您想在 WordPress 中创建自定义 Facebook Feed吗?
自定义提要允许您在 WordPress 网站上显示来自您的 Facebook 页面或群组的帖子。这可以使您的网站更具吸引力,并鼓励访问者在 Facebook 上关注您。
在本文中,我们将向您展示如何在 WordPress 中轻松创建自定义 Facebook Feed。

为什么要在 WordPress 中创建自定义 Facebook Feed?
Facebook 每月有近 30 亿活跃用户,是世界上最大的社交媒体网站。作为网站所有者,您可能已经创建了一个 Facebook 页面或群组,以便与您的受众互动。
但是,只访问您网站的人不会看到您的 Facebook 帖子。通过添加自定义 Facebook Feed,您可以向访问者展示您的群组或页面上发生的事情。
这可以使您的网站更具吸引力和趣味性,尤其是当您将视频和图像等多媒体内容发布到 Facebook 时。

这也是宣传您的 Facebook 页面或群组的好方法,这将帮助您获得更多 Facebook 点赞并增加您的关注者。
如果您在您的网站上使用Facebook 再营销/重新定位像素,那么您还可以向访问者展示有针对性的广告。
话虽如此,让我们看看如何将自定义 Facebook Feed添加到您的 WordPress 网站。
安装自定义 Facebook Feed 插件
将自定义 Facebook Feed添加到 WordPress 网站的最佳方法是使用Smash Balloon Custom Facebook Feed 插件。
该插件可让您直接在您的网站上显示 Facebook 内容和评论,甚至可以合并来自多个 Facebook Feed的帖子。通过在您的网站上嵌入 Facebook 评论和社区帖子,它还可以展示你在社交平台上的人气
您需要做的第一件事是安装并激活Smash Balloon Custom Facebook Feed 插件。
在本文中,我们将使用 Smash Balloon 的专业版,因为它允许您在 Facebook 提要中显示视频和照片、选择不同的布局、根据帖子类型过滤提要等等。
然而,还有一个免费版本允许您为 WordPress 创建自定义 Facebook 提要,无论您的预算是多少。
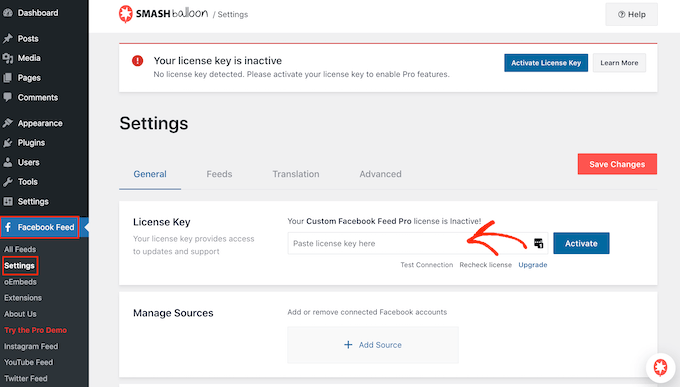
激活后,您需要前往Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上的帐户下找到此信息。
输入密钥后,单击“激活”按钮。
将您的 Facebook 页面或组连接到 WordPress
Smash Balloon Custom Facebook Feed 允许您从不同的 Facebook 页面和群组创建多个 Feed。您甚至可以合并提要以创建自定义提要。
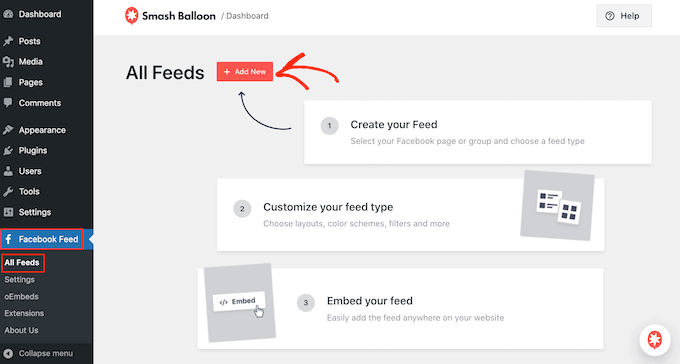
要创建您的第一个提要,请转到Facebook Feed » ALL Feed,然后单击“添加新的”。

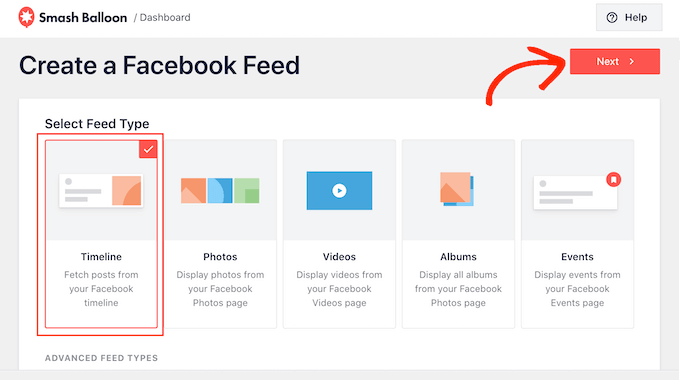
Smash Balloon 可让您显示时间线中的帖子、照片、视频、相册、事件等。对于本指南,我们将创建一个“时间线”Facebook 提要,但您可以选择任何您想要的Feed类型。
选择提要类型后,单击“下一步”按钮。

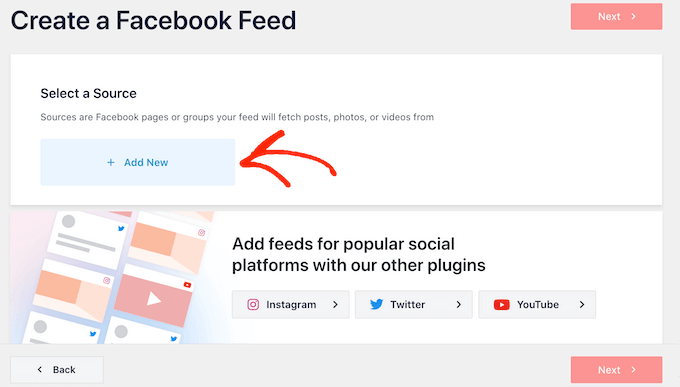
现在,您需要选择从中获取内容的 Facebook 页面或群组。
要开始,请单击“添加新项”。

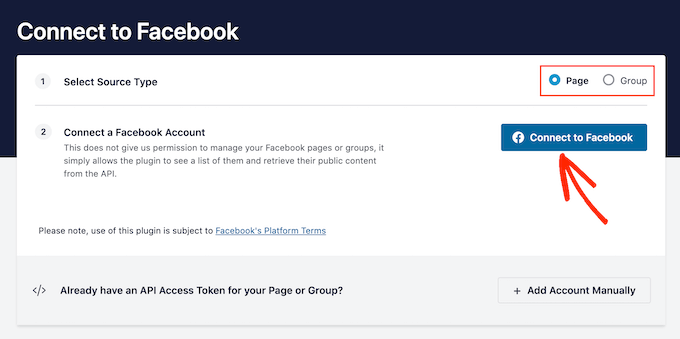
在下一个屏幕上,选择您是从 Facebook 页面还是小组创建提要。
然后,只需点击“连接到 Facebook”。

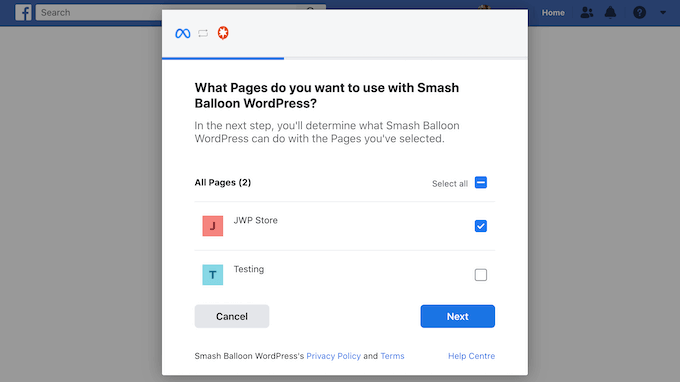
这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择要在您的提要中使用的页面或组。
做出选择后,单击“下一步”按钮。

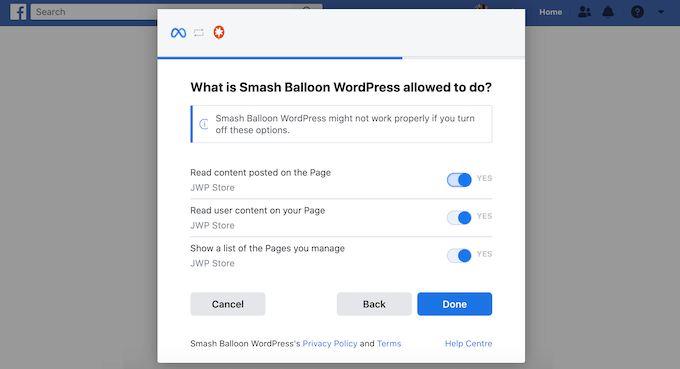
完成后,Facebook 将显示 Smash Balloon 可以访问的所有信息,以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Facebook 帐户,只需单击任何开关将其从“是”变为“否”。请注意,这可能会影响您可以在自定义 Facebook Feed中显示的内容。
考虑到这一点,我们建议启用所有这些开关。

准备就绪后,点击“完成”。
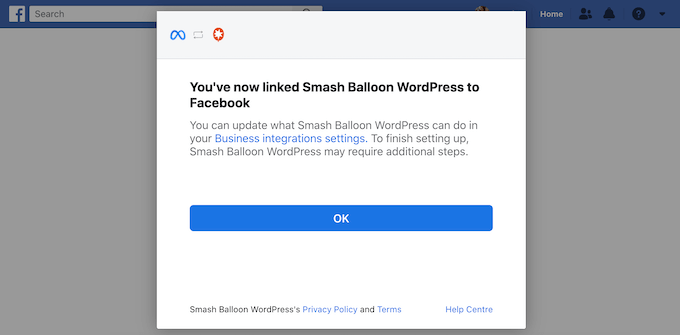
片刻之后,您应该会看到一条消息,表明您已成功将WordPress 网站链接到 Facebook。您现在可以单击“确定”。

完成后,Smash Balloon 将自动返回到 WordPress 仪表板。
如何在 WordPress 中创建自定义 Facebook Feed
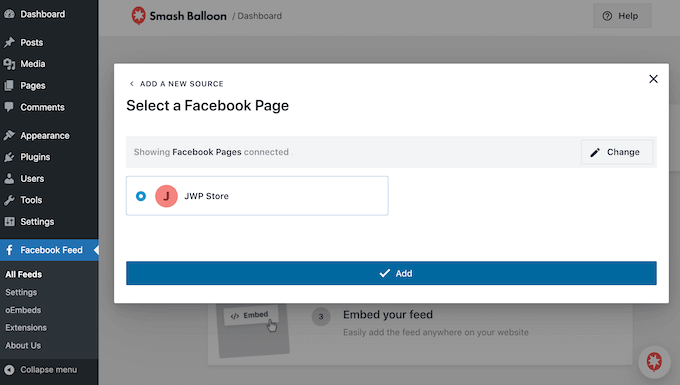
您现在将看到一个弹出窗口,其中包含您刚刚链接到您的 WordPress 网站的组或页面。只需选择来源旁边的单选按钮,然后单击“添加”按钮。

如果您不小心关闭了弹出窗口,请不要惊慌。您只需刷新选项卡即可重新打开弹出窗口。
完成后,您将返回到Facebook Feed » All Feeds页面。
与之前一样,单击“添加新”按钮,然后选择您要创建的自定义 Facebook 提要类型,例如时间轴、照片或视频。
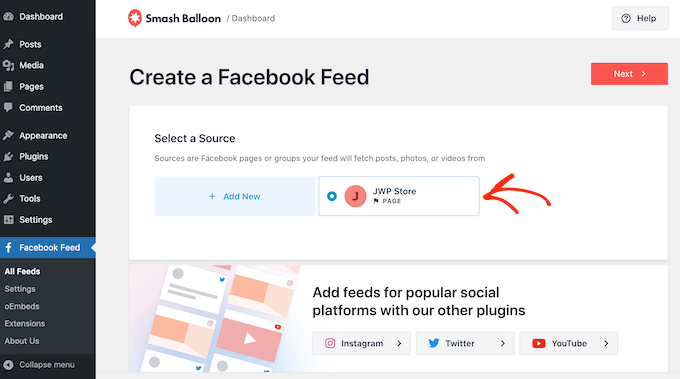
然后,单击“下一步”。现在,在“选择来源”下,您会看到您的 Facebook 群组或页面作为一个选项。

继续并选择页面或组,然后单击“下一步”。
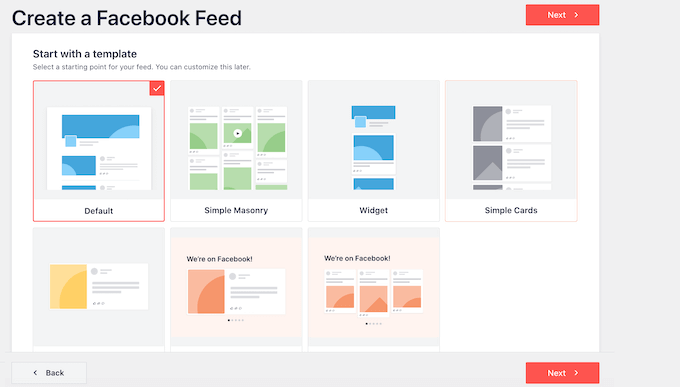
您现在可以选择要用作提要起点的模板。所有这些模板都是完全可定制的,因此您可以微调它们以完美适合您的WordPress 博客或网站。
我们将使用“默认”模板,但您可以使用任何您想要的模板。

选择设计后,单击“下一步”按钮。
Smash Balloon 现在将继续并根据您的来源和所选模板创建 Facebook 提要。这是一个很好的开始,但您可能想要微调此提要在您网站上的显示方式。
如何自定义您的 Facebook 信息流
Smash Balloon Custom Facebook Feed 插件为您提供了多种自定义 Feed 的方法。考虑到这一点,值得看看您可以做出哪些改变。
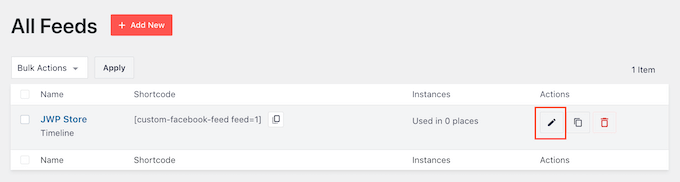
在Facebook Feed » All Feeds屏幕上,找到您刚刚创建的 Feed,然后单击其看起来像一支小铅笔的“编辑”按钮。

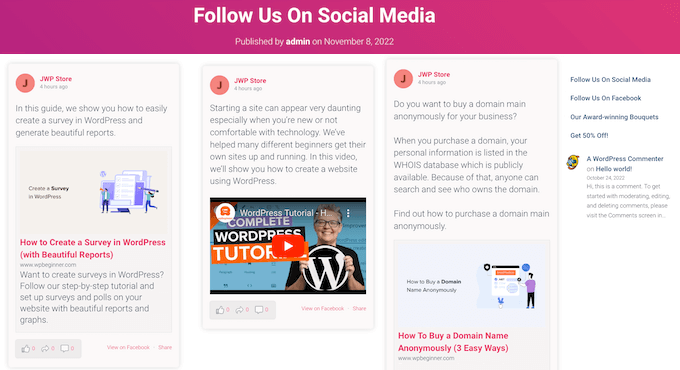
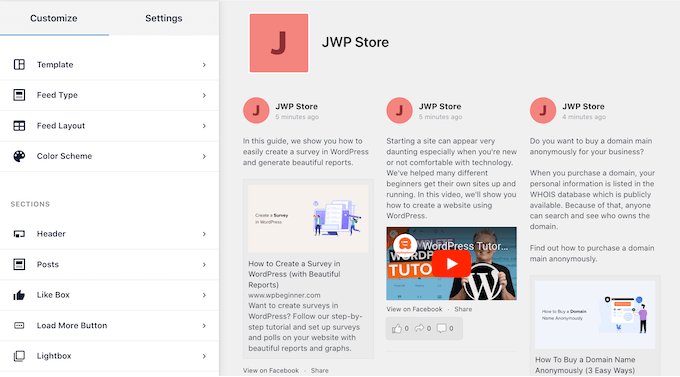
这将打开提要编辑器,其中会显示自定义 Facebook 提要在您的网站上的外观预览。
在左侧,您会看到可用于自定义提要的所有不同设置。大多数这些设置都是不言自明的,但我们将很快介绍一些关键领域。

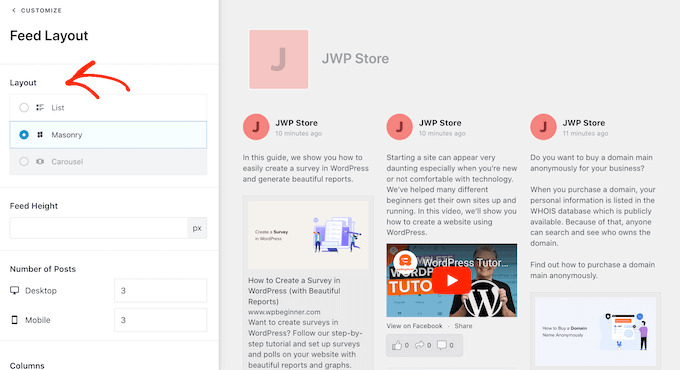
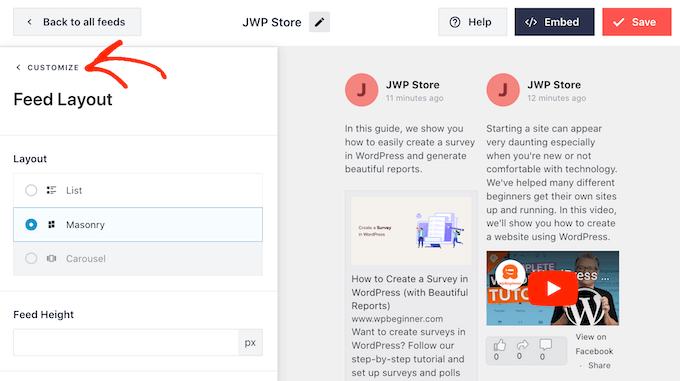
首先,您可以通过单击“Feed Layout”更改帖子的显示方式。
在这个屏幕上,您可以在不同的布局之间切换,例如砌体和列表,并更改 feed 高度。当您进行更改时,预览会自动更新,因此您可以尝试不同的设置以查看最适合您网站的设置。

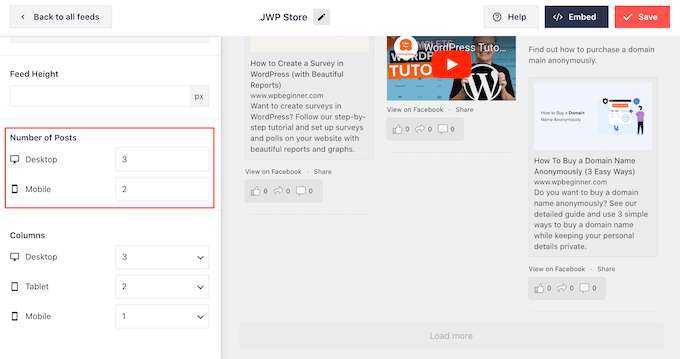
默认情况下,提要将在台式电脑和智能手机等移动设备上显示相同数量的帖子。
但是,移动设备通常屏幕较小,处理能力较差,因此您可能希望在平板电脑和智能手机上显示较少的帖子。为此,只需在“帖子数”下的“移动”字段中输入不同的数字。

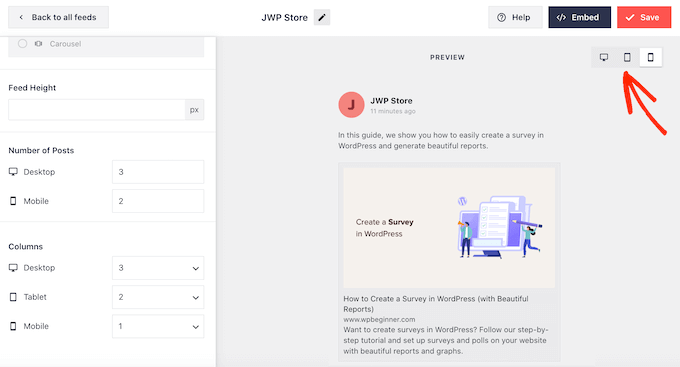
您可以使用右上角的一排按钮预览您的更改在台式电脑、平板电脑和智能手机上的效果。
通过尝试不同的布局,你可以创建一个自定义的feed,无论访问者使用什么设备,都看起来很好。

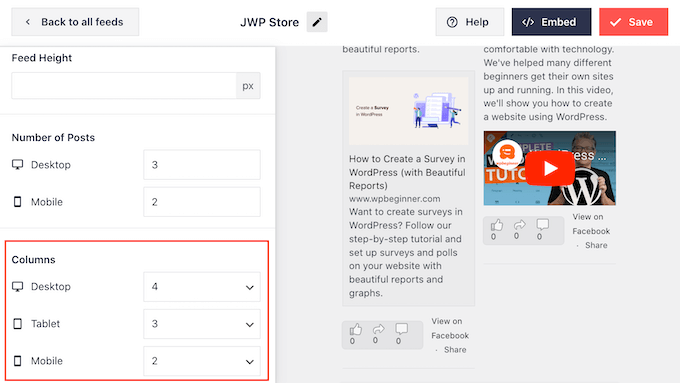
默认情况下,与桌面电脑相比,Facebook的feed在智能手机和平板电脑上显示的列数较少。这有助于你的所有内容在较小的屏幕上舒适地适应。
然而,在测试了你的WordPress网站的移动版本后,你可能对列在智能手机和平板电脑上的样子不满意。如果是这种情况,那么你可以通过改变 “列 “部分的数字来调整这些列。

当你对你所做的改变感到满意时,点击菜单上方的 “自定义 “链接。
这将使你回到粉碎气球的主编辑器。

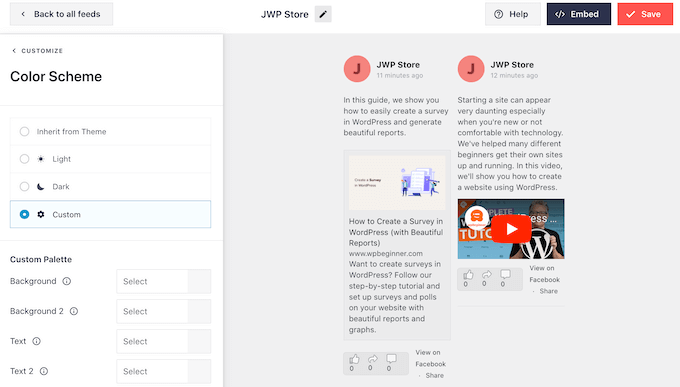
接下来,你可以点击左侧菜单中的 “颜色方案”,看看你可以在Facebook上添加的不同颜色。
默认情况下,Smash Balloon使用从你的WordPress主题继承的配色方案,但你也可以选择 “浅色 “或 “深色”,甚至可以创建你自己的自定义配色方案。

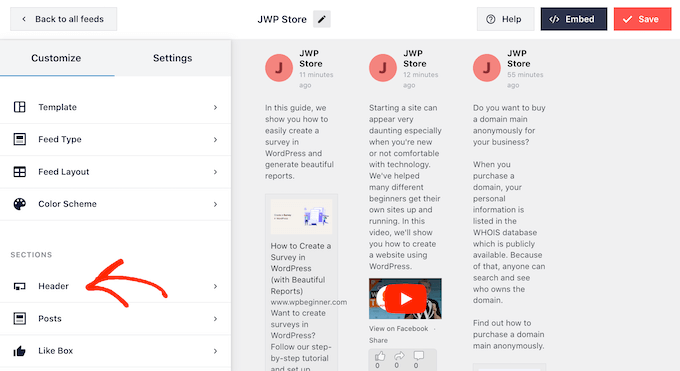
默认情况下,Smash Balloon为你的Feed添加一个标题,即你的Facebook个人资料图片和你的页面或小组的名称。
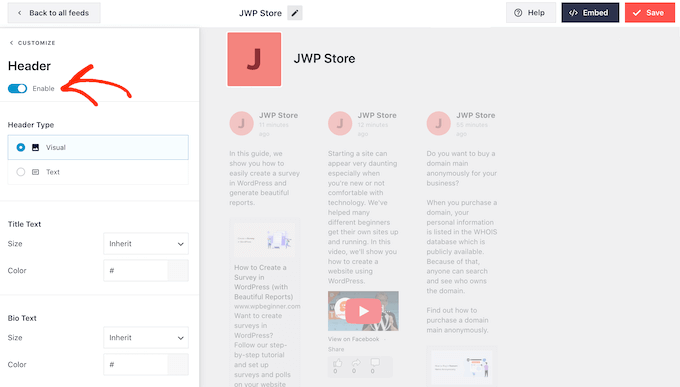
要改变它的外观,请点击左侧菜单中的 “标题”。

在这个屏幕上,你可以改变标题的大小和颜色,隐藏或显示你的Facebook个人资料图片,以及更多。
如果你想完全删除头像,那么点击切换键,把它从蓝色(启用)变成灰色(禁用)。

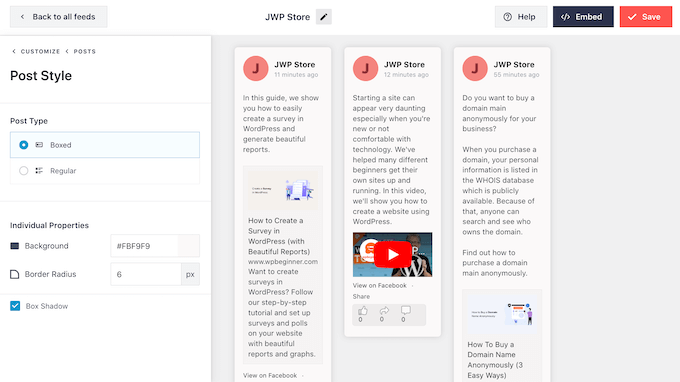
接下来是“帖子”屏幕。在这里,您可以更改各个帖子在自定义 Facebook 提要中的显示方式。
例如,您可以在常规样式和盒装样式之间切换、更改背景颜色、添加盒装阴影等等。

默认情况下,Smash Balloon 不会在您的信息流中包含 Facebook 的“赞”按钮。
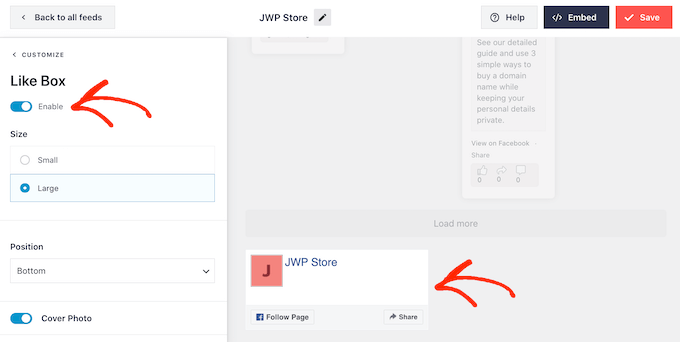
为了鼓励更多访问者关注您的 Facebook 页面,您可能希望通过从编辑器的左侧菜单中选择“赞框”来添加此按钮。
之后,只需单击“启用”按钮,使其变为蓝色。现在,如果您滚动到预览的底部,您会看到一个“喜欢”按钮。

您可以使用不同的设置来设置此区域的样式。例如,您可以选择该按钮是出现在提要的顶部还是底部,以及是否包含来自您的 Facebook 页面的封面照片。
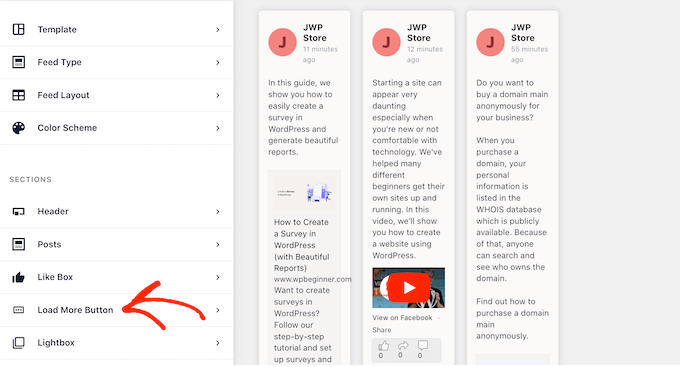
当您对“喜欢”按钮的外观感到满意时,您可以转到“加载更多按钮”屏幕。

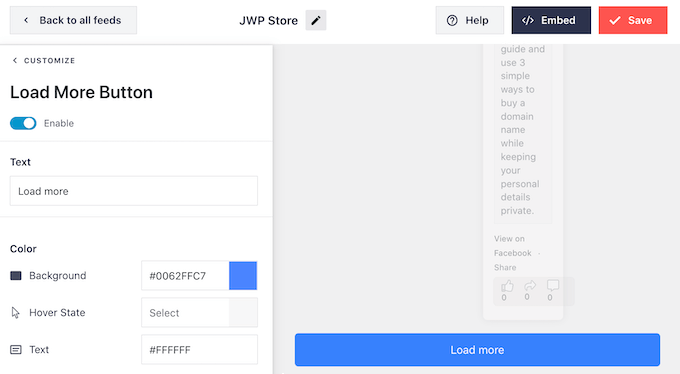
“加载更多”按钮鼓励访问者滚动浏览更多 Facebook 信息流。
因此,您可能希望通过更改按钮的背景颜色、文本颜色和标签来使按钮更加醒目。

另一种选择是通过单击“启用”切换按钮完全删除“加载更多”按钮,使其变灰。
如果您的 Facebook 提要对时间敏感,则禁用“加载更多”按钮会很有用。那就是,访问者不需要滚动浏览您以前不适用于他们的帖子。
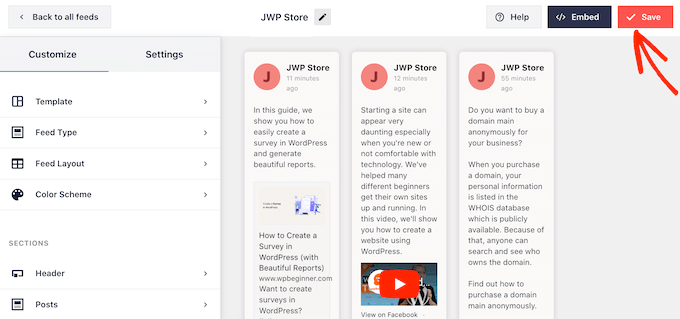
当您对自定义 Facebook 提要的设置方式感到满意时,请不要忘记单击“保存”以存储您的更改。
您现在已准备好将 Facebook 提要添加到您的 WordPress 网站。

如何将自定义 Facebook 提要添加到 WordPress
您可以使用块、小部件或短代码添加自定义 Facebook 源。
如果您创建了多个自定义提要,那么如果您要使用块或小部件,则需要知道提要的代码。
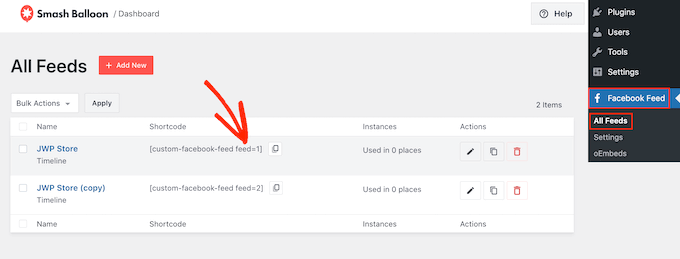
只需转到Facebook Feed » All Feeds,然后查看feed=""简码部分。这是您需要添加到块或小部件的值,因此请记下它。
在下图中,我们需要使用feed="1".

要在页面或帖子中使用此短代码,您可以使用内容编辑器中的“自定义 Facebook Feed”块。
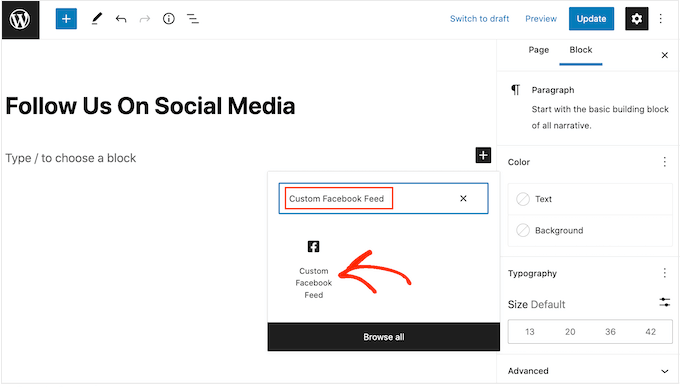
只需打开您想要显示提要的页面或帖子。然后,单击“+”图标以添加新块并开始输入“自定义 Facebook Feed”。
当出现正确的块时,单击以将其添加到您的页面或帖子中。

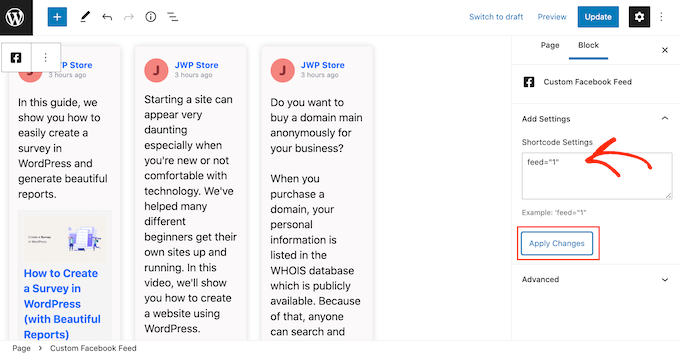
默认情况下,该块将显示您的一个提要。如果您想改用其他提要,只需在右侧菜单中找到“简码设置”即可。
您现在可以将feed=""代码添加到此框中。之后,点击“应用更改”。

该块现在将显示您的自定义 Facebook Feed,您可以发布或更新该页面以使其在您的网站上生效。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。这是在整个网站上显示自定义 Facebook 提要的简单方法。
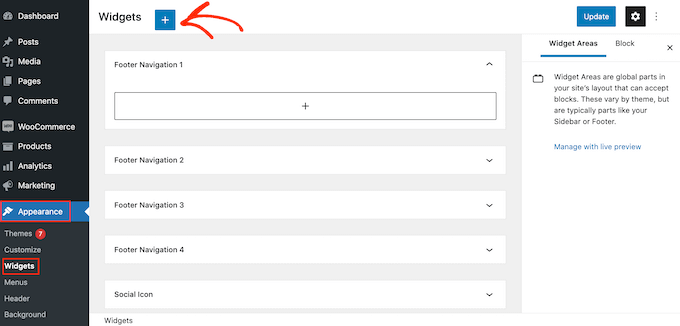
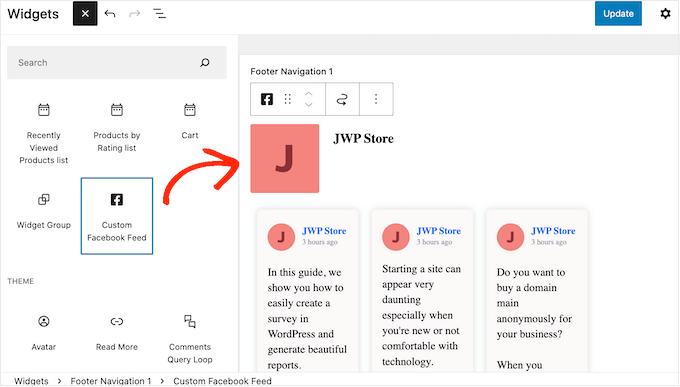
要开始,请转到 WordPress 仪表板中的外观 » 小部件 。然后,单击蓝色的“+”按钮。

您现在可以找到“自定义 Facebook Feed”小部件。
然后,只需将其拖到要显示提要的区域即可。

同样,Smash Balloon 将默认显示您的自定义 Facebook 提要之一。
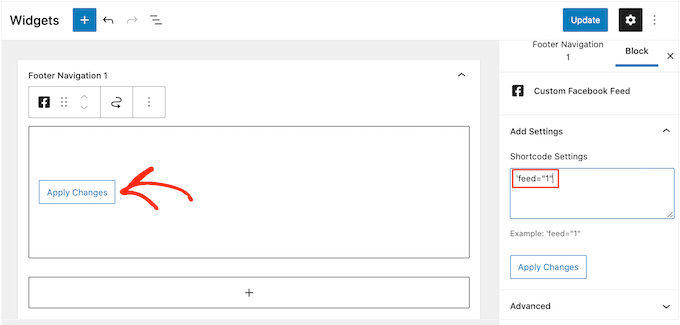
要显示不同的提要,请将提要的代码输入“简码设置”框中,然后单击“应用更改”。

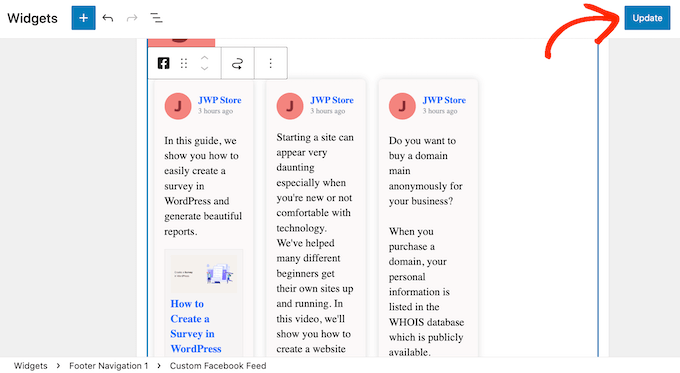
您现在可以单击“更新”按钮。

最后,您可以使用短代码将自定义提要添加到任何页面、帖子或准备就绪的小部件。
只需转到Facebook Feed » All Feeds并复制“简码”列中的代码。您现在可以将此代码添加到您的站点。



