你想预览你的WordPress网站的手机版吗?
预览移动布局有助于了解你的网站在移动设备上的样子。当你的网站正在开发时,甚至当它已经上线时,在台式电脑上查看手机版往往更容易,而且有问题时,你可以快速对网站进行修改。
在这篇文章中,我们将告诉你如何从桌面上查看WordPress网站的移动版本。
为什么你应该预览你网站的移动布局?
超过50%的网站访问者将使用他们的手机访问你的网站。大约3%的人将使用平板电脑。
这意味着,拥有一个在手机上看起来很好的网站是非常重要的。
事实上,移动端是如此重要,以至于谷歌现在在其网站排名算法中使用移动优先索引。这意味着,谷歌将使用你的网站的移动版本进行索引。
即使你使用的是一个响应式的WordPress主题,你仍然需要检查你的网站在移动端看起来如何。你可能想创建不同版本的关键登陆页面,为移动用户的需求进行优化。
重要的是要记住,大多数移动预览不会是完全完美的,因为有许多不同的移动屏幕尺寸和浏览器。你的最终测试应该始终是在实际的移动设备上看你的网站。
我们将介绍两种不同的方法使用桌面浏览器来测试你的网站在移动端上的样子。
内容
方法1:使用WordPress的主题定制器
你可以使用WordPress的主题定制器来预览你的WordPress网站的移动版本。
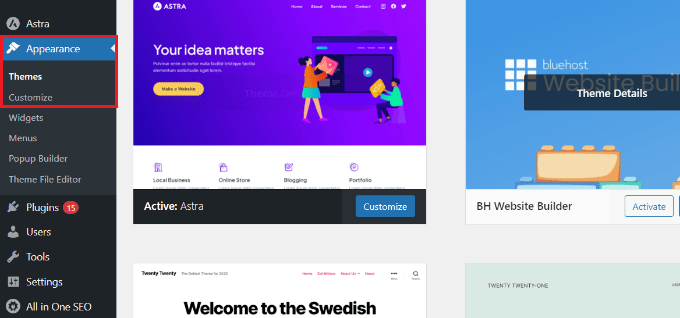
只需登录到你的WordPress仪表板,进入外观>自定义界面。

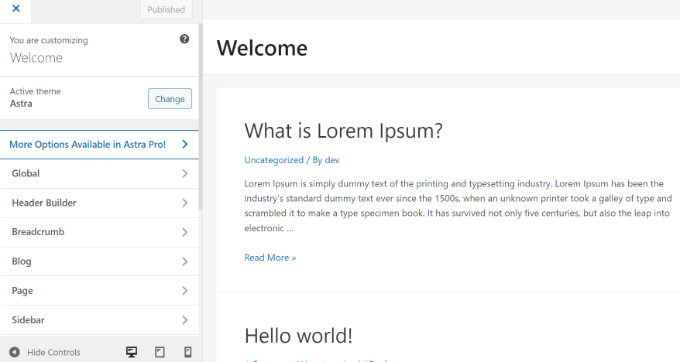
这将打开WordPress主题定制器。在本教程中,我们将使用Astra主题。
根据你所使用的主题,你可能会在左侧菜单中看到略有不同的选项。

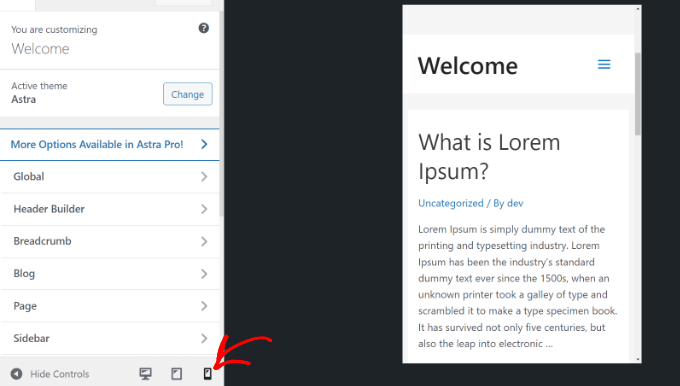
在屏幕的底部,只需点击移动图标。
然后你会看到你的网站在移动设备上的预览。

当你还没有完成创建你的博客或处于维护模式时,这种预览移动版本的方法特别有用。
你现在可以对你的网站进行修改,并在发布前检查它们看起来如何。
方法2:使用谷歌浏览器的DevTools设备模式
谷歌浏览器有一套开发者工具,可以让你对任何网站进行各种检查,包括看到它在移动设备上的预览效果。
只需在桌面上打开谷歌浏览器,访问你想检查的页面。
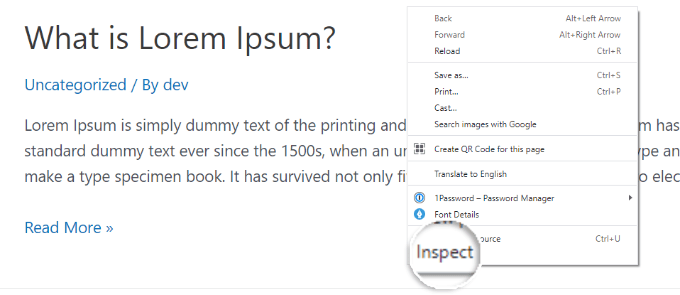
接下来,你需要右键单击该页面,并选择 “检查 “选项。

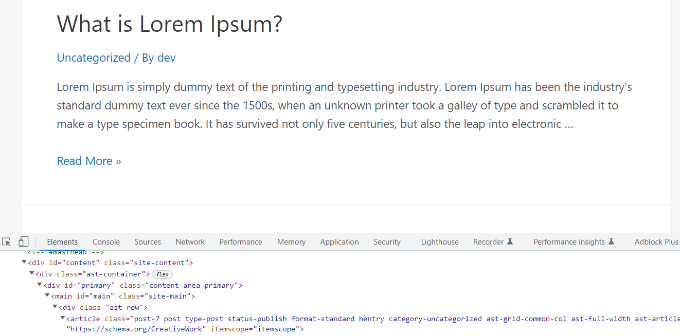
一个新的面板将在屏幕的右侧或底部打开。
它看起来会像这样:

在开发者视图中,你将能够看到你网站的HTML源代码、CSS和其他细节。
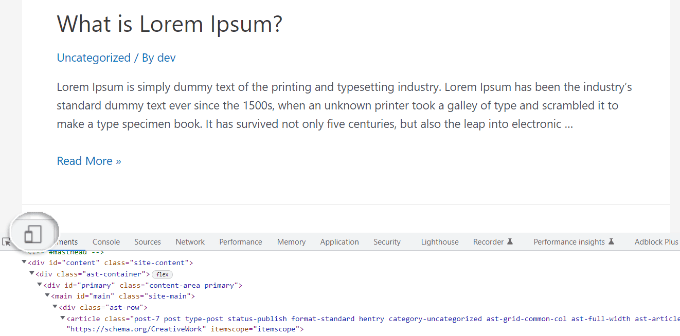
接下来,你需要点击 “切换设备工具条 “按钮,以改变为移动视图。

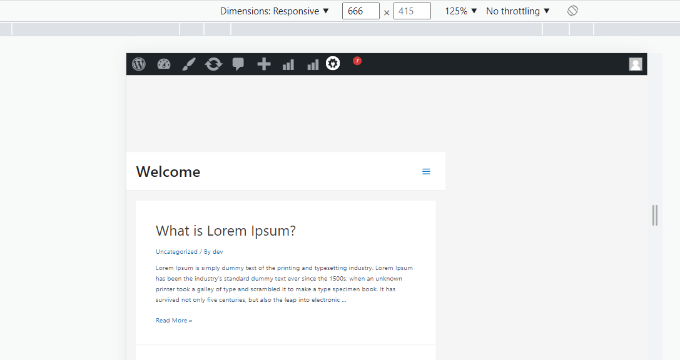
你会看到你的网站的预览缩小到移动屏幕的大小。
在移动视图中,你的网站的一般外观也将改变。例如,菜单会折叠,额外的图标会移到菜单的左边而不是右边。

当你把鼠标指针悬停在你的网站的移动视图上时,它将变成一个圆圈。这个圆圈可以用你的鼠标移动,以模仿移动设备上的触摸屏。
你也可以按住 “Shift “键,然后点击并移动你的鼠标来模拟捏住移动屏幕来放大或缩小。
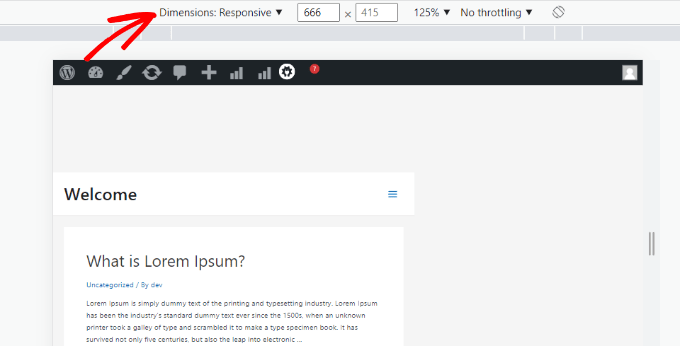
在你的网站的移动视图上方,你会看到一些额外的选项。

这些设置可以让你做一些额外的事情。你可以检查你的网站在不同类型的智能手机上会是什么样子。
例如,你可以选择像iPhone这样的移动设备,看看你的网站在该设备上将如何显示。
你还可以模拟你的网站在快速或缓慢的3G连接上的表现。你甚至可以使用旋转图标来旋转移动屏幕。