您想在不影响 WordPress 网站其他部分的情况下为 WooCommerce 启用维护模式吗?
维护模式允许您向购物者显示用户友好的通知,而不是损坏的电子商务网站。您甚至可以为 WooCommerce 商店的特定产品页面或区域启用维护模式。
在本指南中,我们将向您展示如何为 WooCommerce 启用维护模式。

为什么以及何时需要为 WooCommerce 启用维护模式
有时您可能需要将 WordPress 网站置于维护模式。例如,您可能正在进行重大更改,例如安装新主题或完全重新设计您的WordPress 博客。
在其他时候,您可能需要将WooCommerce商店置于维护模式,同时让网站的其余部分保持打开状态。
这可能是因为有一个问题只影响您的在线商店,而不影响您网站的其他部分。例如,您可能无法处理客户付款。在这种情况下,维护模式可以阻止客户遇到错误并避免糟糕的购物体验。
您可能还会将在线商店添加到现有网站,并希望在处理这些页面时将其保密。
当您在幕后建立商店时,引人入胜的“即将推出”页面还可以营造一种兴奋和期待的感觉。您甚至可以通过在社交媒体上关注您、加入您的 电子邮件列表,甚至参加WooCommerce 竞赛来鼓励购物者为发布做好准备。
话虽如此,让我们来看看如何在不影响网站其余部分的情况下轻松启用 WooCommerce 维护模式。
为 WooCommerce 启用维护模式
为 WooCommerce 启用维护模式的最简单方法是使用 SeedProd。
SeedProd 是 最好的 WordPress 登陆页面构建器,在超过一百万个网站上使用。它允许您 在 WordPress 中创建漂亮的即将推出的页面,改进您的 404 页面,甚至可以使用拖放来设计独特的登录页面。
有一个免费版本的 SeedProd,可让您创建维护模式页面。但是,我们将使用高级版本,因为它可以让您将 WooCommerce 商店置于维护模式,同时保持站点的其余部分可用。
您需要做的第一件事是安装并激活 SeedProd 插件。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在您在 SeedProd 网站上的帐户下找到此信息 。输入许可证后,单击“验证密钥”按钮。
完成后,您就可以将 WooCommerce 商店置于维护模式。
创建您的维护模式或即将推出页面
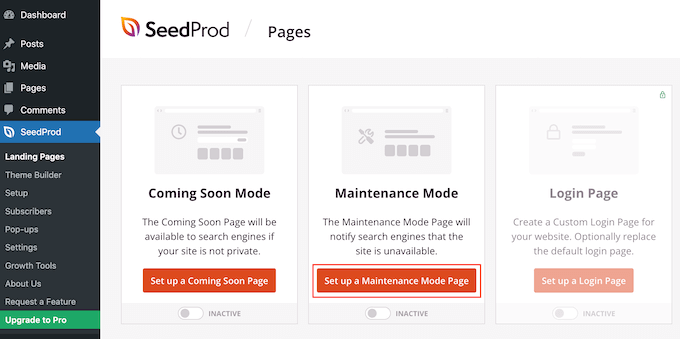
激活 SeedProd 后,转到 SeedProd » Pages。在这里,您可以选择是创建维护模式页面还是即将推出页面。
尽管有些人可以互换使用这些术语,但您应该了解一些重要的区别。
如果您创建“即将推出”页面,搜索引擎仍将能够查看和抓取您的商店页面。这使您的 WooCommerce 网站有机会被搜索引擎编入索引。
如果您正在建立一家新商店,那么您通常需要创建一个即将推出的页面。
如果您的商店因维护而停机,那么您应该创建一个“维护模式”页面。此模式使用特殊标题代码503告诉搜索引擎您的站点暂时关闭。
获取此代码后,搜索机器人稍后将重新检查您的WordPress 网站,看它是否重新上线。通过这种方式,您可以在不影响搜索引擎排名的情况下向购物者隐藏您的商店。
注意:我们将在本指南中创建一个维护模式页面,但无论您是单击“设置维护模式页面”还是“设置即将推出的页面”,步骤都是相同的。

下一步是构建购物者在您为 WooCommerce 启用维护模式时将看到的页面。
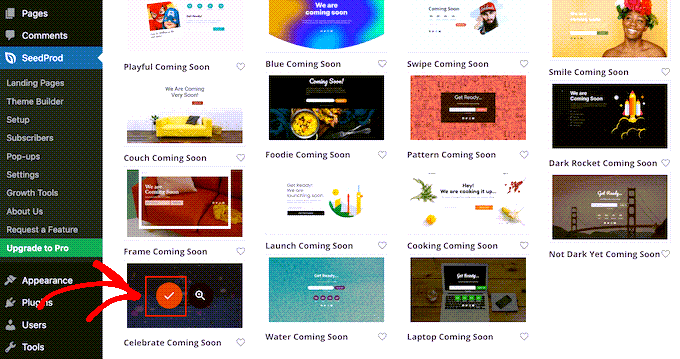
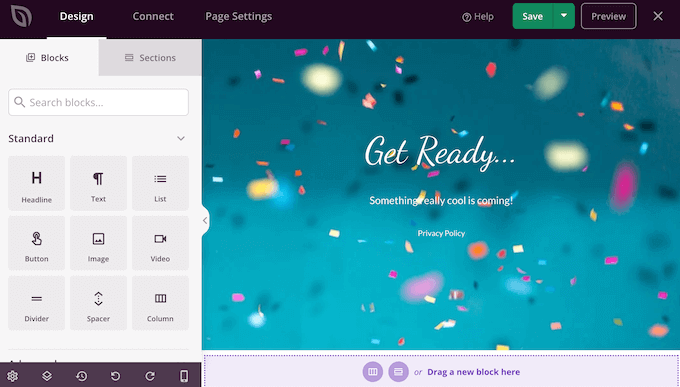
您可以选择现成的模板或从空白设计开始。我们在所有图像中都使用“Celebrate Coming Soon”,但您可以使用您喜欢的任何模板。
要选择模板,只需将鼠标悬停在该设计的缩略图上,然后单击“复选标记”图标。

选择模板后,您将被带到拖放构建器,您可以在其中开始自定义维护模式设计。
在屏幕的左侧,您会找到可以添加到设计中的块和部分。页面右侧是实时预览。

大多数模板已经有一些块,它们是所有 SeedProd 设计的核心部分。首先,您通常希望通过添加自己的文本、图像、链接和其他内容来自定义这些块。
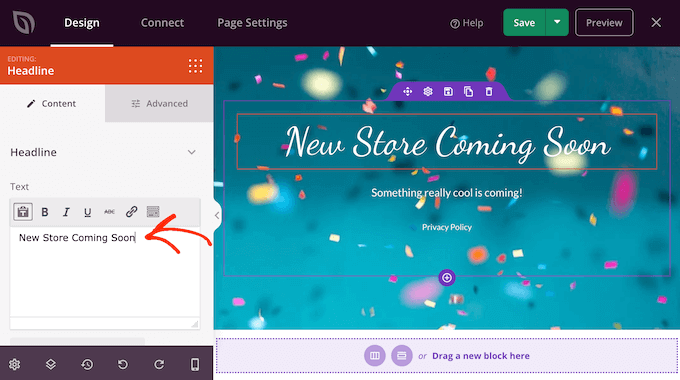
要更改任何标题或文本块中的文本,只需单击以选择布局中的该块。这将显示该特定块的所有设置。
您现在可以在小型文本编辑器中输入文本。

您还可以使用这些设置来设置文本样式,包括添加粗体和斜体格式、更改文本对齐方式、更改字体大小等。
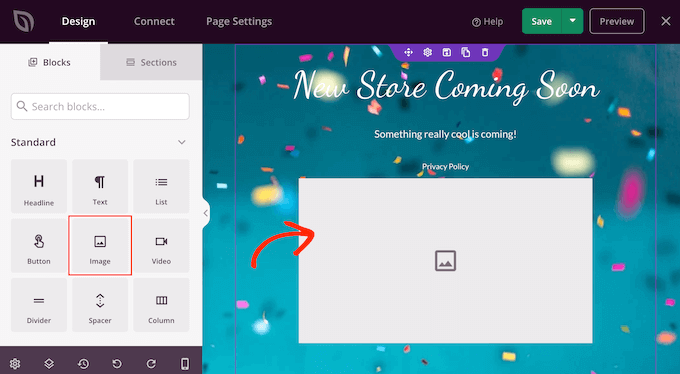
您可以通过从左侧菜单中拖动它们然后将它们放到您的设计中来将更多块添加到您的维护页面。
例如,如果您想添加自定义徽标,则只需将“图像”块拖到您的布局上即可。

然后,只需单击以选择布局中的该块,左侧菜单将显示该块的所有设置。
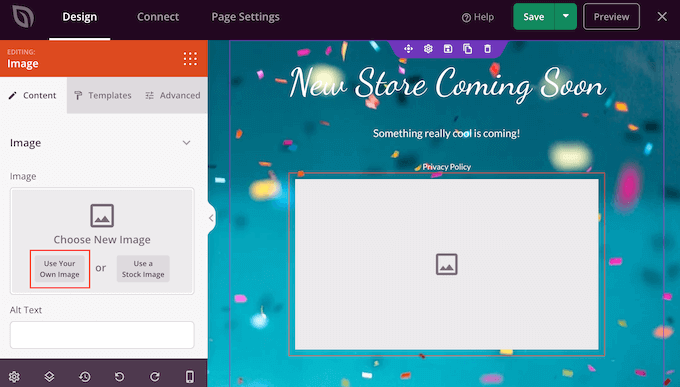
要添加徽标,请继续并单击“使用您自己的图像”。

然后您可以从 WordPress 媒体库中选择一张图片或从您的计算机上传一个新文件。
添加图像后,您可以使用左侧菜单中的设置更改大小、添加图像替代文本、嵌入链接等。

如果您使用的是WPForms插件,那么您可以快速轻松地将联系表单添加到维护页面。即使您的 WooCommerce 网站因维护而停机,这也为购物者提供了一种与您交谈的方式。
在WordPress 中创建联系表单后,您可以将“联系表单”块拖到您的 SeedProd 布局上。

然后,只需单击以选择“联系表单”块。
在左侧菜单中,打开下拉菜单并选择您之前创建的表单。

要从您的设计中删除一个块,只需继续并单击它。
然后您可以选择垃圾桶图标。

您还可以使用拖放功能在页面周围移动块。
当您对维护页面的外观感到满意时,请务必点击“保存”。

为您的 WooCommerce 商店打开维护或即将推出模式
现在您已经创建了自定义即将推出或维护模式页面,让我们继续并启用它。
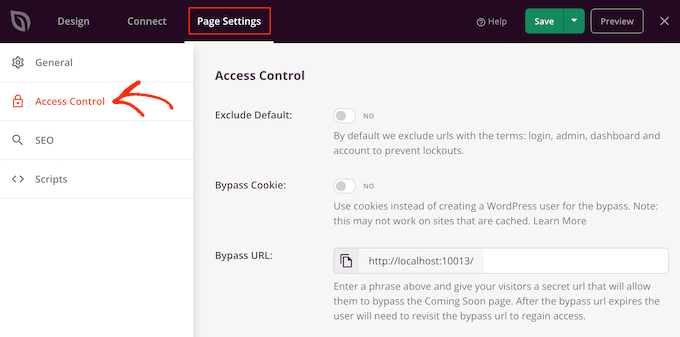
在这里,我们想让商店进入维护模式,而不是整个站点。为此,请单击 SeedProd 编辑器中的“页面设置”选项卡。
然后,选择“访问控制”选项卡。

您可以使用这些设置来指定即将推出或维护页面在您网站上的显示位置,以及谁可以看到它。例如,您可以向具有特定用户角色或 IP 地址的人显示此页面。
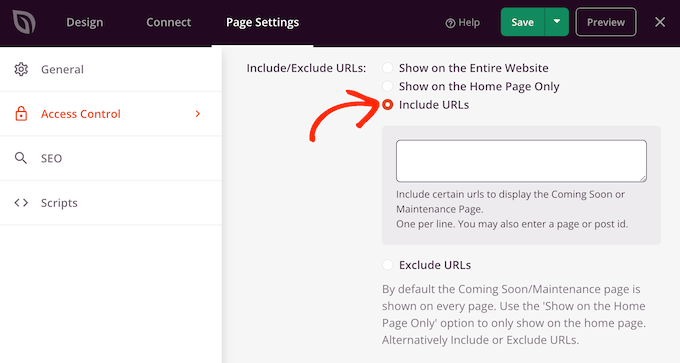
由于我们想将我们的 WooCommerce 网站置于维护模式,请滚动到“包含/排除 URL”部分。
然后,只需单击“包含 URL”按钮。

现在,您需要输入 WooCommerce 商店的 URL。这可能会有所不同,具体取决于您商店的设置方式,以及您是否创建了任何自定义页面,例如自定义 WooCommerce 购物车页面或自定义结帐页面。
但是,明智的做法是从 WooCommerce 自动创建的所有页面开始:
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
如果您的商店有产品,那么您还需要添加这些 URL。一定要包括星号!
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
星号是一个通配符,它告诉 SeedProd 包含与它之前的模式匹配的所有 URL。
这意味着当购物者尝试访问任何产品、产品类别或产品标签时,他们将看到维护页面。
添加所有这些 URL 后,单击“保存”按钮以存储您的更改。
将您的商店置于维护模式
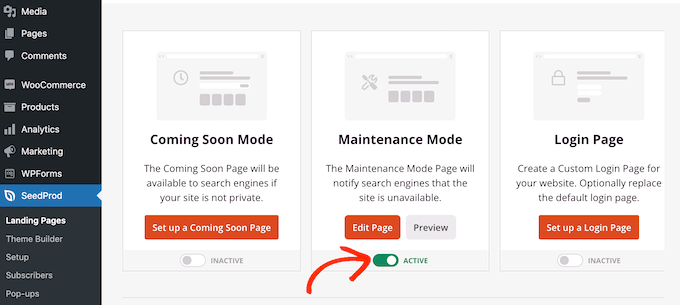
您现在可以随时将 WooCommerce 商店置于维护或即将推出模式。在 WordPress 仪表板中,只需转到SeedProd » Landing Pages。
然后,单击“即将推出模式”或“维护模式”下的“非活动”滑块,使其变为“活动”。

现在,只需访问您的 WooCommerce 商店,您就会看到您的自定义设计,而不是您的在线商店。
当您准备好公开您的商店时,只需返回到SeedProd » Landing Pages。
然后单击“活动”滑块,使其显示“非活动”。现在,任何访问您网站的人都会看到您的 WooCommerce 商店,并且可以像往常一样购买产品和服务。



