有时,您想更改 WordPress 中的某些内容。这可能是一个设计元素,如移动端的社交链接位置,也可能是一个核心功能,如评论,或者是在网站上投放广告。通常的解决方案是使用插件,另一个更简便的方法就是使用代码片段。
什么是代码片段?
对于 WordPress 来说,代码片段就是一段简单的 PHP、JS、CSS 或 HTML 代码。代码片段用于编辑 WordPress 的默认功能,而不是添加文件或安装插件。
代码片段有什么作用?
代码片段通常用于为网站添加特定功能或作用。每个代码片段都有明确、直接的目的.
代码片段示例
- 添加代码片段,用简码显示当前年份,这样就不必在每年一月更新版权中的年份了。
- 编辑搜索结果中显示的帖子数量。
- 自定义 WordPress 后台的管理菜单栏,以显示特定菜单项、快速链接或不同的欢迎词。
- 禁用 WordPress 的默认功能,如嵌入或懒加载图片。
- 通过排除某些类别、添加图片、延迟发布文章等方式来编辑 RSS 源。
如何在 WordPress 中手动添加代码片段
添加代码片段的一种方法是手动创建一个子主题,其中包含要添加代码片段的 WordPress 文件。这个过程并不复杂,不过我们建议只有在你熟悉编码的情况下才采用这种方法。由于步骤与主题和片段密切相关,因此这只是手动过程的概述,而不是完整的分步教程。
备份网站
由于您将创建子主题并编辑文件,因此定期对网站进行完整备份非常重要。这样,如果在编辑过程中出现任何问题,您就可以随时恢复到之前的网站备份。
创建子主题
您应该避免直接在原始 WordPress 主题文件中添加自定义代码。这是因为您将不可避免地需要更新 WordPress 主题,而更新后的新文件将覆盖旧文件,包括您的自定义代码。
解决方法就是使用子主题。可以将子主题视为主 “父 “主题的克隆。它依赖于父主题中的大部分主题文件,但允许你进行任意定制。
添加文件
要创建子主题,你需要一个代码编辑器以及 WordPress 网站的 FTP 访问权限。首先在 wp-content/themes 下创建一个新的主题文件夹。上传style.css文件和functions.php文件,style.css文件是子主题的样式表(用于设计编辑),functions.php文件应包含从父主题调用样式表的代码。
style.css文件要包含以下代码
/*
Theme Name : 子主题的名词 (例如 Total Child Theme)
Theme URI: http://www.example.com (子主题的链接)
Description: 子主题简介
Author: 作者名
Template: 父主题名 (例如 Total, twentyfourteen,等等)
Version: 1.0.0
*/functions.php要加入下面的代码引用父主题的样式
function total_child_enqueue_parent_theme_style() {
// Dynamically get version number of the parent stylesheet (lets browsers re-cache your stylesheet when you update your theme)
$theme = wp_get_theme( 'Total' );
$version = $theme->get( 'Version' );
// Load the stylesheet
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css', array(), $version );
}
add_action( 'wp_enqueue_scripts', 'total_child_enqueue_parent_theme_style' );Total这里是你父主题名
子主题准备就绪后,请在 WordPress 网站外观 > 主题激活它。
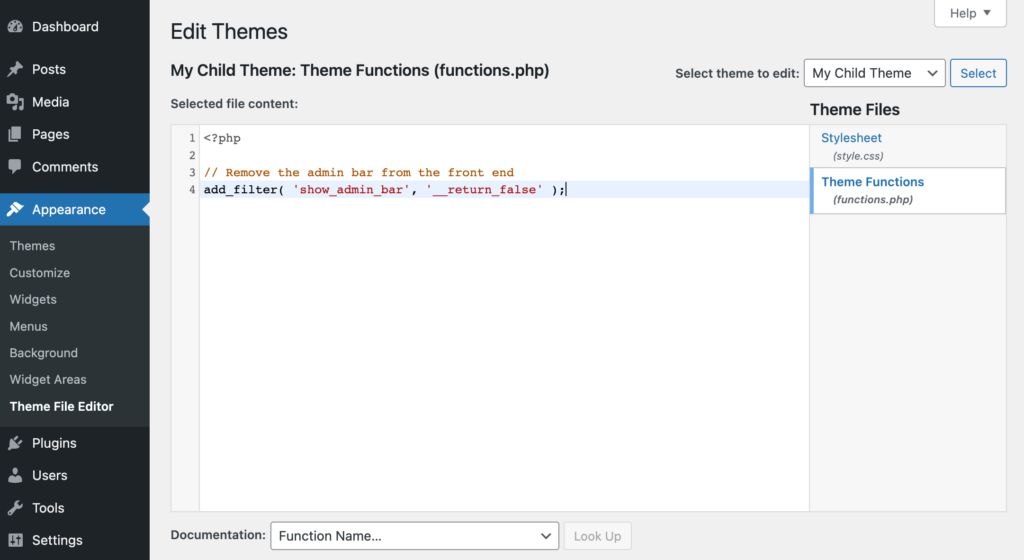
编辑文件

现在,您可以在代码编辑器(或 WordPress 外观 > 主题文件编辑器)中打开子主题的 functions.php 文件,然后添加您的代码段。大多数代码段都会添加到 functions.php 文件中(但也有一些例外)。
下面我们来说说另外一种更好、更简便的方法,用于在 WordPress 中添加片段。
如何使用 WPCode 在 WordPress 中轻松添加代码片段
WPCode 是一款免费的 WordPress 插件,当然Wordpress也有许多类似功能的插件,使用方法也是类似的,我们用WPcode作为例子:你可以无需创建子主题或手动编辑文件在 WordPress 中添加代码片段,而WPCode还能将你的所有片段组织在一个地方,方便你根据需要查找、编辑甚至删除片段。
安装免费的 WPCode 插件
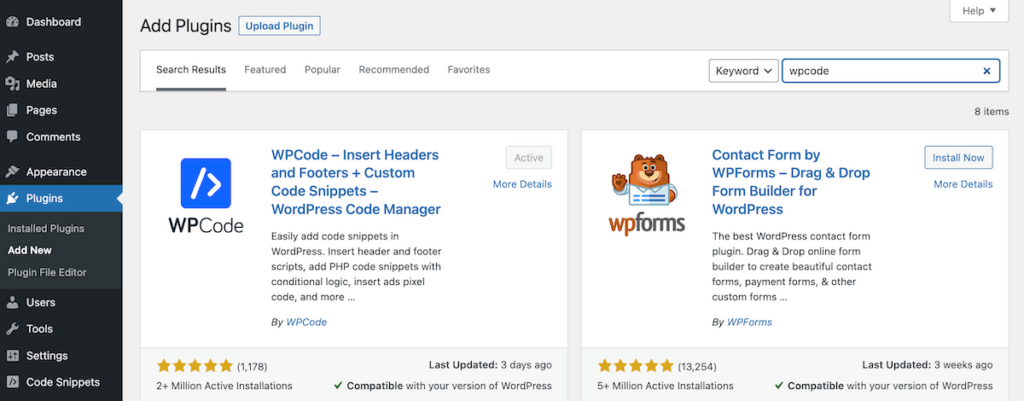
要开始使用,首先需要安装插件。这非常简单,因为 WPCode 提供了一个免费版本,您可以在 WordPress 控制面板上随时使用。只需进入插件 > 添加新插件,然后搜索 “WPCode “即可。

下一步点击安装并激活插件。现在就可以添加片段了!
添加片段

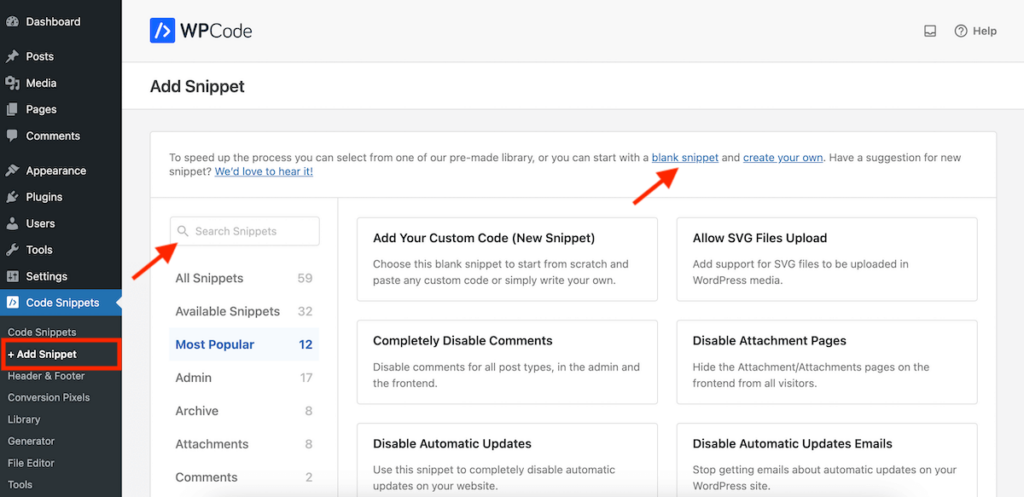
在 WordPress 面板的Code Snippets,点击 “+ 添加片段 “菜单项。这将带你进入一个屏幕,你可以从空白代码片段开始或浏览 WPCode 代码片段库。
或者,要添加自定义片段,请在 “+ 添加片段 “页面点击空白片段。这将打开一个编辑器,你可以在其中添加片段代码。由于您使用的是空白片段,因此这个片段不会有任何设置。
要使用代码库中的现有片段,请使用搜索框查找片段。免费版插件有 59 个免费片段,专业版有 100 多个。现有的代码片段会选择默认设置,您可以在保存和激活代码片段前对其进行编辑。

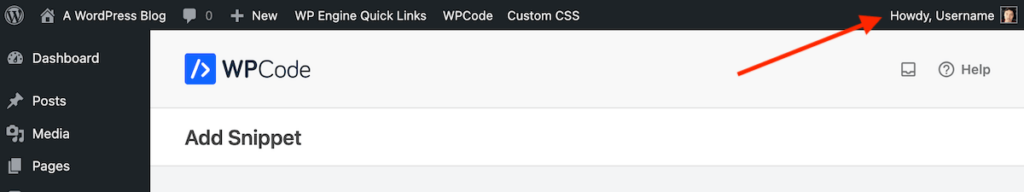
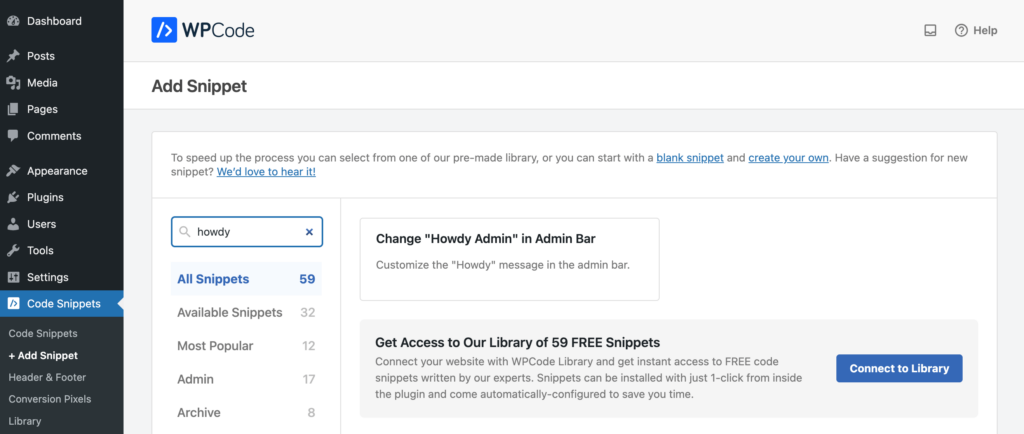
举个例子,假设您想更改 WordPress 仪表板右上角显示的 “你好,用户名”,使其显示得更专业一些。

如果搜索 “howdy”,就会看到库中有一个片段,用于 “自定义管理栏中的问候信息”。将鼠标悬停在要使用的片段上,点击出现的Use snippet蓝色按钮。
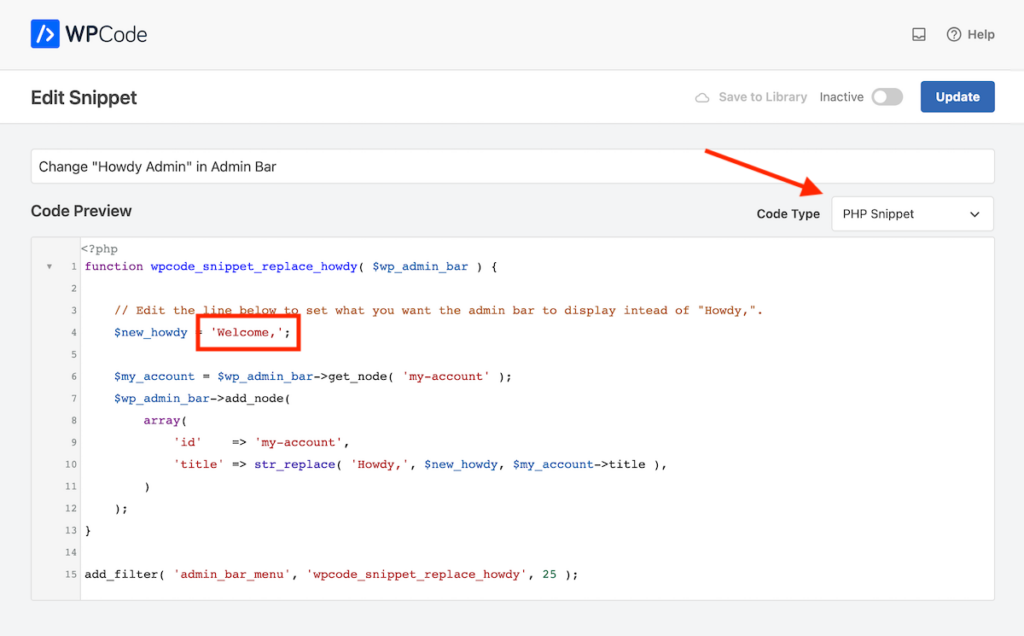
编辑片段

这将打开代码段编辑器,并为代码段添加代码和默认设置。在本例中,代码段已经有了标题描述,代码类型预设为 PHP,代码预览本身也已创建,将 “howdy “更改为 “Welcome”。如果您想改成别的,只需编辑第 4 行的代码即可

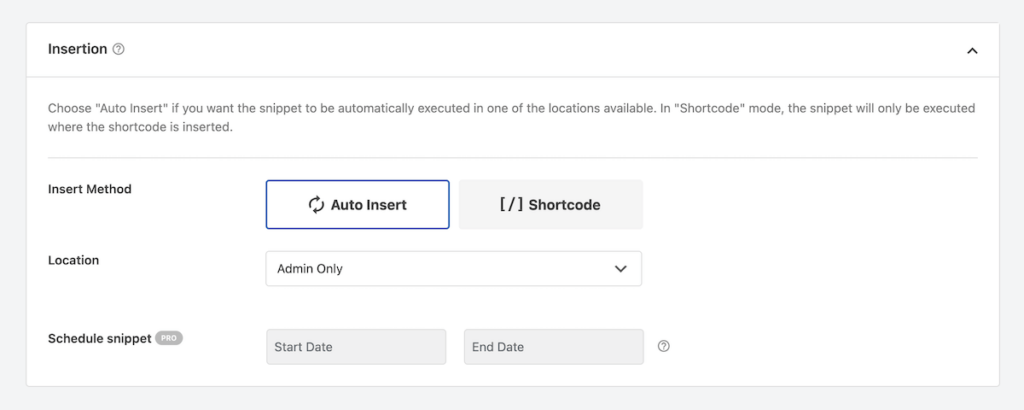
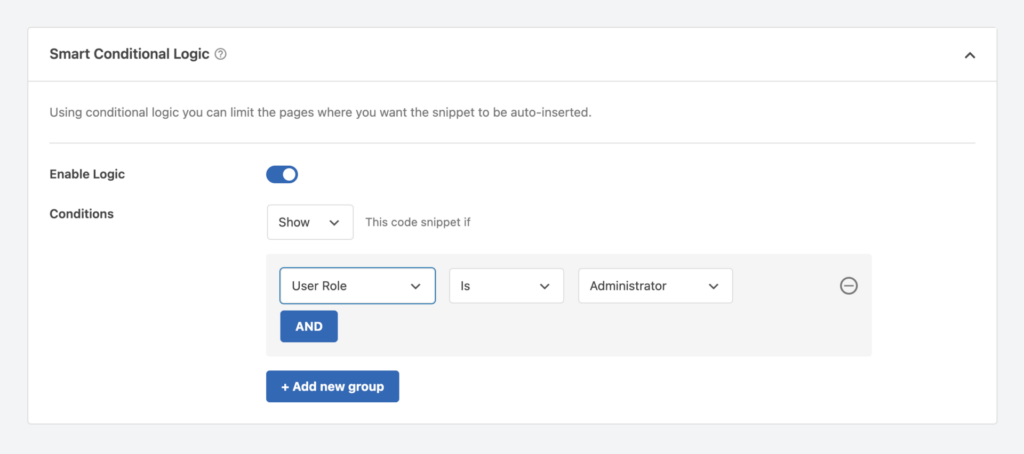
在代码预览下方,您可以找到片段的插入规则。由于我们选择的是预设片段,因此已经选择了选项。该片段的插入方式设置为 “自动插入”,但如果你想将片段插入到特定页面或文章中,还可以选择简码。位置选项设置为 “仅限Admin”,因为这个片段修改的是管理员的欢迎界面。
免费版本支持的位置
- 全局:随处运行、仅限前台、仅限Admin、前台条件逻辑、全站页眉、全站正文、全站页脚
- 特定页面:文章前/后、内容前/后、段落前/后、摘录前/后、文章之间
专业版还增加了更多位置,包括 PHP 片段、Anywhere(CSS 选择器)、WooCommerce、Easy Digital Downloads 和 MemberPress。

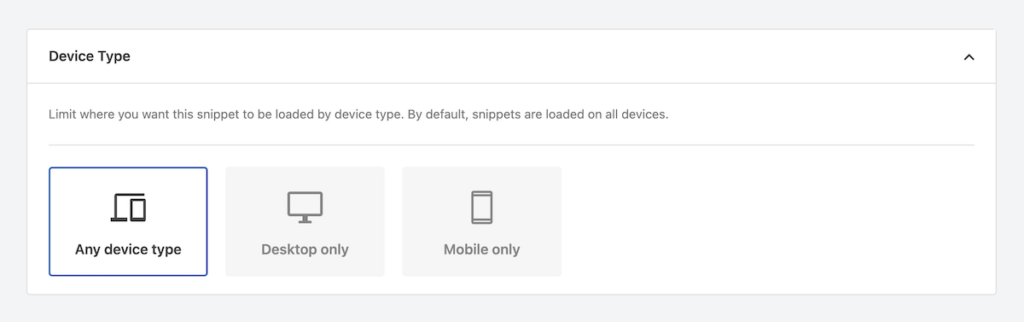
其次是设备类型。对于许多片段(包括我们示例中的片段)来说,”任何设备类型 “选项是最好的选择。但如果你要添加一个自定义片段,以便在小型设备上禁用评论表单,那么你可能需要将片段设置为仅在移动设备上加载。

WPCode 还提供添加智能条件逻辑的选项。这样,您就可以为要加载的代码片段添加更具体的限定条件。
激活你的片段

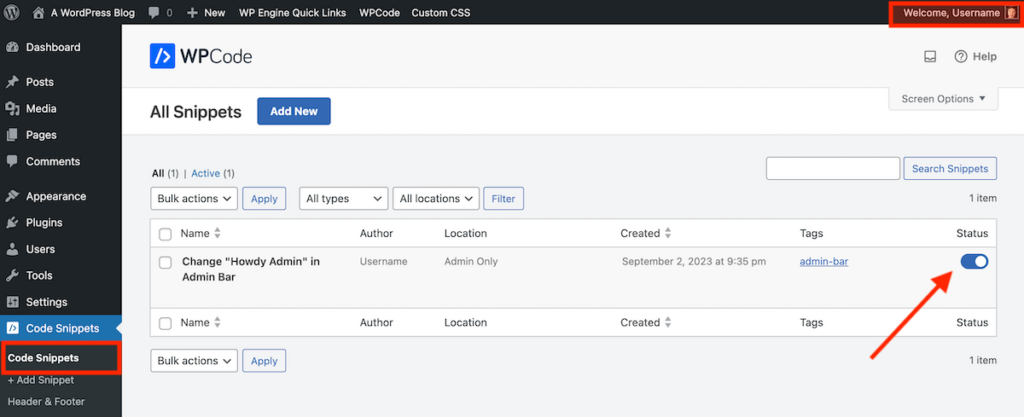
现在,你可以开始使用你的代码片段了!前往 “代码片段 “主菜单项–在这里,你可以在有用的列表视图中看到所有片段。
要激活你的代码片段,点击末尾一栏的切换按钮,使其处于打开状态。现在刷新或查看片段生效的页面。由于我们的片段示例编辑了管理信息,因此我们刷新页面后,可以看到右上角正确显示了 “Welcome”。




