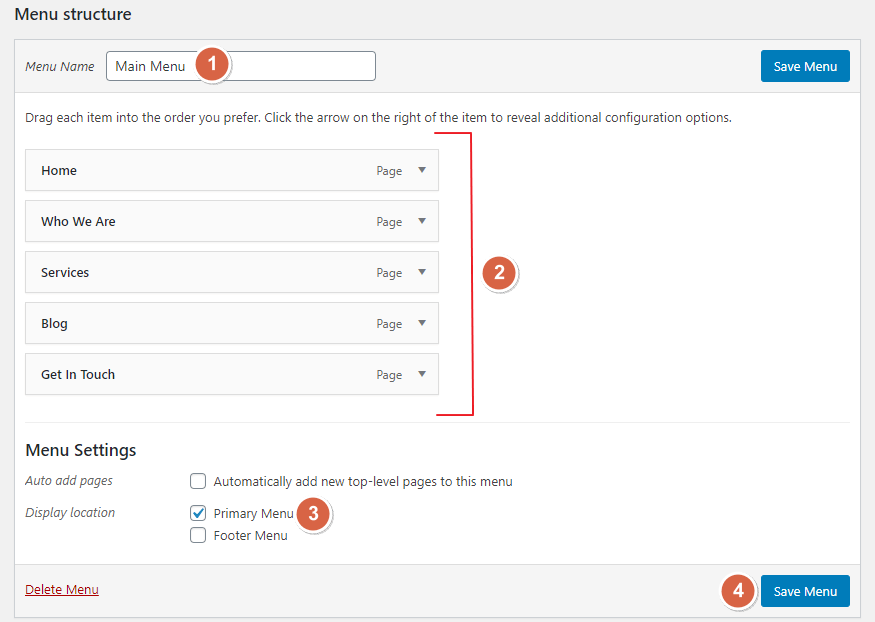
在为你的网站创建粘性页眉之前,首先,你需要在你的wp-admin > Appearance > Menus中创建主菜单。添加所有你想在页眉中显示的重要页面,必须在这里列出。
第2步:打开主题生成器

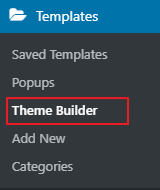
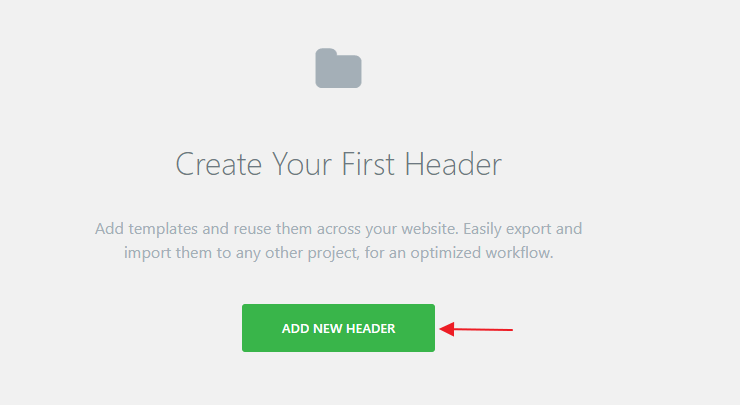
创建主菜单后,进入 Elementor Templates > Theme Builder。在主题生成器页面,点击页眉部分并选择 “添加新页眉”。

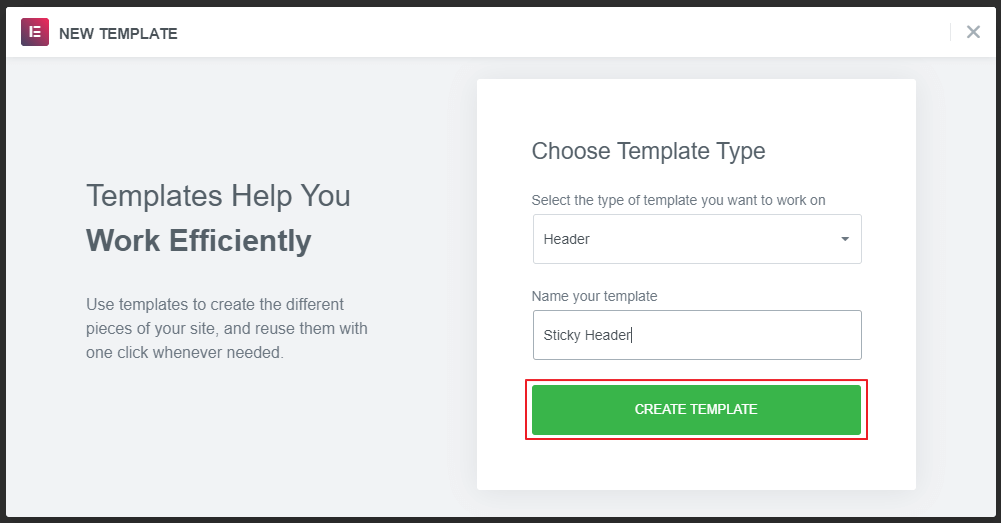
之后,会出现一个弹出窗口;写下页眉模板的名称,然后点击 “创建模板”。

现在你会被转到Elementor编辑器页面。在这个页面,你可以选择任何预制的页眉模板或创建自己的模板。在这里,我们将从头开始创建一个粘性页眉。
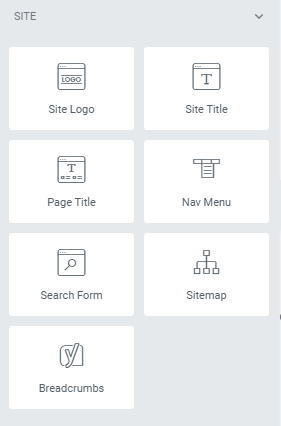
在我们开始创建页眉之前,有必要强调一下,Elementor提供了7个以上的小工具,你可以利用它们来创建页眉。

第3步:在Elementor中建立一个页眉模板
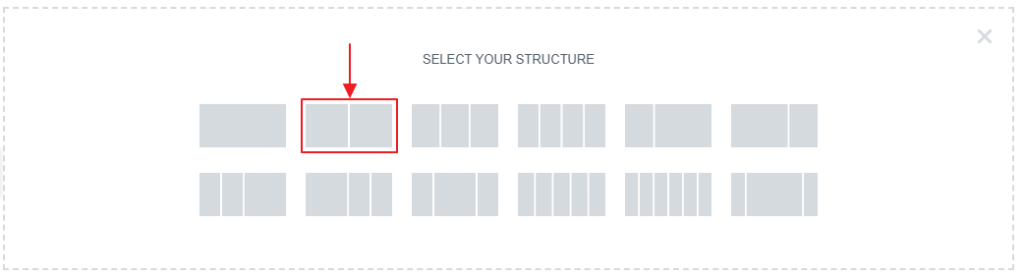
现在选择双栏结构(一栏为标志,另一栏为水平菜单)

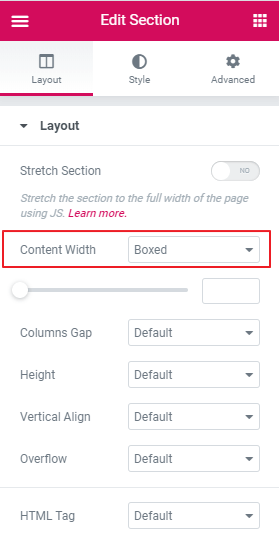
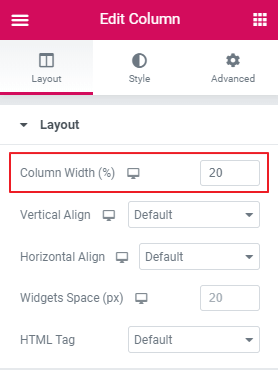
然后进入布局,在内容宽度中选择盒式选项。

在 “编辑栏 “下选择栏的宽度为20%。

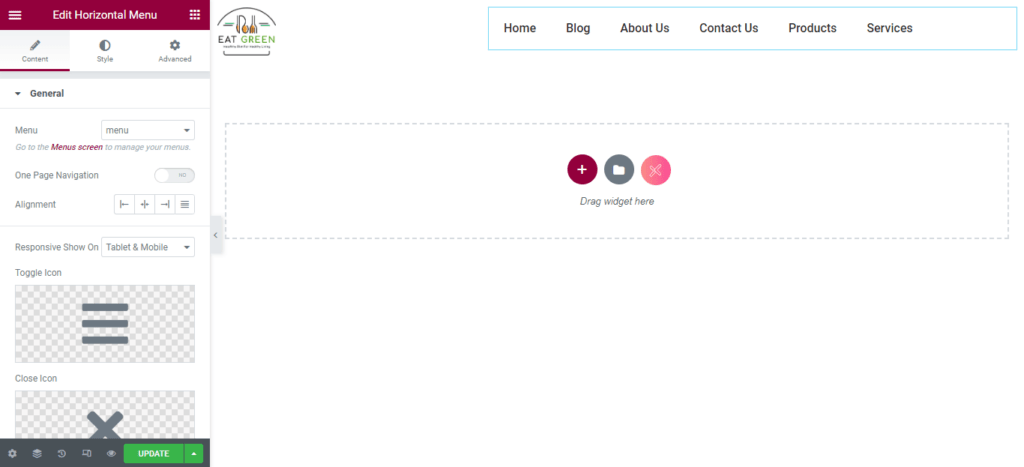
现在,将你的网站的标志添加到左栏,并选择左对齐。然后在右栏,添加导航菜单,选择你在步骤1中创建的菜单。现在,将主菜单对准右侧。

在本教程中,我们正在创建一个基本的页眉。你可以通过添加悬停动画效果、背景颜色和按钮来创建一个更时尚的页眉。
第4步:让你的Elementor页眉具有粘性
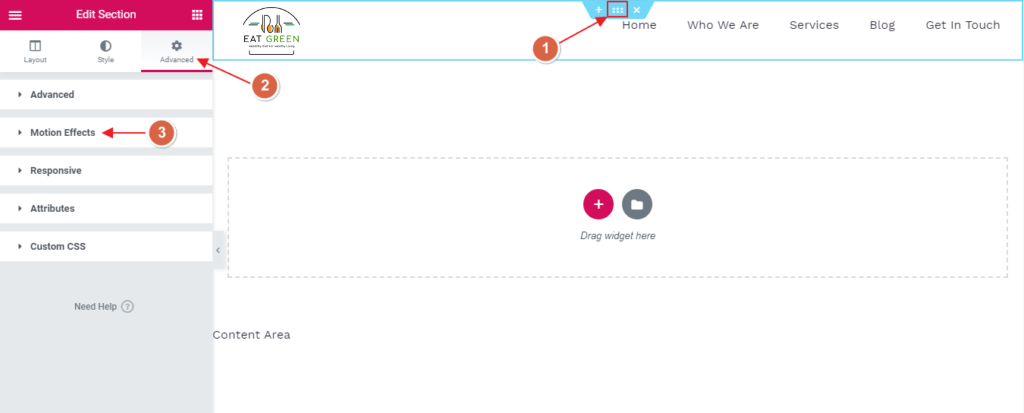
现在你已经设计了一个基本的页眉,现在是时候让它变得有粘性。要使它固定,点击编辑部分,进入 Advanced > Motion Effects.

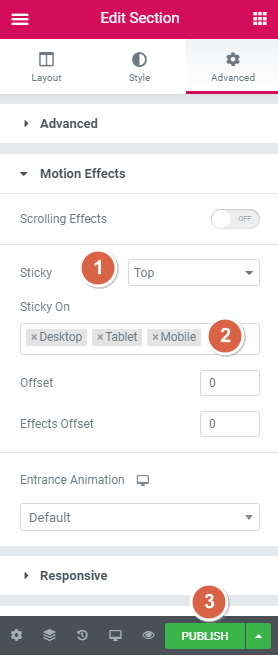
在高级部分,从下拉菜单中选择粘在 “顶部”,选择你想显示粘性页眉的设备,然后点击发布按钮。

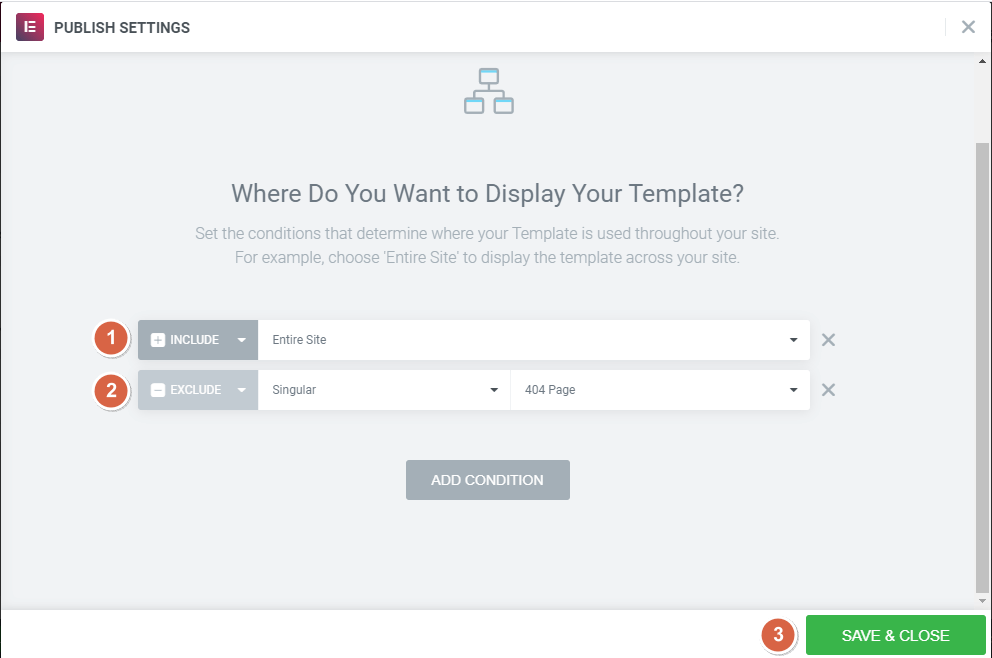
一旦发布,将出现一个新的弹出屏幕,要求你为你的页眉 “添加条件”。设置条件决定了你的页眉在整个网站的使用位置。例如,选择 “整个网站 “来显示整个网站。

就这样,现在你知道如何在Elementor中通过几个步骤创建一个粘性页眉了。
用自定义CSS添加更多风格
你可以使用自定义CSS类使你的Elementor粘性页眉更加时尚。你可以添加背景颜色、高度、粘性效果和过渡效果。让我们看看如何实现这个目标。
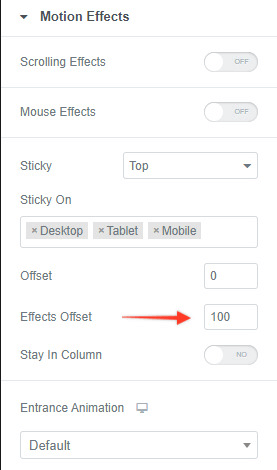
回到 “编辑部分”,进入 Advanced > Motion Effects.
转到运动效果下的 “效果偏移”,输入数值100。这是滚动距离,每当用户登陆你的网站时,滚动效果就会出现。

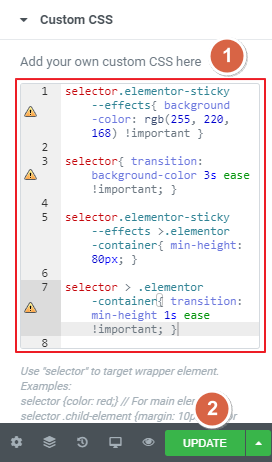
向下滚动并打开 “自定义CSS “下拉菜单。粘贴下面给出的CSS类。你也可以编辑这个CSS来设计你喜欢的方式。

selector.elementor-sticky–-effects {
background-color: rgb(255, 220, 168) !important;
}
selector {
transition: background-color 3s ease !important;
}
selector.elementor-sticky–-effects > .elementor-container {
min-height: 80px;
}
selector > .elementor-container {
transition: min-height 1s ease !important;
}2.使用Xpro Elementor主题生成器创建一个免费的粘性页眉
你也可以使用免费的Xpro Elementor Theme Builder来创建一个具有完整创意设计体验的粘性页眉。它是一个免费的Elementor插件,为你提供了使用高级页眉模板和主题生成器部件创建一个粘性页眉的功能。
让我们看看如何使用这个主题生成器插件在Elementor中创建一个粘性页眉。
第1步:安装Xpro主题生成器插件
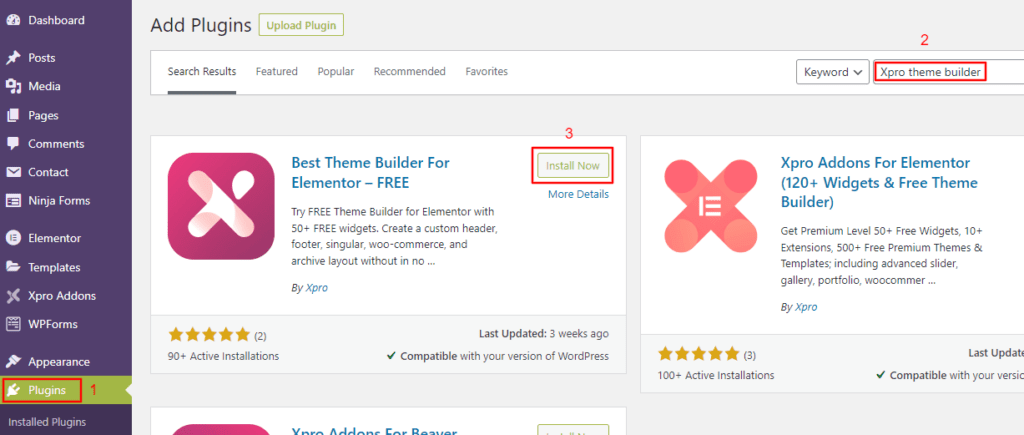
进入你的WordPress仪表板 > 插件 > 添加新的。
现在,搜索Xpro Elementor主题生成器,点击 “立即安装 “按钮,并在安装后 “激活 “它。

激活插件后,你将在仪表板的侧边栏看到 “Xpro Addons “选项。
第2步:创建一个粘性页眉
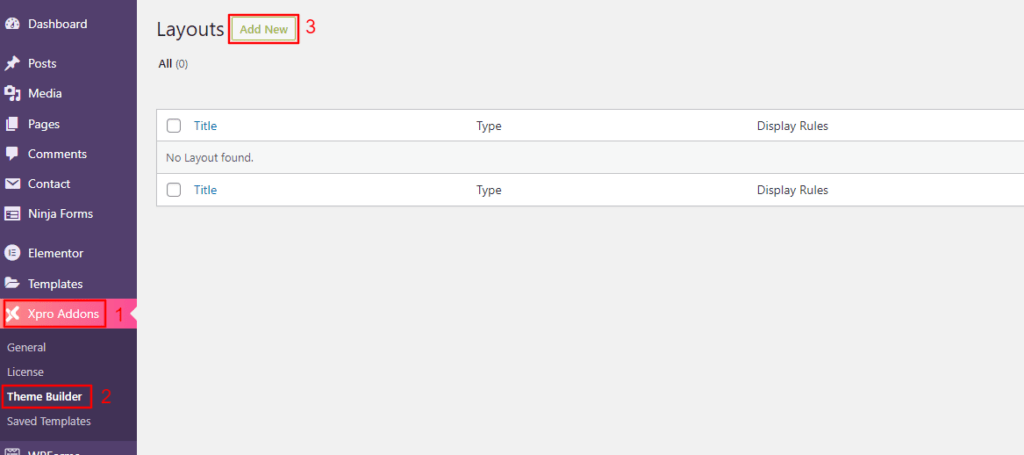
要创建粘性页眉,请进入Xpro Addons > Theme Builder > Add new。

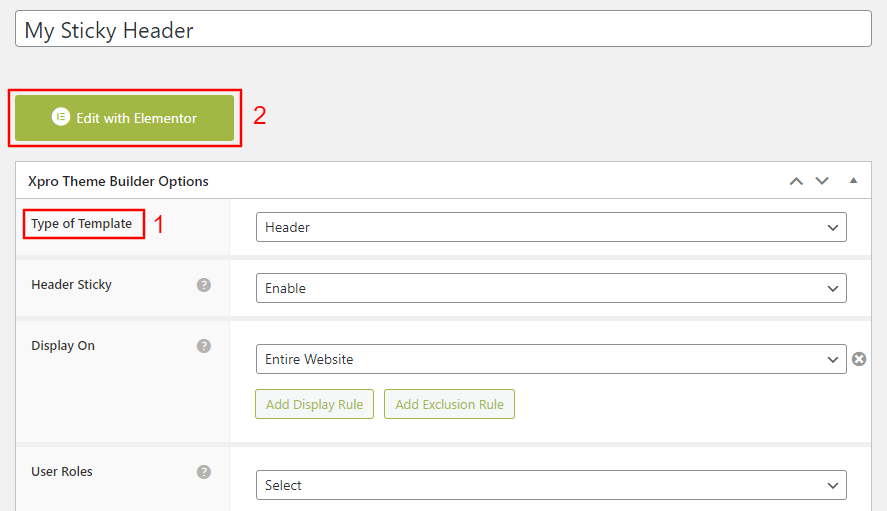
添加你的粘性页眉的页眉。在 “模板类型 “下拉菜单中选择 “页眉 “选项。
在 “Header Sticky “选项中选择 “Enable”,并在保存设置后点击 “Edit with Elementor “按钮。你也可以根据你的选择来调整其他设置。

现在,你将被重定向到 Elementor 编辑页面。在这个页面上,你可以选择任何一个现代的预建模板或创建自己的模板。在这里,我们将从头开始创建一个粘性页眉。
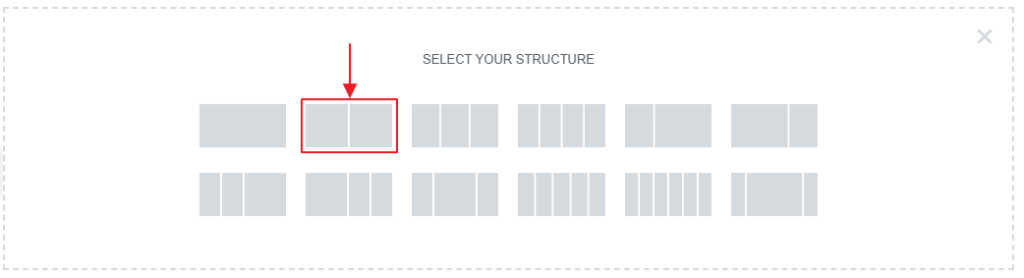
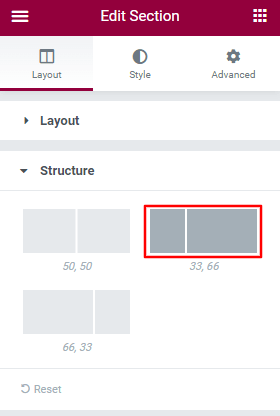
选择两栏结构,一栏为标志,另一栏为菜单。

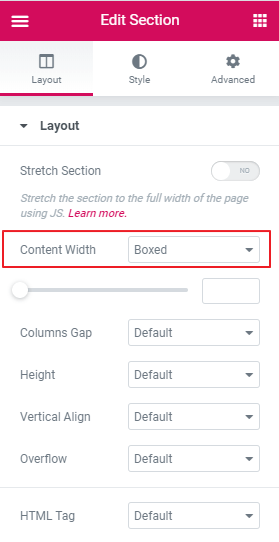
现在从 “布局 “选项中,将你的内容宽度设置为 “盒式”。

从结构下拉菜单中设置比例为 “33,66 “的结构。

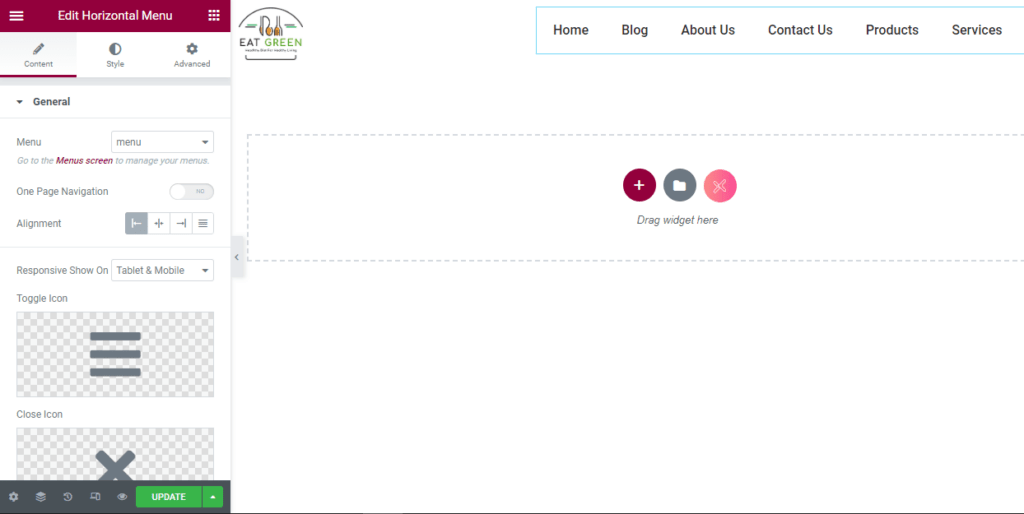
在左栏添加你的网站的 “网站LOGO”,并在常规下拉菜单中选择左对齐选项。然后在右栏,添加导航菜单并选择 “主菜单”。现在,将主菜单对齐到右侧。

现在,点击更新,你的页眉将在你的网站上上线

3.用myStickymenu创建一个粘性页眉
myStickymenu是另一个WordPress插件,可用于为您的Elementor网站创建一个漂亮的自定义页眉。你可以为公告创建一个欢迎栏,为促销活动添加一个倒计时,以及更多。
让我们用myStickymenu创建一个粘性页眉。
第1步:安装插件
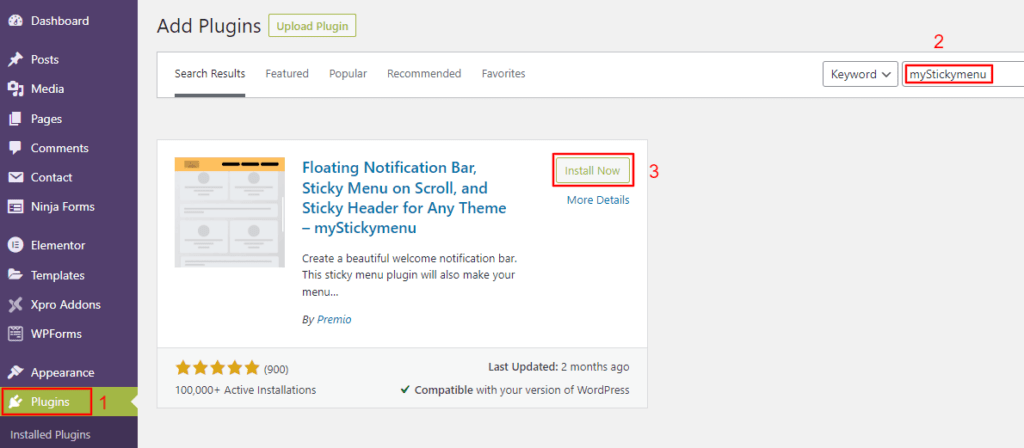
要安装该插件,请到你的WP仪表板>插件>添加新的。

现在,搜索myStickymenu,点击 “立即安装”,然后点击 “激活”。
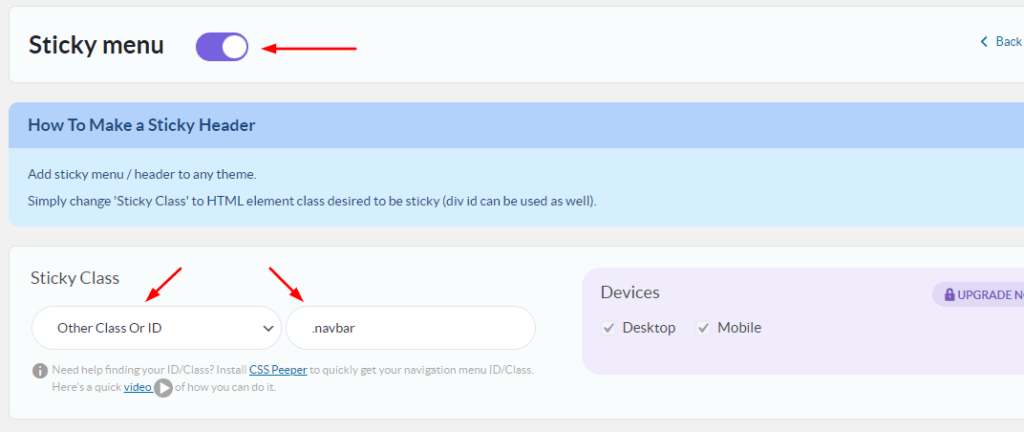
第2步:启用粘性设置
进入设置 > myStickymenu。切换粘性菜单按钮,从粘性类别下的下拉菜单中选择 “其他类别或ID”。

根据你的网页设计目标,改变其他设置,如不透明度或背景颜色。现在,向下滚动并点击 “保存按钮”。刷新你的网站,看看粘性标题的效果。
myStickymenu是一个创建粘性标题的好插件,但它有一个缺点。你只能用它制作一个基本的粘性标题。要获得更多的定制选项,你必须升级你的计划,每年25美元起。
4.在WordPress中创建一个CSS粘性导航条
,在Elementor中创建一个粘性标题的最后一个选项是在你的WordPress主题中使用自定义CSS。要使用CSS创建一个粘性导航条,请登录您的WordPress仪表板,并按照以下步骤进行。
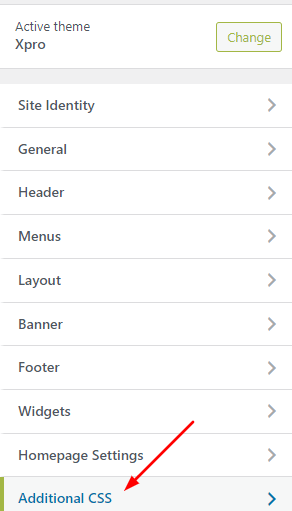
第1步:打开WordPress定制器
进入外观 > 自定义 > 附加 CSS。

第2步:添加CSS代码
添加以下CSS代码。
nav {
background: #ffff;
height: 70px;
z-index: 999;
margin: 0 auto;
border-bottom: 1px solid #dadada;
width: 100%;
position: fixed;
top: 0;
left: 0;
right: 0;
}